随着移动设备的高速发展,H5 开发也成为了 F2E 不可或缺的能力。而移动开发的重中之重就是掌握调试技巧,定 Bug于无形。因为光凭谷歌浏览器的手机模式没有办法很好的模拟真机调试,所以收集了这样一些调试工具。
spy-debugger
一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备。
具有以下特性
- 页面调试+抓包
- 操作简单,无需USB连接设备
- 支持HTTPS。
- spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy。
- 自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。
- 可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
使用方法
- 安装
npm install spy-debugger -g (全局安装)
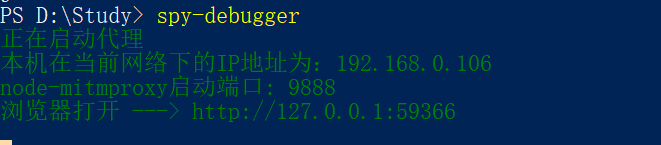
- 直接在电脑任意地方,打开一个cmd或者shell界面,运行
spy-debugger

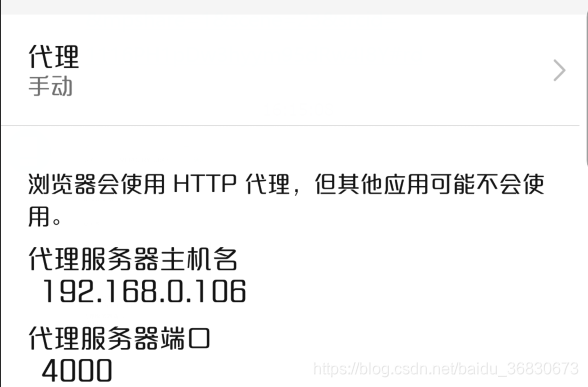
3. 手机添加代理
手机->设置->wlan->代理(自动)->获取电脑的局域网ip,端口默认是9888

