初识表单和get提交

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
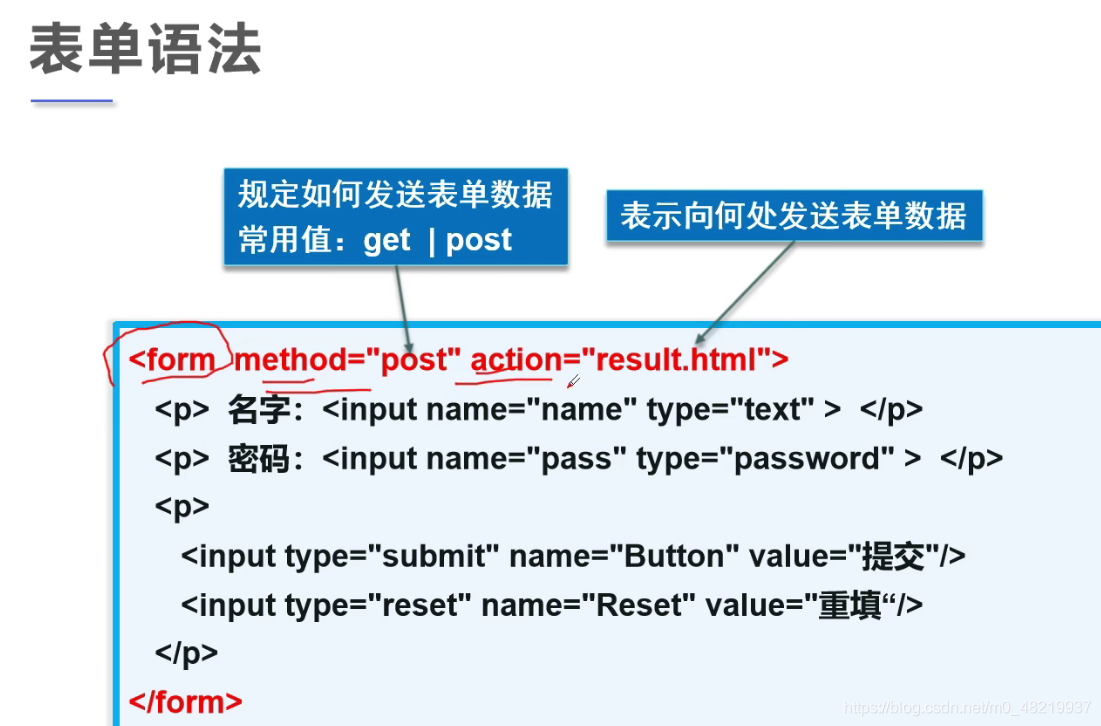
<!--表单form
action: 表单提交的位置,可以是网站,也可以是一个请求处理地址
method: post,get 提交方式
get方式:我们可以在url中看到我们提交的信息,不安全,高效
post方式:比较安全,传输大文件
-->
<h1>注册</h1>
<form action="1.我的第一个网页.html" method="post">
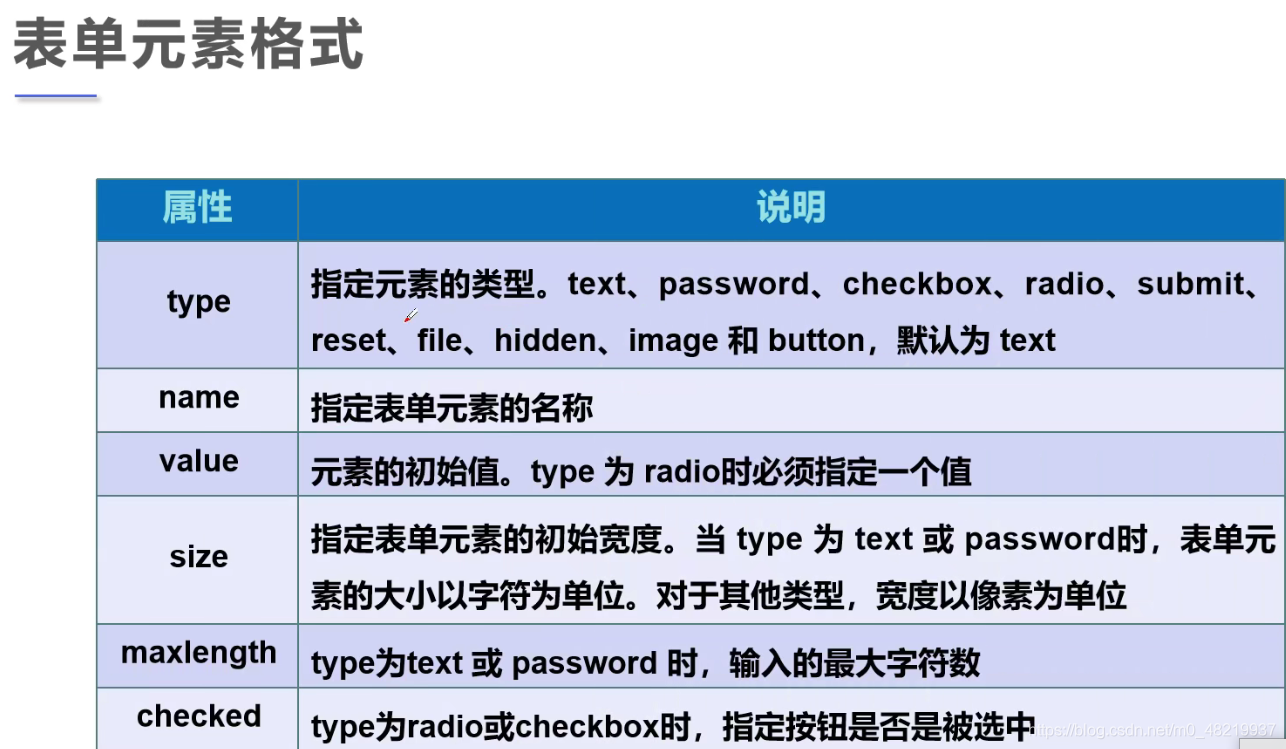
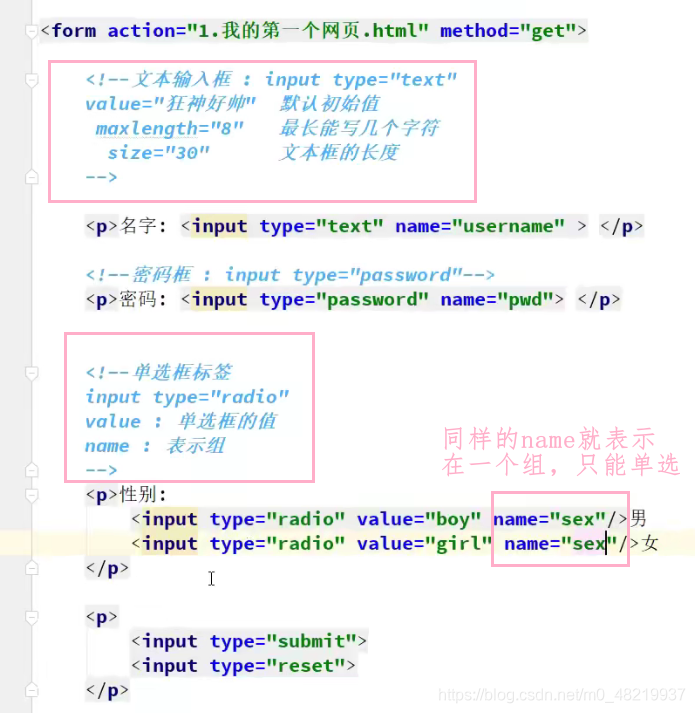
<!-- 文本框输入:<input type="text"-->
<p>名字:<input type="text" name="username"></p>
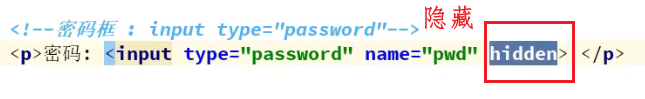
