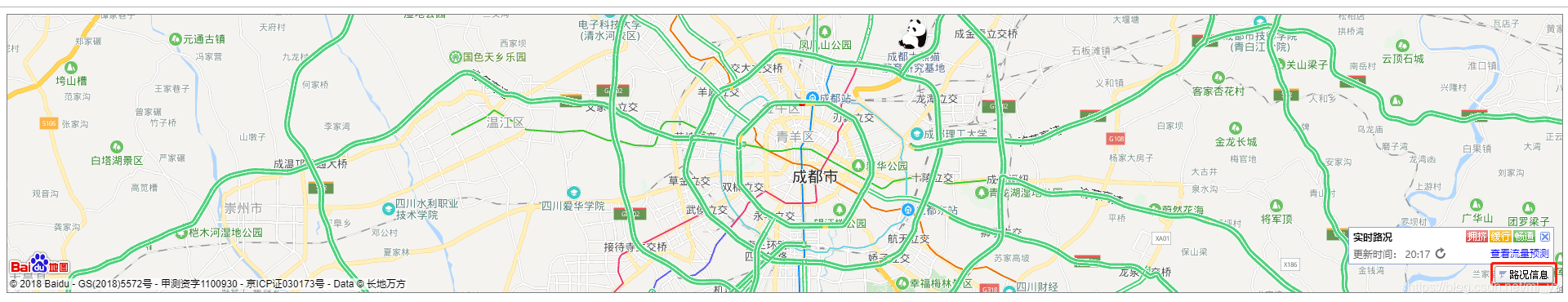
效果图:

首先需要引入css\js
<link href="http://api.map.baidu.com/library/TrafficControl/1.4/src/TrafficControl_min.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/TrafficControl/1.4/src/TrafficControl_min.js"></script>
html部分
<div style="width:100%;height:340px;border:1px solid gray" id="container">
</div>
js
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(104.06, 30.67), 12);
var ctrl = new BMapLib.TrafficControl({
showPanel: true //是否显示路况提示面板
});
map.addControl(ctrl);
ctrl.setAnchor(BMAP_ANCHOR_BOTTOM_RIGHT);
</script>
版权声明:本文为ml_yz原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。