演示部分

vconsole
vConsole,一个轻量、可拓展、针对手机网页的前端开发者调试面板。
使用方法
- 安装
npm install vconsole
2.引入文件
<head>
<script src="path/to/vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
</script>
</head>
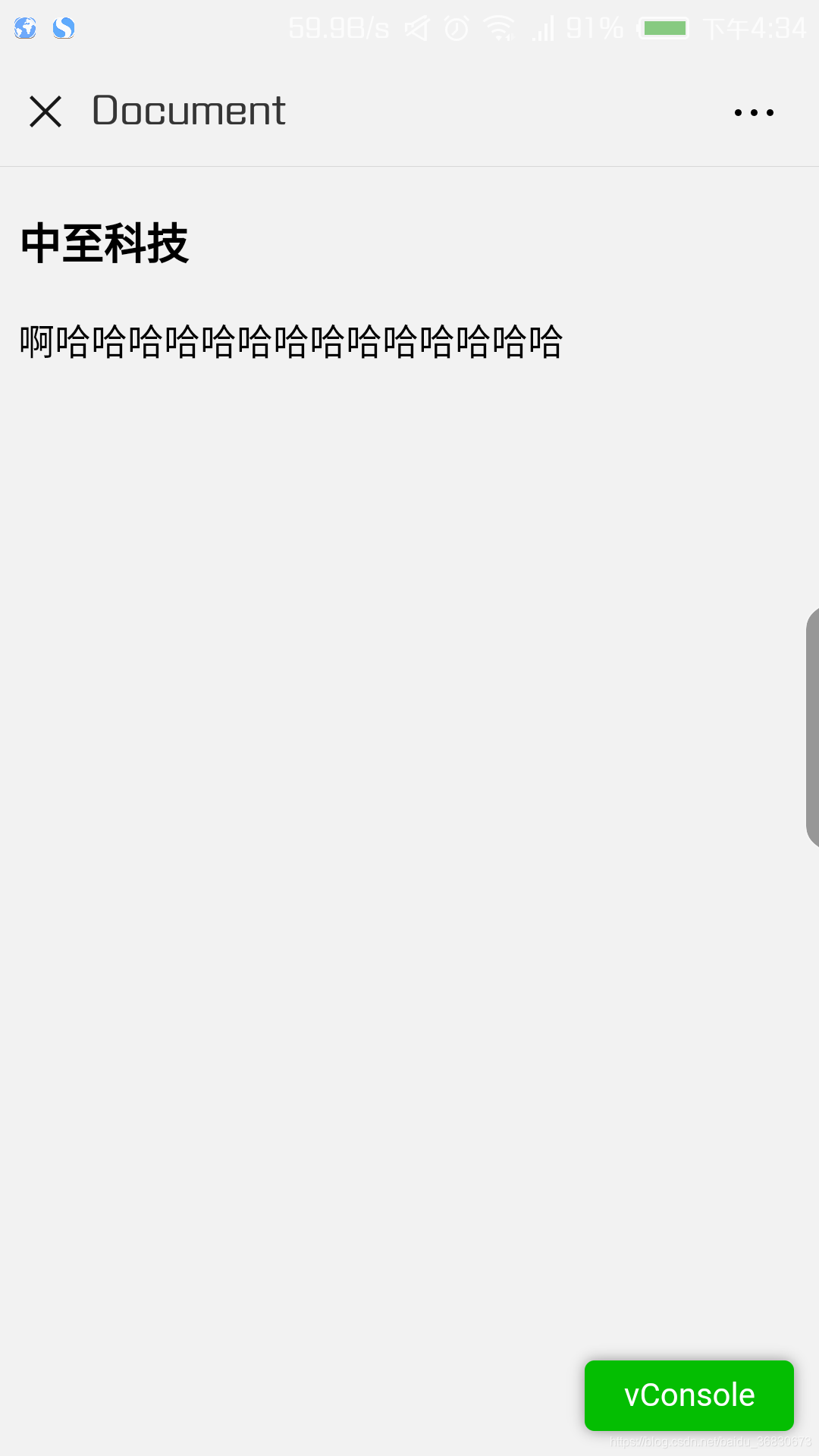
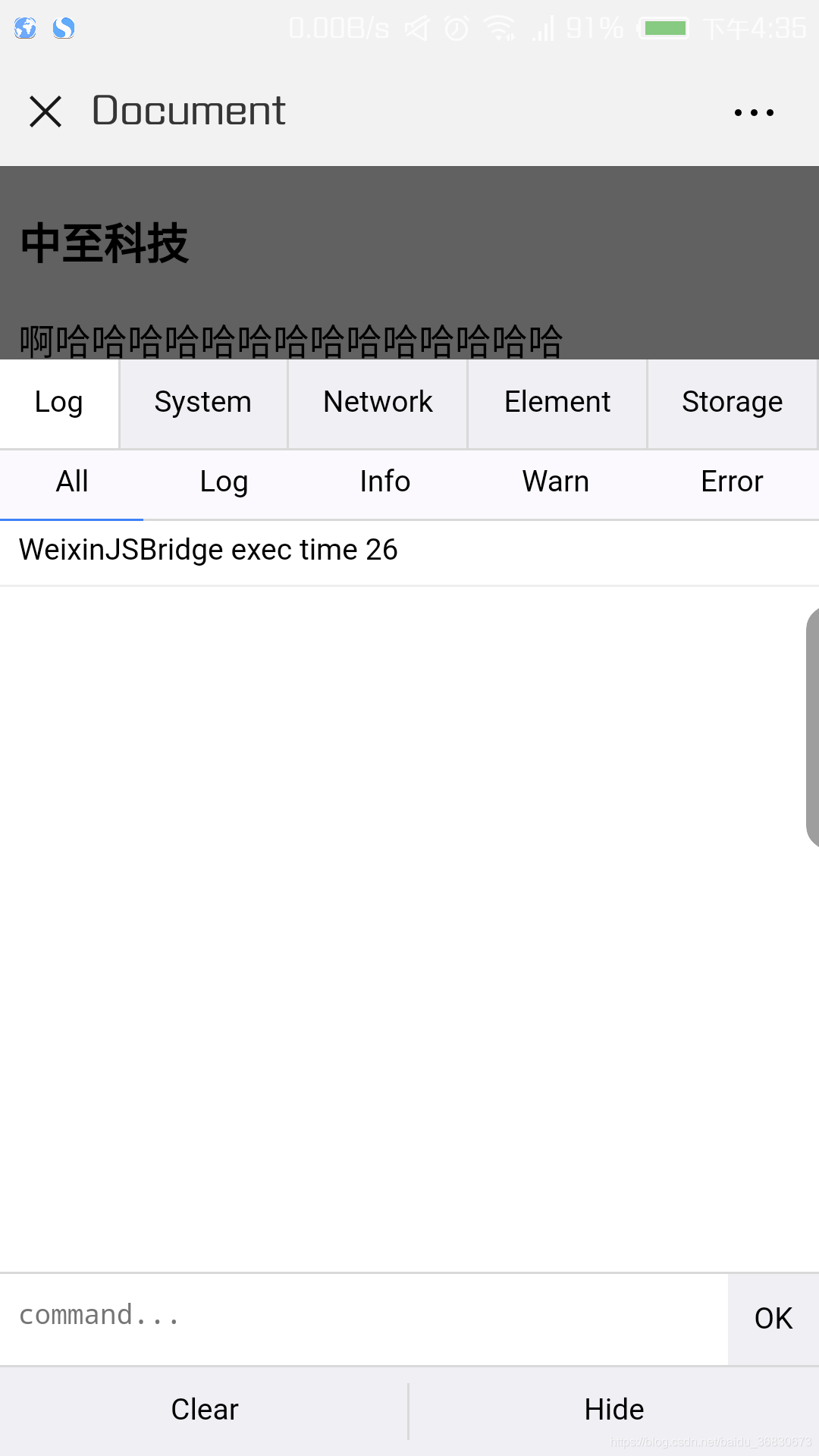
- 使用界面:

点击弹出如下内容

Whistle
看看更加强大的调试工具 whistle。
whistle:基于 Node 实现的跨平台 Web 调试代理工具。
whistle(读音[ˈwɪsəl],拼音[wēisǒu])是基于 Node实现的跨平台抓包调试代理工具,有以下特点:
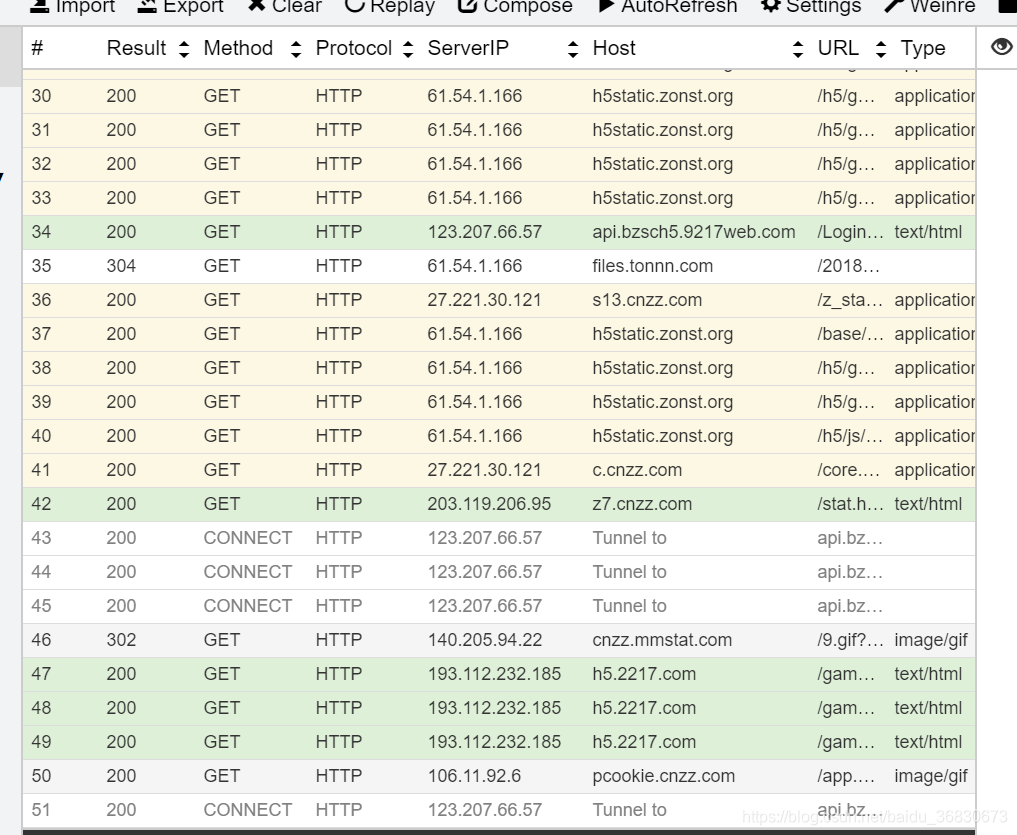
- 查看 HTTP、HTTPS请求响应内容
- 查看 WebSocket、Socket 收发的帧数据
- 设置请求 hosts、上游 http/socks 代理
- 修改请求 url 、方法、头部、内容
- 修改响应状态码、头部、内容,并支持本地替换
- 修改 WebSocket 或 Socket 收发的帧数据
- 内置调试移动端页面的 weinre 和 log
- 作为 HTTP 代理或反向代理
使用方法
- 安装
npm install -g whistle
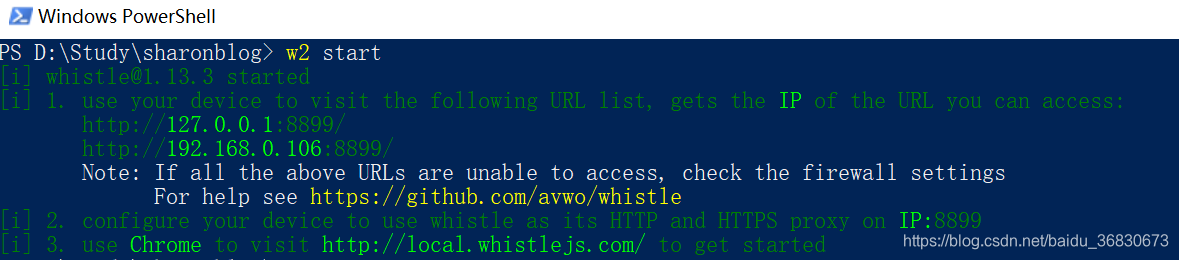
- 启动
w2 start

