一,SpringMVC静态资源拦截问题
SpringMVC的工作机制是:来自浏览器的所有访问都会被前端控制器(DispatcherServlet)捕获,然后前端控制器把请求转交给处理器映射(HandlerMapping),HandlerMapping为请求分配对应的控制器(Controller)进行请求处理。
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>通过上面的配置,DispatcherServlet将捕获Web容器所有请求,包括静态资源请求。
通过学习HTTP协议我们知道,浏览器访问服务器的一个页面,实际上是包含了很多次请求的。除了请求页面本身,页面上的图片,js等静态资源也是通过请求资源在服务器上的相对地址实现的。但是SpringMVC的环境下,对静态资源的请求也会被前端控制器捕获,并转交给处理器映射。由于我们的代码中不会有对应的控制器处理请求,因此请求无法被相应,导致网页无法加载静态资源。
二,解决静态资源拦截问题
- 方法一:采用<mvc:default-servlet-handler default-servlet-name="default"/>*(涉及spring-mvc.xml和web.xml)
在Springmvc-servlet.xml中配置<mvc:default-servlet-handler>后,会在SpringMVC上下文中定义一个org.springframework.web.servlet.resource.DefaultServletHttpRequestHandler,它会像一个检查员,对进入DispatcherServlet的URL进行筛查,如果发现是静态资源请求,就将该请求转由Web服务器(Tomcat)默认的Servlet处理,如果不是静态资源请求,才由DispatcherServlet继续处理。
一般Web应用服务器默认的servlet名称是“default”,因此DefaultServletHttpRequestHandler可以找到它。如果你的Web应用服务器的默认servlet名称不是default,则需要通过default-servlet-name属性显式指定,在spring-mvc.xml中配置启用默认Servlet:
<mvc:default-servlet-handler default-servlet-name="Web服务器使用的Servlet名称" />在web.xml中增加对静态资源的处理,比如:
1 <servlet-mapping>
2 <servlet-name>default</servlet-name>
3 <url-pattern>*.js</url-pattern>
4 <url-pattern>*.css</url-pattern>
5 <url-pattern>/assets/*"</url-pattern>
6 <url-pattern>/images/*</url-pattern>
7 </servlet-mapping>
这样的方法简便而有效,但却使得静态资源的访问绕过了SpringMVC,使得我们的很多拦截、信息验证等功能失效。因此并不适用于所有场景。下面介绍第二种方法。
- 方法二:采用<mvc:resources> (涉及spring-mvc.xml)
<mvc:resources>,由springMVC框架自己处理静态资源,并可以添加一些有用的附加功能。
首先,<mvc:resources />允许静态资源放在任何地方,如WEB-INF目录下、类路径下等,你甚至可以将JavaScript等静态文件打到JAR包中。通过location属性指定静态资源的位置,由于location属性是Resources类型,因此可以使用诸如"classpath:"等的资源前缀指定资源位置。传统Web容器的静态资源只能放在Web容器的根路径下,<mvc:resources />完全打破了这个限制。
其次,<mvc:resources />依据当前著名的Page Speed、YSlow等浏览器优化原则对静态资源提供优化。你可以通过cacheSeconds属性指定静态资源在浏览器端的缓存时间,一般可将该时间设置为一年,以充分利用浏览器端的缓存。在输出静态资源时,会根据配置设置好响应报文头的Expires 和 Cache-Control值。
在接收到静态资源的获取请求时,会检查请求头的Last-Modified值,如果静态资源没有发生变化,则直接返回303相应状态码,提示客户端使用浏览器缓存的数据,而非将静态资源的内容输出到客户端,以充分节省带宽,提高程序性能。
例如,在springMVC-servlet中添加如下配置:
<mvc:resources location="/,classpath:/META-INF/publicResources/" mapping="/resources/**"/>location:本地静态资源所在的目录
mappping:将静态资源映射到制定的路径下
以上配置将Web根路径"/"及类路径下 /META-INF/publicResources/ 的目录映射为/resources路径。假设Web根路径下拥有images、js这两个资源目录,在images下面有bg.gif图片,在js下面有test.js文件,则可以通过 /resources/images/bg.gif 和 /resources/js/test.js 访问这二个静态资源。
假设WebRoot还拥有images/bg1.gif 及 js/test1.js,则也可以在网页中通过 /resources/images/bg1.gif 及 /resources/js/test1.js 进行引用。
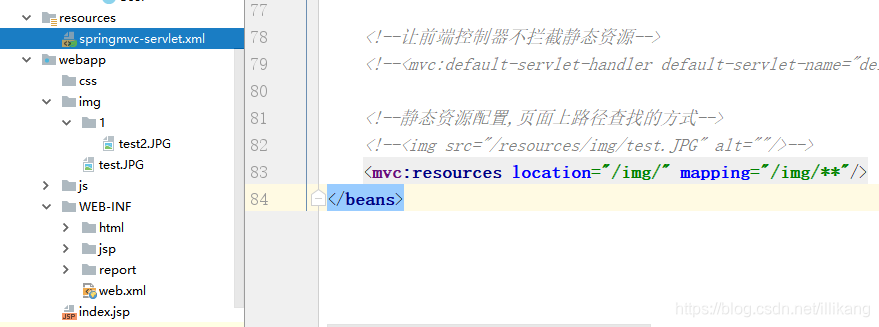
再比如:

以上配置,将/img/的静态资源路径,映射为/img的资源路径路径。也就是可以直接把/img路径当作静态路径来使用了。上例中,设置publicResources文件目录的方法,是更通用的统一管理静态资源的方法。
在JSP页面中:
<img src="/img/test.JPG" />
<img src="/img/1/test2.JPG" />都可以访问到图片。
- 方法三:修改Spring的全局拦截设置为*.do的拦截(涉及web.xml)
1 <servlet>
2 <servlet-name>SpringMVC</servlet-name>
3 <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
4 <init-param>
5 <param-name>contextConfigLocation</param-name>
6 <param-value>classpath:spring-mvc.xml</param-value>
7 </init-param>
8 <load-on-startup>1</load-on-startup>
9 <async-supported>true</async-supported>
10 </servlet>
11 <servlet-mapping>
12 <servlet-name>SpringMVC</servlet-name>
13 <url-pattern>*.do</url-pattern>
14 </servlet-mapping>
这样设置,Spring就会只针对以".do"结尾的请求进行处理,不再维护静态资源。
三、三种方案的优劣分析
第一种方案使用默认的servlet进行资源文件的访问,Spring拦截所有请求,然后再将资源文件交由默认的Servlet进行处理,性能上稍有损耗;第二种方案配置比较臃肿,多个拦截器时,增加文件行数,不推荐使用;第三种方案Spring只处理以'.do'结尾的访问,性能上更高效,但是访问路径都必须以'.do'结尾,URL不太文雅。
综上所述,推荐方法一和方法三。