场景:在小程序中,WXML 提供两种文件引用方式
import和include我自己记录下自己的一些简单理解
官方文档:引用 | 微信开放文档
第一:
import
import,就是可以引入自定义指定的template模板
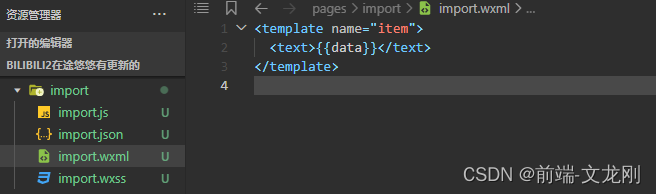
比如:我在import页面中定义了一个name叫item的template模板
现在,我需要在另一个页面中引入我定义的这个模板,要怎么弄?
首先:创建我的组件页面,按照官方给定的方法进行引入
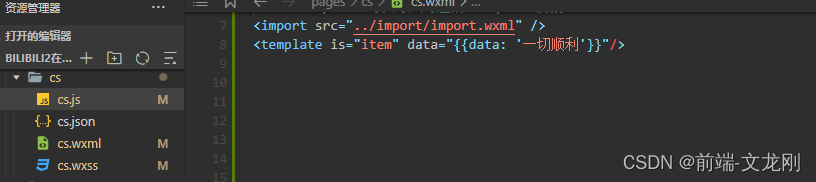
<import src="../import/import.wxml" /> 是引入模板的路径
<template is="item" data="{{data: '一切顺利'}}"/> 指定引入模板的默认值
第二:include
include 相对
import简单些,我是这么理解的
include 意思相当于直接把需要引入的模板页面中除了 <template/> <wxs/> 外的整个 代码引入,相当于是拷贝到 include 位置
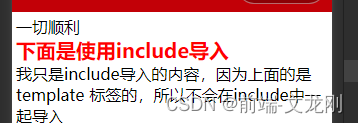
这是最终结果,因为我是将include和import方法用在同一个页面了,所以我的结果包括了两个内容

版权声明:本文为qq_17211063原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。