6 vue-router
6.1 相关理解
6.1.1 vue-router理解
vue的一个插件库,专门实现SPA应用
6.1.2 SPA应用理解
生活中的路由器是为了实现上网,我们这里的路由器,是为了实现SPA(single page web application 单页面应用)。
多页面应用:
单页面应用,页面不跳转:

6.1.3 路由理解
1.什么是路由?
2.路由分类
6.2 基本路由
6.2.1 初步实现
实现效果:
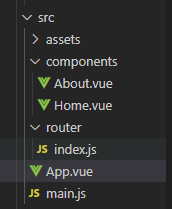
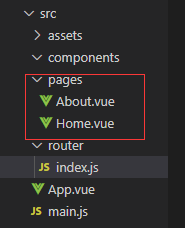
文件路径图:

1.引入vue-router
index.js:
2.编写、引入路由器
(1)编写路由器:
router-index.js:
components-About.vue:
Home.vue同理,这里不再提供截图。
(2)引入路由器:
index.js:
3.使用路由器
App.vue:
<template>
<div id="app">
<!-- 新标签,router-link,最后会转成a标签 -->
<router-link to="/about">About</router-link><br />
<router-link to="/home">Home</router-link>
<!-- 路由选择后展示区标签,router-view -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "App",
components: {},
data() {
return {};
},
};
</script>
<style>
</style>
6.2.2 几个补充
注:

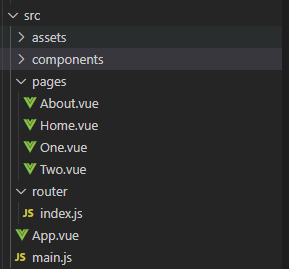
6.2.3 嵌套路由(多级路由)
在home组件中嵌套进一个路由。

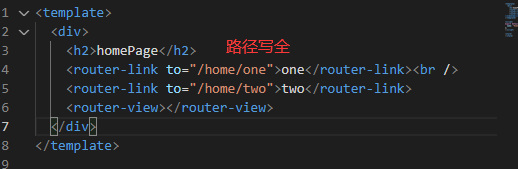
Home.vue:
<template>
<div>
<h2>homePage</h2>
<router-link to="/home/one">one</router-link><br />
<router-link to="/home/two">two</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style>
</style>
One.vue:
<template>
<div>
<h2>one</h2>
</div>
</template>
<script>
export default {
name: "One",
};
</script>
<style>
</style>
Tow.vue和One.vue一样。
router-index.js:
import VueRouter from "vue-router";
import About from '../pages/About';
import Home from '../pages/Home';
import One from '../pages/One';
import Two from '../pages/Two';
// 创建+暴露一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
// children的path路径不加斜杠
path: 'one',
component: One,
},
{
path: 'two',
component: Two,
}
]
},
]
})
总结:

6.2.4 路由传参
在6.2.3的基础上改动。
实现效果:
home下写个detail的路径,并建立一个Detail.vue
router-index.js:
Detail.vue:
<template>
<div>
<ul>
<li>id:{{ $route.query.id }}</li>
<li>name:{{ $route.query.name }}</li>
</ul>
</div>
</template>
<script>
export default {
name: "Detail",
mounted() {
console.log(this.$route);
},
};
</script>
<style>
</style>
注:Detail.vue的mounted捕获到的信息如下:
home给路由组件传参:
Home.vue:
<template>
<div>
<h2>homePage</h2>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<router-link :to="`/home/detail?id=${m.id}&name=${m.name}`">{{
m.name
}}</router-link
><br />
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link
:to="{
path: '/home/detail',
query: {
id: m.id,
name: m.name,
},
}"
>{{ m.name }}</router-link
><br />
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
messageList: [
{ id: "001", name: "one" },
{ id: "002", name: "two" },
],
};
},
};
</script>
<style>
</style>
补充:命名路由
router-index.js里添加name属性:
使用时就可以不用path,用name,在path路径很长的时候效果较好:
补充:params参数
Detail.vue用params接收:
router-index.js要用占位符:
Home.vue:
字符串写法,要把参数写进路径里;
对象写法,只能用name标识,不能用path,还要带params对象。
补充:路由的props配置
为了简化使用接收的参数时前缀一大坨:
router-index.js添加props属性,设定好参数:
(这里参数接收使用的query,所以Home也变成query传参的方式)
Detail.vue通过props得到参数:
补充:router-link标签的replace属性
正常默认情况下,点击各种路由(router-link)会往历史栈里push进去历史记录,指针一直指着当前页面,前进后退就在这几条历史记录中来回。
有一种特殊情况,replace,写进新纪录时会replace原有记录。
实现:
使用:replace="true"或者replace(简写)实现
6.2.5 编程式路由导航
由于router-link最后会变成a标签,所以当不想用a标签显示(如使用button等),或者等一段时间自动跳转(不会点击链接),就实现不了。需要编程式路由导航(不用router-link)。
Home.vue:

App.vue:
补充:缓存路由组件
在路由切换的过程中不让特定组件销毁达到保留组件中数据的目的,比如组件中有input输入框
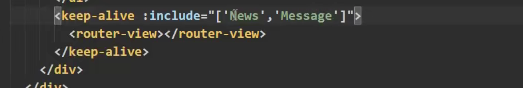
缓存多个组件include写成数组形式:
补充:两个新的生命周期钩子
在上一节中,通过keep-alive标签在路由切换的过程中不让特定组件销毁达到保留下组件中数据的目的,但如果组件中同时存在定时器等东西,在切换路由的时候,该未销毁组件的定时器一直在后台运行,影响效率。
在上述的特定组件中添加activated()和deactivated()两个钩子就行了。
这两个钩子只有组件是要显示在keep-alive标签里才有效。
补充:路由守卫
全局路由守卫:前置、后置
作用:保护路由安全。
通过校验机制,让有访问权限的人访问路由。
例:
这里手动持久化一个k-v:

前置路由:


前置路由改进:
后置路由

独享路由守卫

组件内路由守卫


前置后置路由守卫是调用页面时前后都调,而组件内路由守卫中的前和前置很像,而后是在切其他路由页面时调,而不是后置那样,本页面跳出来就调。
补充:路由的两种工作模式
1.hash模式
就是在路径中看到一个#号。井号后面的都是hash值,不作为路径传给服务器。

2.history模式
兼容性比hash略差,不带#。

补充:项目打包与部署
打包
打包命令:
npm run build
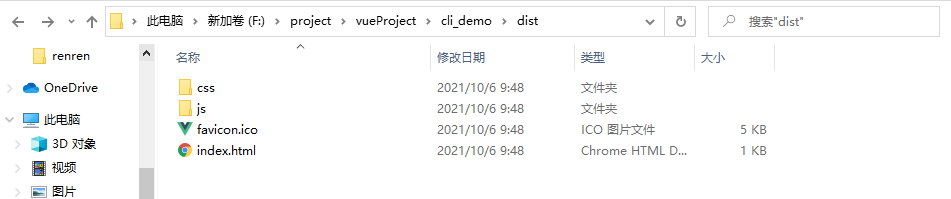
将所有浏览器不识别的东西(.vue)变成html、css等等基本的,打包结果在dist文件夹里。
部署
此为教学案例简易部署,本人在此时不了解最终部署方式。
这里使用node+express框架搭建。
1.新建demo文件夹
2.在demo文件夹内部执行命令:
npm init
设定好各种值。
3.执行命令:
npm i express

5.配置server.js
demo里新建文件server.js:
server.js:
const express = require('express')//commonjs模块化方式
const app = express()
// 静态资源路径
app.use(express.static(__dirname + '/static'))
// 测试路径
app.get('/person', (req, res) => {
res.send({
name: 'coderhao',
age: 18
})
})
// 端口
app.listen(5005, (err) => {
if (!err) console.log('服务器启动成功');
})
登录localhost:5005测试。
如果是用hash路由模式部署的,刷新页面不报错。
用history模式部署刷新页面会404,因为url会当成整个路径请求访问,当然访问不到,一般要后端进行配合controller层写好路径。