- 手机可以用来访问自己需要调试的项目:

基于node编写的简单工具
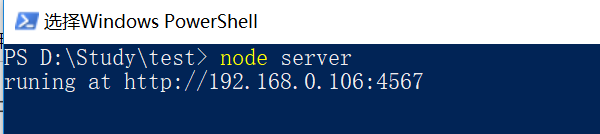
只需要将自己写的静态html文件喻server.js文件放在同级目录下,运行命令(命令需在node环境下运行)
node sever

const http = require('http');
const fs = require('fs');
const os = require('os')
var server = http.createServer();
var port = 4567
var hostName = getLoaclIP()
var handlerequest = (request, respone) => {
var url = request.url;
if (url == '/') {
respone.writeHead(200, { 'Content-Type': 'text/html' });
fs.readFile('./index.html',(err, data) => {
if (err) {
console.error(err);
return;
}
respone.end(data);
});
} else if (url != '/') {
var ourl = '.' + url;
var type = ourl.substr(ourl.lastIndexOf(".") + 1, ourl.length)
respone.writeHead(200, { 'Content-type': "text/" + type });
fs.readFile(ourl, (err, data) => {
if (err) {
console.error(err);
return;
}
respone.end(data);
});
}
}
server.on('request', handlerequest);
server.listen(port, hostName, () => {
console.log(`runing at http://${hostName}:${port}`);
})
// 获取本地ip
function getLoaclIP() {
let ipObj = os.networkInterfaces();
let IPv4 = [];
Object.keys(ipObj).forEach(ele => {
ipObj[ele].forEach(ip => {
if (ip.family === 'IPv4') {
IPv4.push(ip.address);
}
})
});
return IPv4[0]
}
总结以下他们的特点
- Spy-Debugger: 移动端调试的利器,便捷的远程调试手机页面、抓包工具;
- Whistle:是一个基于node的超超超强大的工具,很多功能尚未挖掘,只挖掘了一些现在需要用的功能;
- vConsole:内置于项目,打印移动端日志,查看网络请求以及查看 Cookie 和 Storage;
- 基于node的简单例子:可适用于一些静态文件的调试;
版权声明:本文为baidu_36830673原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。