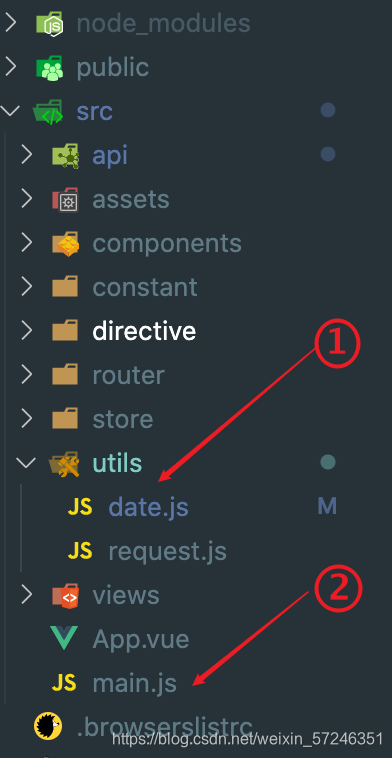
为了结构清晰,可以单独建个文件保存全局函数,在src目录下建个utils/date.js
写下如下代码
// 导入 moment
import moment from 'moment'
// 转换时间 - 多久之前
const formatTimeAgo = targetDate => {
moment.locale('zh-cn') // 转化为中文,不转化是英文的
return moment(targetDate).from(new Date())
// targetDate 是个形参
}
export {
formatTimeAgo
}
第二步:导入到main.js
在main.js中代码如下
import Vue from 'vue'
import { formatTimeAgo } from './utils/date'
// 把公共函数 加入 到 vue的原型上,
// 原理就是:每个vue组件都是继承自Vue的实例,可以直接访问vue原型上的一切属性和方法
Vue.prototype.formatTimeAgo = formatTimeAgo
new Vue({
render: h => h(App)
}).$mount('#app')
第三步:全局使用(直接在需要的标签就可以直接使用,可以传递实参)
<span>发布日期 {{ formatTimeAgo(item.pubdate) }}</span>

版权声明:本文为weixin_57246351原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。