java如何使用ckeditor实现图片上传功能,具体内容如下
1.根据实际需要下载指定的ckeditor

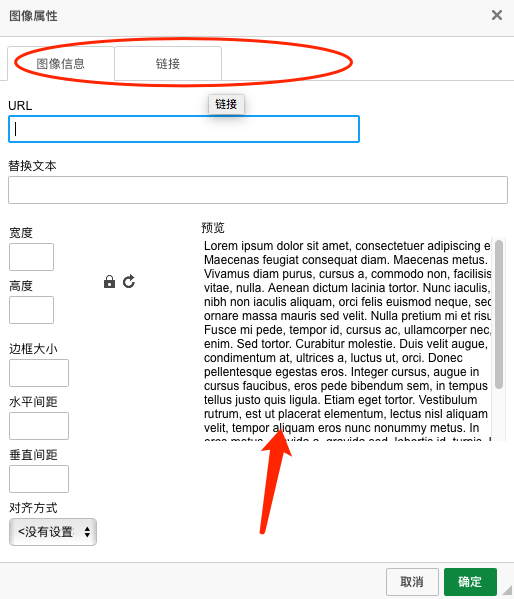
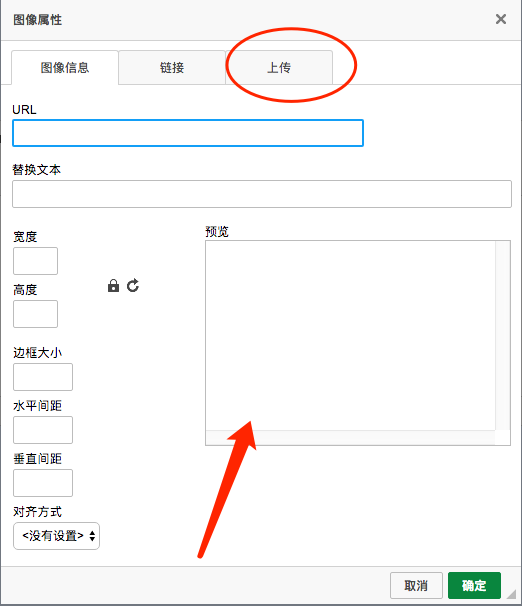
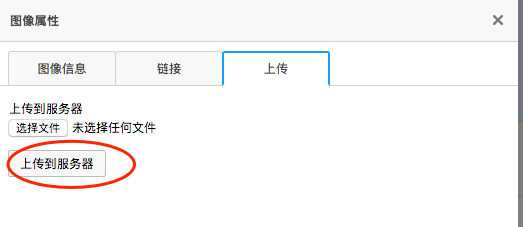
2.删除文件ckeditor/plugins/image/dialogs/image.js预览框中文本内容,并修改hidden属性值为显示上传选项卡


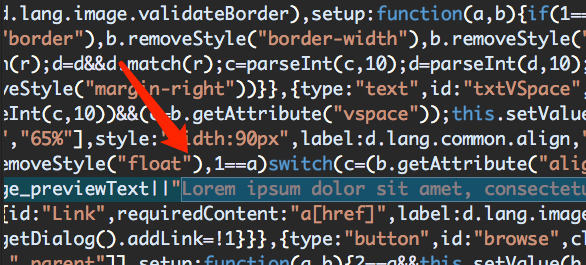
删除image.js中包含在双引号中的上述文本

将image.js中的hidden属性值改为0

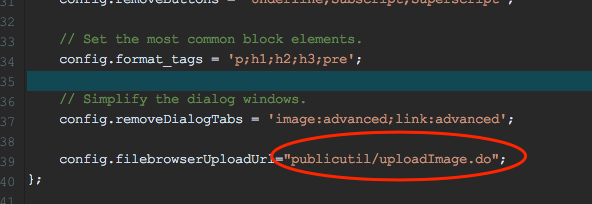
3.修改ckeditor/config.js文件,配置“上传到服务器”按钮调用的controller接口


