data
data:Vue实例的数据对象。
在Vue页面中,子组件可能会对此实例化和调用,所以为了确保子组件数据的独立性和隔离性,组要使用data(){return{}}的方法,每次返回一个新的对象。
export default {
name:'my-vuePage',
data(){
return {
initNum: 0,
userName: '',
myMap: {
key1: '',
key2: ''
},
initFloat: 0.0
}
}
}
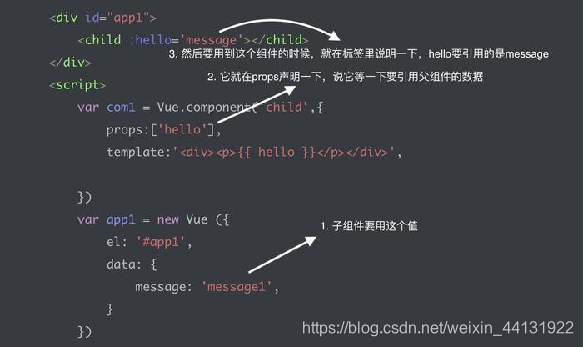
props
在子组件的模板内不能直接引用父组件的数据。
父组件的数据需要通过 prop 才能下发到子组件中.也就是说props是子组件访问父组件数据的唯一接口。
父组件通过v-bind向子组件传值,子组件通过props来获取父组件传递过来的值,被引用的就是子组件
methods
在Vue中,methods被命名为方法,它也是让我们调用在对象上下文中的函数,它可以操作对象中包含的数据。
函数必须在Vue中的methods属性下添加。
下面的省略号是忽略不写的其他代码,不是语法!!!!
<template>
.......
<button @click="myMethods1()">
<button @click="myMethods2(31)">
.......
</teplate>
<script>
......
methods:{
myMethods1:function(){
alert("I am methods1")
},
myMethods2:function(num){
alert("I am methods"+num)
},
}
......
</script>
watch(监听)
在vue中,使用watch来响应数据的变化。watch的用法大致有三种。
1.直接写一个监听处理函数,当每次监听到 cityName 值发生改变时,执行函数。
例如:
同样是写在script中,与methods同级
其中使用v-model使用到的参数需要先在data中申明一下,例如上面写的例子,data与methods也是同级关系,写在script中
<template>
.......
<input type="text" v-model="Uname">
.......
</teplate>
<script>
......
watch:{
Uname(newValue, oldValue){
alert(newValue)
alert(oldValue)
}
}
......
</script>
2.Immediate和handler。
当值第一次绑定的时候,不会执行监听函数,只有值发生改变才会执行。如果需要在最初绑定值的时候也执行函数,则就需要用到immediate属性。
比如当父组件向子组件动态传值时,子组件props首次获取到父组件传来的默认值时,也需要执行函数,此时就需要将immediate设为true。
watch:{
Uname(newValue, oldValue){
alert(newValue)
alert(oldValue)
},
immediate: true
}
immediate表示在watch中首次绑定的时候,是否执行handler,值为true则表示在watch中声明的时候,就立即执行handler方法,值为false,则和一般使用watch一样,在数据发生变化的时候才执行handler。
3.deep。
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听。
<template>
.......
<input type="text" v-model="person.name">
.......
</teplate>
<script>
.......
data(){
return{
person:{
name:'',
age:'',
sex:''
}
}
}
......
watch:{
person:{
handler(newValue, oldValue){
alert(newValue)
alert(oldValue)
},
deep:true,
immediate:true
}
}
......
</script>
watch:{
'person.name':{
handler(newValue, oldValue){
alert(newValue)
alert(oldValue)
},
deep:true,
immediate:true
}
}
设置deep: true 则可以监听到cityName.name的变化,此时会给cityName的所有属性都加上这个监听器,当对象属性较多时,每个属性值的变化都会执行handler。如果只需要监听对象中的一个属性值,可以使用字符串的形式监听对象属性,这样只会给对象的某个特定的属性加监听器。
数组(一维、多维)的变化不需要通过深度监听,对象数组中对象的属性变化则需要deep深度监听。
computed
computed:计算属性。
计算属性可用于快速计算视图( View )中显示的属性。这些计算将被缓存,并且只在需要时更新。


对于复杂逻辑,应当使用计算属性。
computed与methods的区别
可以将同一函数定义为一个方法而不是一个计算属性。
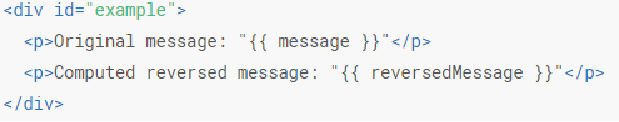
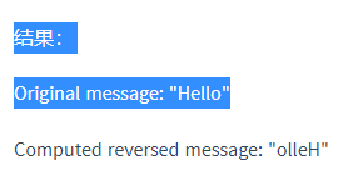
两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。
只在相关响应式依赖发生改变时它们才会重新求值。
这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
