1.css3动画的基本操作
https://www.cnblogs.com/xiaohuochai/p/7383979.html
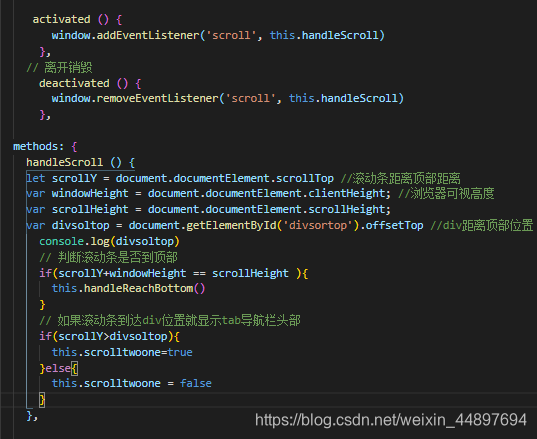
2.滚动条操作
移动端body
pc端documentElement
activated () {
window.addEventListener(‘scroll’, this.handleScroll)
},
// 离开销毁
deactivated () {
window.removeEventListener(‘scroll’, this.handleScroll)
},
handleScroll () {
let scrollY = document.documentElement.scrollTop //滚动条距离顶部距离
var windowHeight = document.documentElement.clientHeight; //浏览器可视高度
var scrollHeight = document.documentElement.scrollHeight;
var divsoltop = document.getElementById('divsortop').offsetTop //div距离顶部位置
console.log(divsoltop)
// 判断滚动条是否到顶部
if(scrollY+windowHeight == scrollHeight ){
this.handleReachBottom()
}
// 如果滚动条到达div位置就显示tab导航栏头部
if(scrollY>divsoltop){
this.scrolltwoone=true
}else{
this.scrolltwoone = false
}
},

3.H5判断安卓还是苹果
var u = navigator.userAgent, app = navigator.appVersion;
//android
var isAndroid = u.indexOf(‘Android’) > -1 || u.indexOf(‘Linux’) > -1;
//ios
var isiOS = !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/);
if(isAndroid){ }
else{ }
4.H5判断屏幕宽度和高度
var height = $(window).height();
if(height>325){
$(’.box’).css(“margin-top”, “10px”);
}
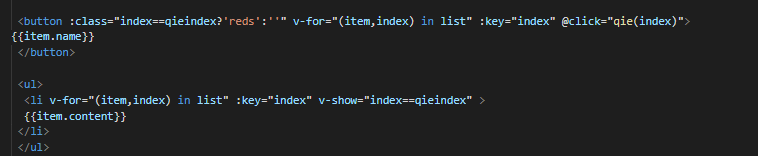
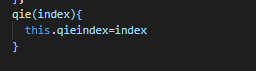
5.js简单tab



6.展开全文
html:
#contTab:checked ~ #cont{
max-height: 600px;
overflow: hidden;
}
#contTab:checked ~ .content-more{
display: block;
position: relative;
padding-top: 20px;
padding-bottom: 30px;
text-align: center;
}
#contTab:checked ~ .content-more .gradient{
background-image: -webkit-gradient(linear,left top,left bottom,from(rgba(255,255,255,0)),to(#fff));
background-image: -webkit-linear-gradient(top,rgba(255,255,255,0),#fff);
background-image: linear-gradient(-180deg,rgba(255,255,255,0),#fff);
height: 80px;
position: absolute;
left: 0;
top: -79px;
width: 100%;
}
#contTab:checked ~ .content-more .readmore{
display: inline-block;
background: #0067cb;
color: #fff;
width: 175px;
height: 42px;
border-radius: 42px;
line-height: 42px;
font-size: 16px;
cursor: pointer;
}