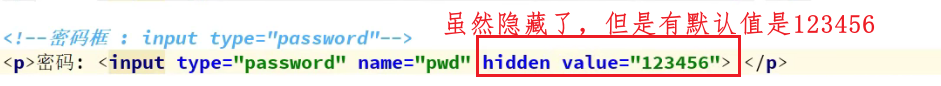
<!-- 密码框:<input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
文本框和输入框





列表文本框和文本域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--表单form
action: 表单提交的位置,可以是网站,也可以是一个请求处理地址
method: post,get 提交方式
get方式:我们可以在url中看到我们提交的信息,不安全,高效
post方式:比较安全,传输大文件
-->
<h1>注册</h1>
<form action="1.我的第一个网页.html" method="post">
<!-- 文本框输入:<input type="text"-->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框:<input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
<!-- 下拉框, 列表框-->
<p>国家:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth">瑞士</option>
<!--默认选择-->
<option value="etl">瑞士</option>
<option value="etl">意大利</option>
</select>
</p>
<!-- 文本域-->
<p>
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!-- 文件域-->
<p>
<input type="file" name="file">
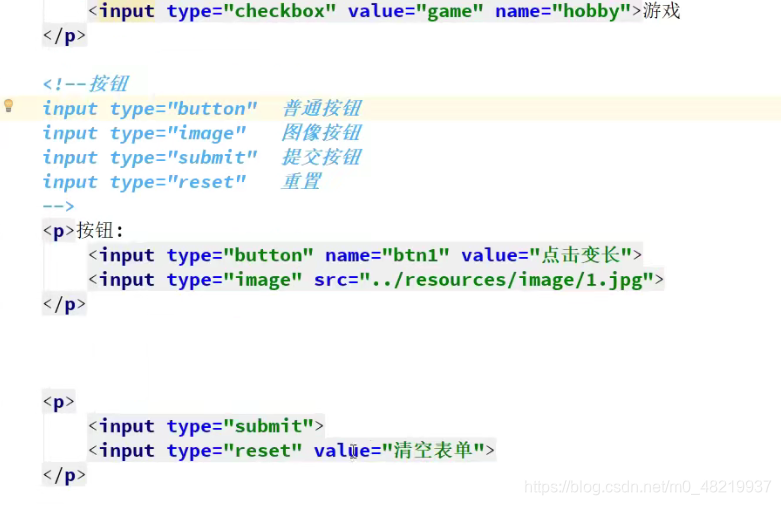
<input type="button" value="上传" name="upload">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
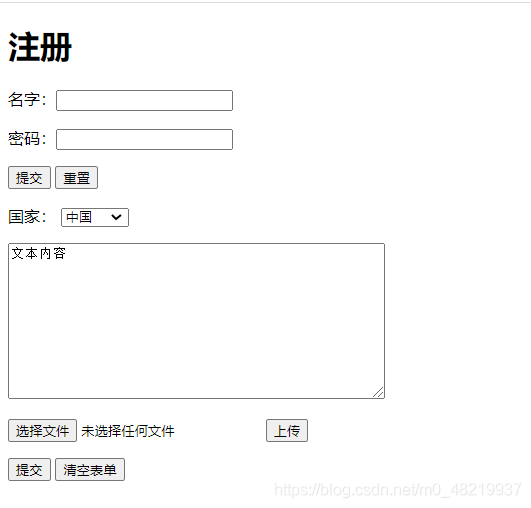
