在微信小程序里,要实现数据列表可以随意滑动的效果:
当首行左右滑动时,数据区域同步左右滑动;
当首列上下滑动时,数据区域同步上下滑动;
当数据区域左右滑动时,首行与之同步滑动;
当数据区域上下滑动时,首列与之同步滑动;
当数据区域斜角滑动时,列和行同步滑动。

如何使用该组件呢?
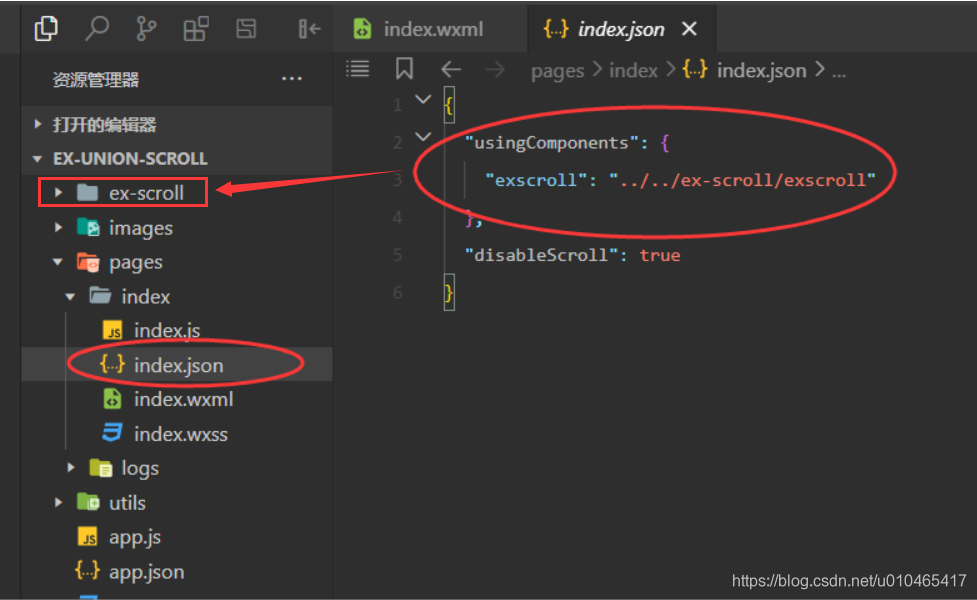
1、在你的界面文件 wxml 对应的 json 文件中引入该组件

