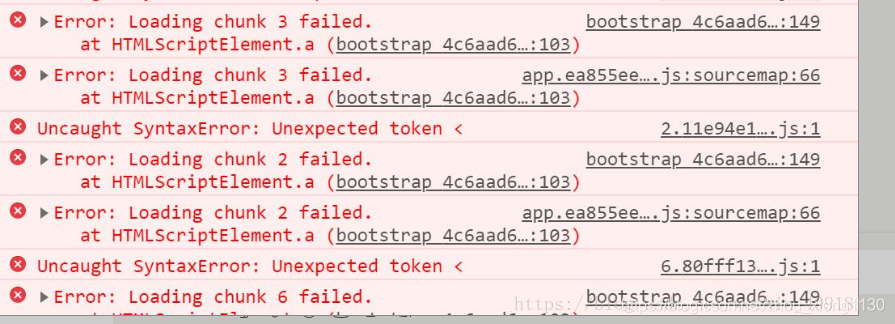
上传服务器后报错
Loading chunk xxx failed问题,而在本地没有这个问题,将config 文件夹下面的 index.js的build的路径assetsPublicPath改为‘/’,如下:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
修改前
// assetsPublicPath: './',
修改后
assetsPublicPath: '/',
修改完之后重新打包发布 正常了