新版element-plus图标全局导入
首先安装新版图标库
npm install @element-plus/icons-vue
其次在全局配置main.js里面添加以下代码
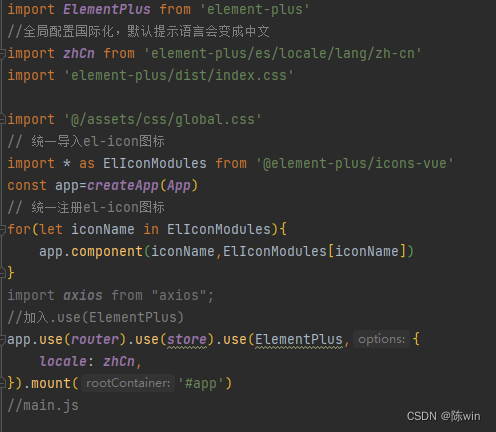
// 统一导入el-icon图标
import * as ElIconModules from '@element-plus/icons-vue'
const app=createApp(App)
// 统一注册el-icon图标
for(let iconName in ElIconModules){
app.component(iconName,ElIconModules[iconName])
}

之后,图标可以显示使用了
input标签内使用图标用法
根据图标库里面图标的名称

令prefix-icon=“图标名’,这是在输入框前面显示
<el-input prefix-icon="User" />

令suffix-icon=“图标名”,这是在输入框后面显示
<el-input suffix-icon="User" />

版权声明:本文为qq_41961383原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。