4.“上传到服务器”按钮调用的controller级别的接口
@controller
@requestmapping("publicutil")
public class publicutilcontroller {
@requestmapping(value = "uploadimage")
private void uploadimage(httpservletrequest request, httpservletresponse response, httpsession session,@requestparam multipartfile[] upload) {
response.setcharacterencoding("utf-8");
printwriter out=null;
try {
out = response.getwriter();
} catch (ioexception e1) {
logger.error("response.getwriter()异常="+e1);
e1.printstacktrace();
}
string callback = request.getparameter("ckeditorfuncnum");
// 获得response,request
map m = new hashmap();
if (!servletfileupload.ismultipartcontent(request)) {
m.put("error", 1);
m.put("message", "请选择文件!");
//return m;
logger.info("请选择文件!");
}
string originalfilename=null;//上传的图片文件名
string fileextensionname=null;//上传图片的文件扩展名
for (multipartfile file : upload) {
if (file.getsize()> 10*1024* 1024) {
out.println("
out.println("window.parent.ckeditor.tools.callfunction(" + callback
+ ",''," + "'文件大小不得大于10m');");
out.println("");
}
originalfilename=file.getoriginalfilename();
logger.info("上传的图片文件名="+originalfilename);
fileextensionname= originalfilename.substring(
originalfilename.lastindexof(".") ,originalfilename.length()).tolowercase();
logger.info("图片文件扩展名="+fileextensionname);
string[] imageextensionnamearray= websiteconstant.image_extension_name_array;
string allimageextensionname="";
boolean iscontain=false;//默认不包含上传图片文件扩展名
for(int i=0;i
if(fileextensionname.equals(imageextensionnamearray[i])){
iscontain=true;
}
if(i==0){
allimageextensionname+=imageextensionnamearray[i];
}else{
allimageextensionname+=" , "+imageextensionnamearray[i];
}
}
string newfilename=java.util.uuid.randomuuid().tostring()+fileextensionname;
string uploadpath =websiteconstant.pic_app_file_system_ckeditor_location;
if(iscontain){//包含
file pathfile = new file(uploadpath);
if (!pathfile.exists()) { // 如果路径不存在,创建
pathfile.mkdirs();
}
try {
fileutils.copyinputstreamtofile(file.getinputstream(), new file(uploadpath ,newfilename));
// inputstream is=file.getinputstream();
// file tofile = new file(uploadpath, newfilename);
// outputstream os = new fileoutputstream(tofile);
// byte[] buffer = new byte[1024];
// int length = 0;
// while ((length = is.read(buffer)) > 0) {
// os.write(buffer, 0, length);
// }
// is.close();
// os.close();
} catch (ioexception e) {
logger.error("fileutils.copyinputstreamtofile uploadpath="+uploadpath+" newfilename ="+newfilename+" exception="+e);
}
string imageurl=websiteconstant.pic_app_server_url+"images/ckeditor/"+newfilename;
// 返回"图像信息"选项卡并显示图片 ,在对应的文本框中显示图片资源url
out.println("
out.println("window.parent.ckeditor.tools.callfunction(" + callback
+ ",'" +imageurl + "','')");
out.println("");
}else{
out.println("
out.println("window.parent.ckeditor.tools.callfunction(" + callback
+ ",''," + "'文件格式不正确(必须为"+allimageextensionname+"文件)');");
out.println("");
}
}
}
}
public class websiteconstant {
public static string[] image_extension_name_array={".jpg",".jpeg",".png",".gif",".bmp"};
public static string pic_app_server_url="http://localhost:8090/picture/";
public static string pic_app_file_system_ckeditor_location="/users/abc/documents/tomcat/webapps/picture/images/ckeditor/";
public static final int success = 1; // 操作成功
5.若是在maven项目中使用的ckeditor,需要在pom.xml中添加如下代码:
com.ckeditor
ckeditor-java-core
3.5.3
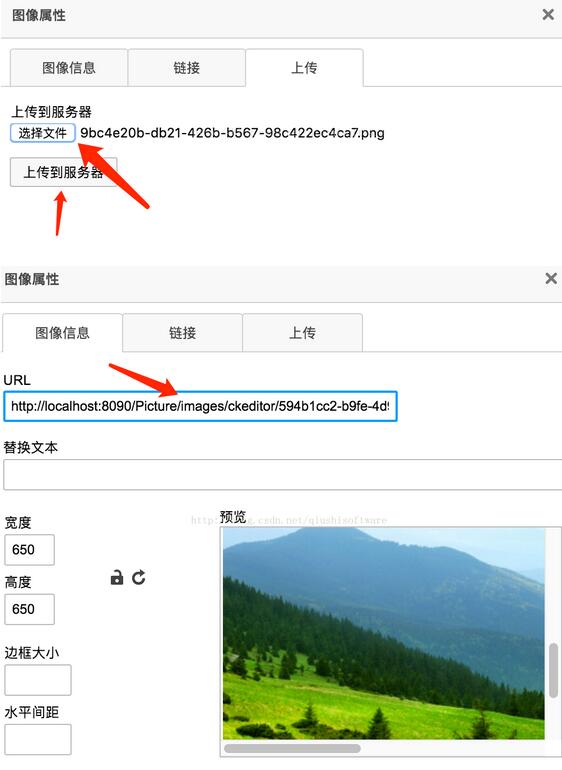
6.最终效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。
希望与广大网友互动??
点此进行留言吧!