001 Vue简介
1.简介
vue是一套用于构建用户界面的渐进式JS框架
2.vue特点
1.组件化模式,提高代码复用率,让代码更好维护 (vue:html+css+js)
2.声明式编码,让编码人员无需直接操作DOM,提高开发效率

3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
3.vue官网
002 初识vue
在IDEA里运行vue
添加vue.js插件
第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识vue</title>
<!--引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.想让vue工作,必须创建vue实例,且要传入vue对象
2.root容器里的代码依然符合html规范,只不过混入了特殊的vue语法
3.root容器的代码成为vue模板
-->
<!--准备好一个容器-->
<div id="root">
<!--插值语法-->
<h1>HELLO,{{name}}</h1>
<h1>我的年龄是:18</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;//阻止vue在启动时生成生产提示vue=
//创建vue实例
new Vue({
el:'#root', //el用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
//了解:el:document.getElementById('root')
//el:'.root' class="root"
data:{//data中用于存储数据,数据供el指定的容器所使用,值暂时先写成一个对象
name:'yiui'
}
})
</script>
</body>
</html>
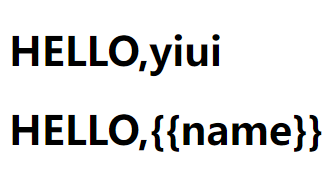
页面效果
增加一个容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初识vue</title>
<!--引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.想让vue工作,必须创建vue实例,且要传入vue对象
2.root容器里的代码依然符合html规范,只不过混入了特殊的vue语法
3.root容器的代码成为vue模板
-->
<!--准备好一个容器-->
<div class="root">
<h1>HELLO,{{name}}</h1>
</div>
<div class="root">
<h1>HELLO,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;//阻止vue在启动时生成生产提示vue=
//创建vue实例
new Vue({
el:'.root',
data:{
name:'yiui'
}
})
</script>
</body>
</html>

容器和vue是一对一的关系
{{}}里必须写js表达式
1.表达式:一个表达式可以产生一个值,可以放在任何一个需要值的地方:
- a
- a+b
- demo(1)
- x==y?‘a’:‘b’
2.js代码 语句 - if
- for
003 总结:
1.想让vue工作,必须创建vue实例,且要传入vue对象
2.root容器里的代码依然符合html规范,只不过混入了特殊的vue语法
3.root容器的代码成为vue模板
4.vue实例和容器一一对应
5.真实开发中只有一个vue实例,并且和组件配合使用
6.{{xxx}}中的xxx要写js表达式,而且xxx可以自动读取到data中的所有属性
7.一旦data中的数据发生改变,页面中用到该数据的地方就会自动更新
版权声明:本文为weixin_45675097原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。