
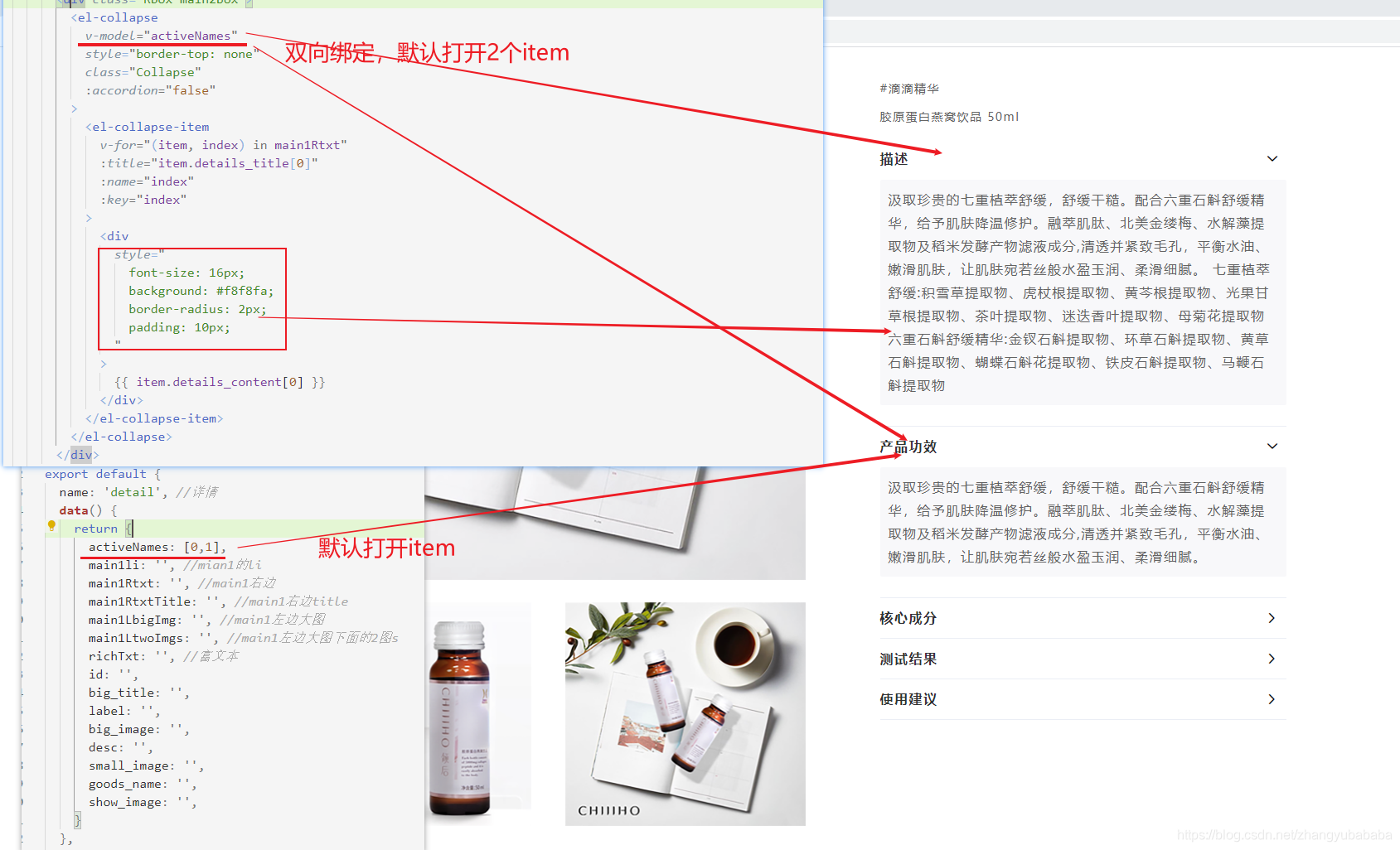
vuecli 中的内容
<div class="Rbox-main2Box">
<el-collapse
v-model="activeNames"
style="border-top: none"
class="Collapse"
:accordion="false"
>
<el-collapse-item
v-for="(item, index) in main1Rtxt"
:title="item.details_title[0]"
:name="index"
:key="index"
>
<div
style="
font-size: 16px;
background: #f8f8fa;
border-radius: 2px;
padding: 10px;
"
>
{{ item.details_content[0] }}
</div>
</el-collapse-item>
</el-collapse>
</div>
vuecli script 中的 data 的内容
data() {
return {
activeNames: [0,1],
}
},
版权声明:本文为zhangyubababa原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。