效果图:
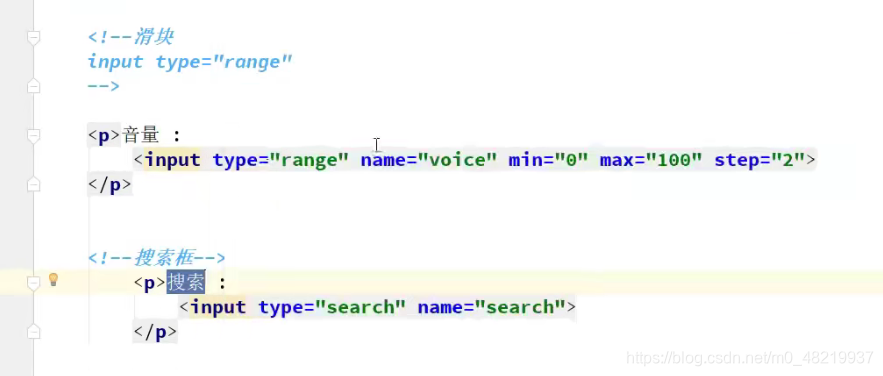
搜索框滑块和简单验证


表单的应用







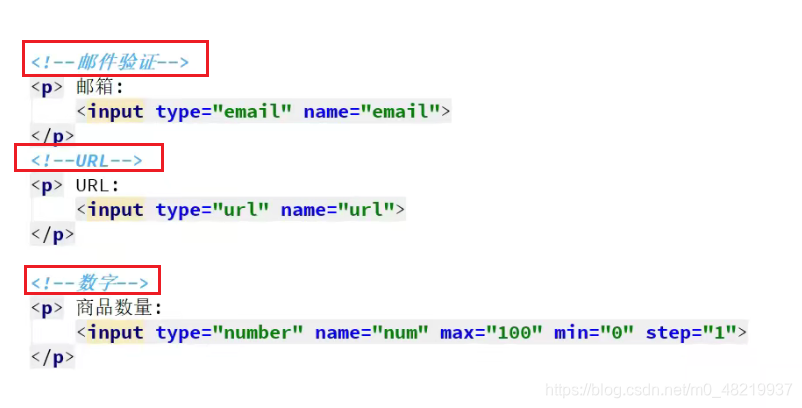
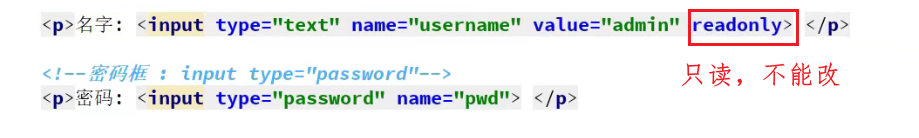
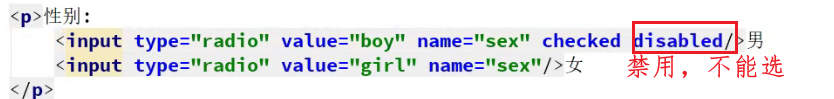
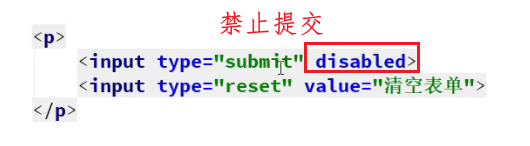
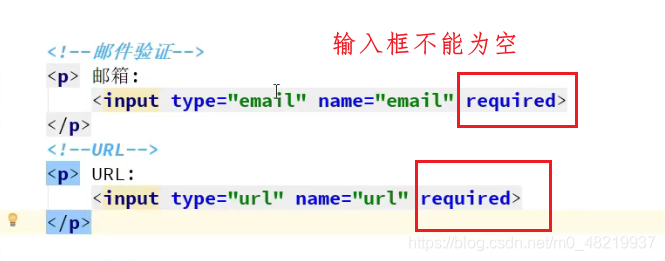
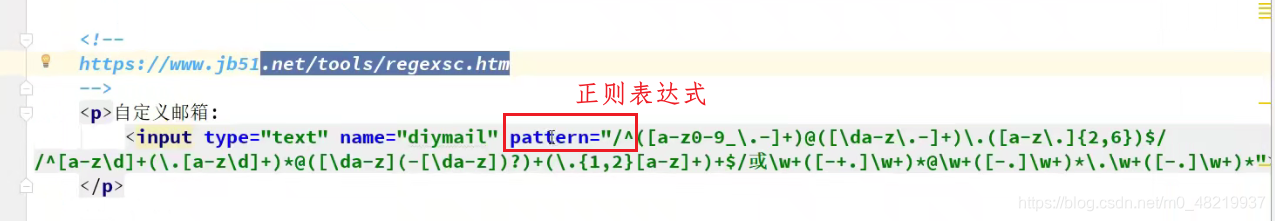
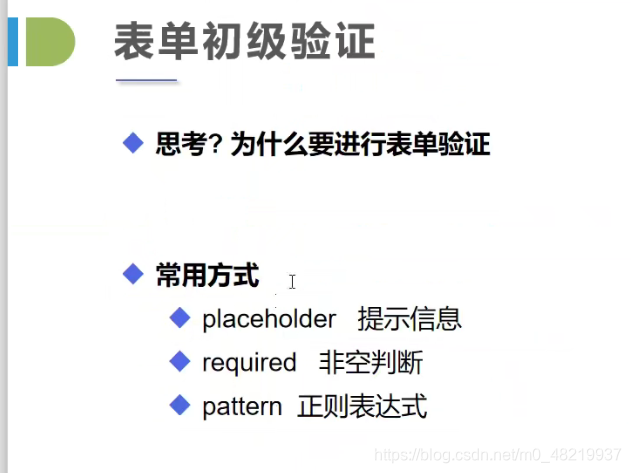
表单初级验证
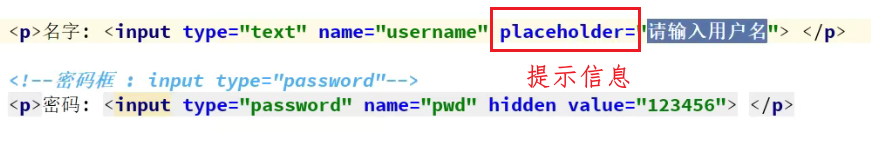
提示信息用在输入框中



版权声明:本文为m0_48219937原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。