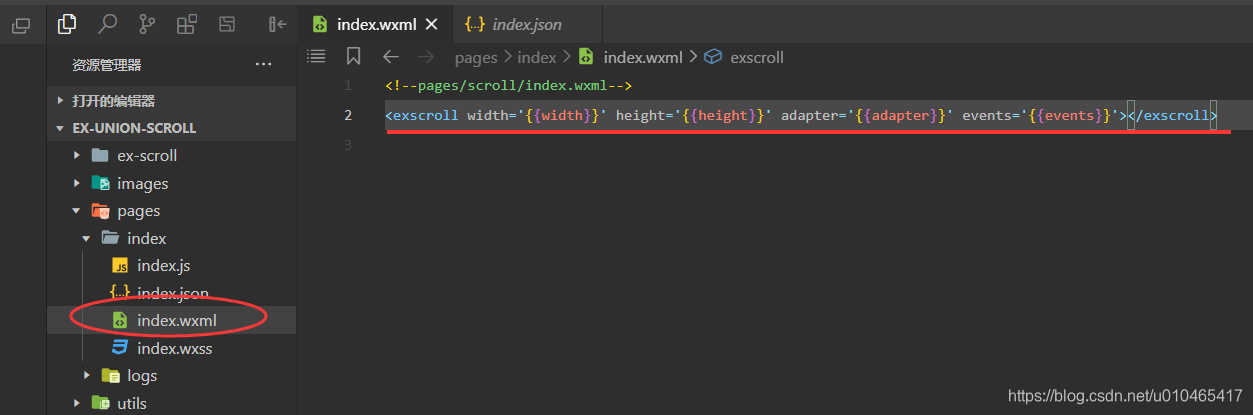
2、在 wxml 文件里使用该组件

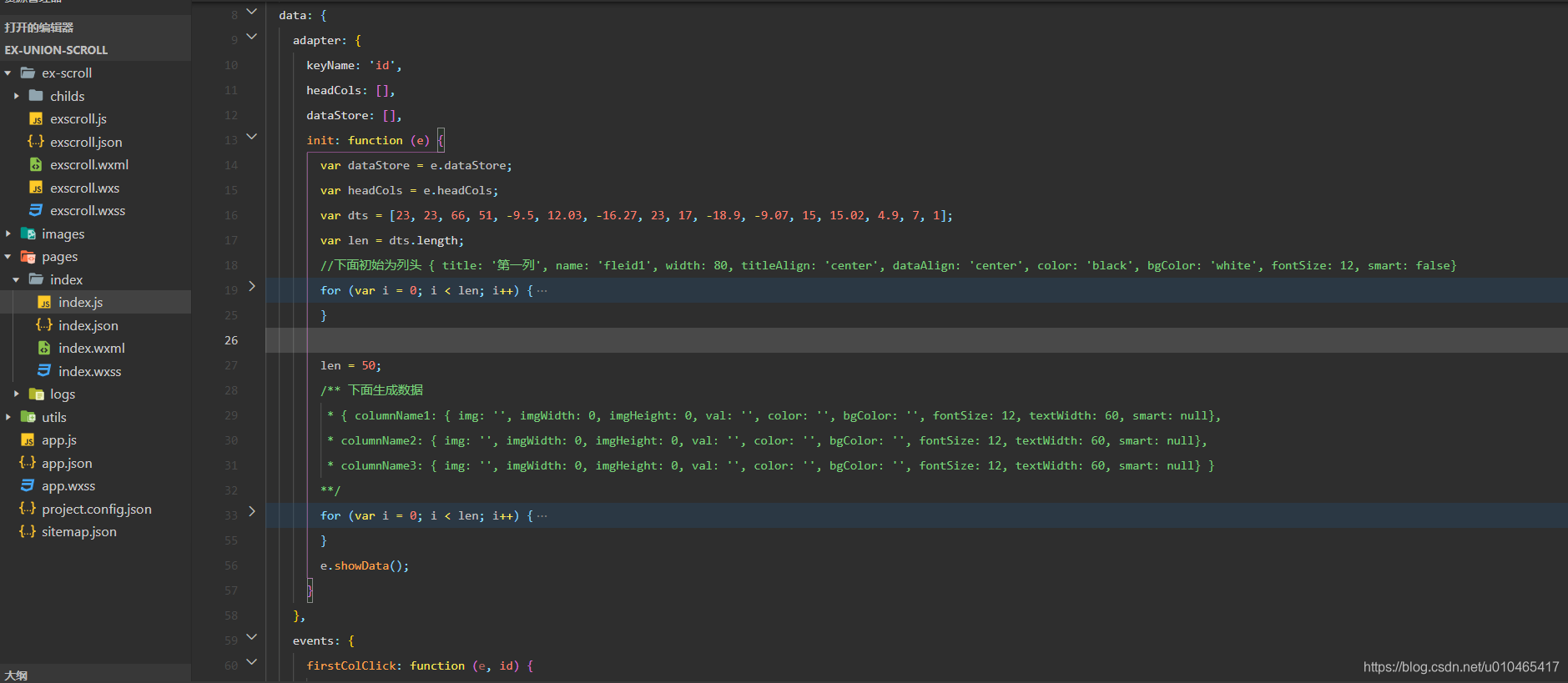
3、在对应的 js 文件里为该组件初始化数据
需要在 data 元素里增加 adapter 元素及相关子元素。
adapter 所包含重要属性说明:
keyName:数据列表里每一行数据的唯一字段名。
headCols:列头数据,数组类型,每一个数组元素格式为:{ title: columnText, name: columnName, width: 80, titleAlign: 'center', dataAlign: 'center', color: 'black', bgColor: 'white', fontSize: 12, smart: false}
dataStore:列表数据,数组类型,每一个数组元素为行数据,格式为:{ columnName1: { img: '', imgWidth: 0, imgHeight: 0, val: '', color: '', bgColor: '', fontSize: 12, textWidth: 60, smart: null},
columnName2: { img: '', imgWidth: 0, imgHeight: 0, val: '', color: '', bgColor: '', fontSize: 12, textWidth: 60, smart: null},
columnName3: { img: '', imgWidth: 0, imgHeight: 0, val: '', color: '', bgColor: '', fontSize: 12, textWidth: 60, smart: null} }
init:为初始化数据提供的方法。参数 e 为 adapter 对象,包含:keyName、headCols、dataStore、init、showData、thisObj,其中 showData 方法在数据初始化完成后显示数据,thisObj 等同于当前 Page 对象。