需求简介:
有权限的数据,需要从后台获取, 但是获取之前,我们先来处理一个逻辑
除了登陆接口,其他的接口,在访问的时候,都需要传递一个授权的token
那意思就是之后所有的请求,我们都需要添加一个请求头,这样太麻烦了
能不能一次性添加?
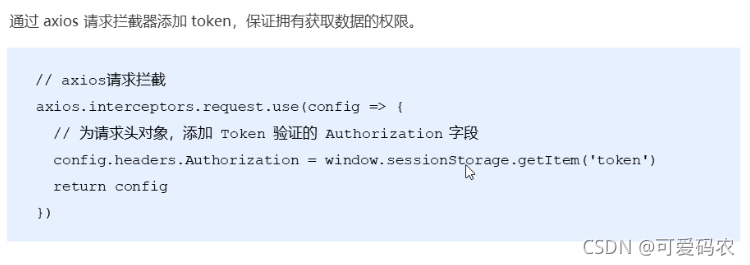
可以的通过请求拦截器
拦截器介绍

- 这个config对象中有请求头,通过headers获取,为所有请求添加请求头 token
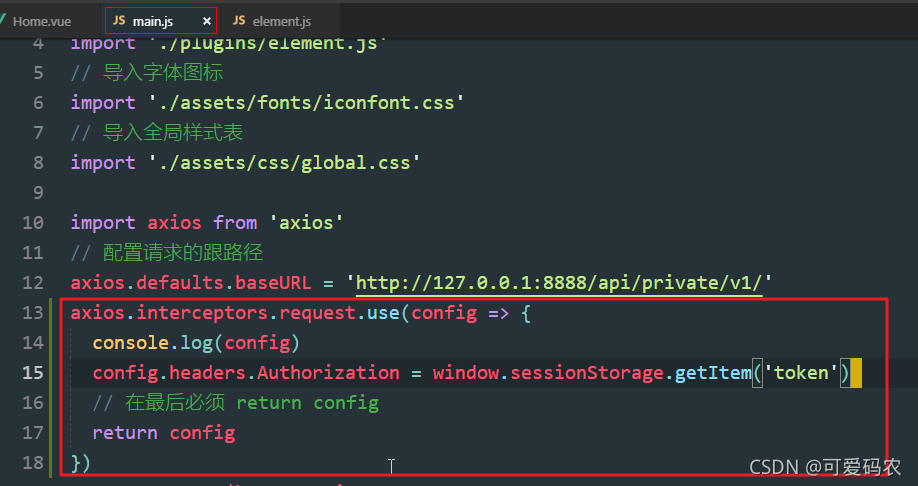
- 具体代码如下:
axios.interceptors.request.use(config => {
// console.log(config)
config.headers.Authorization = window.sessionStorage.getItem('token')
// 在最后必须 return config
return config
})

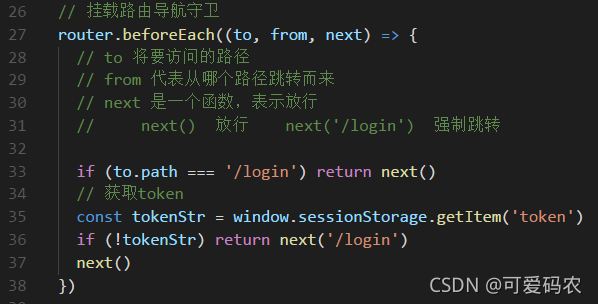
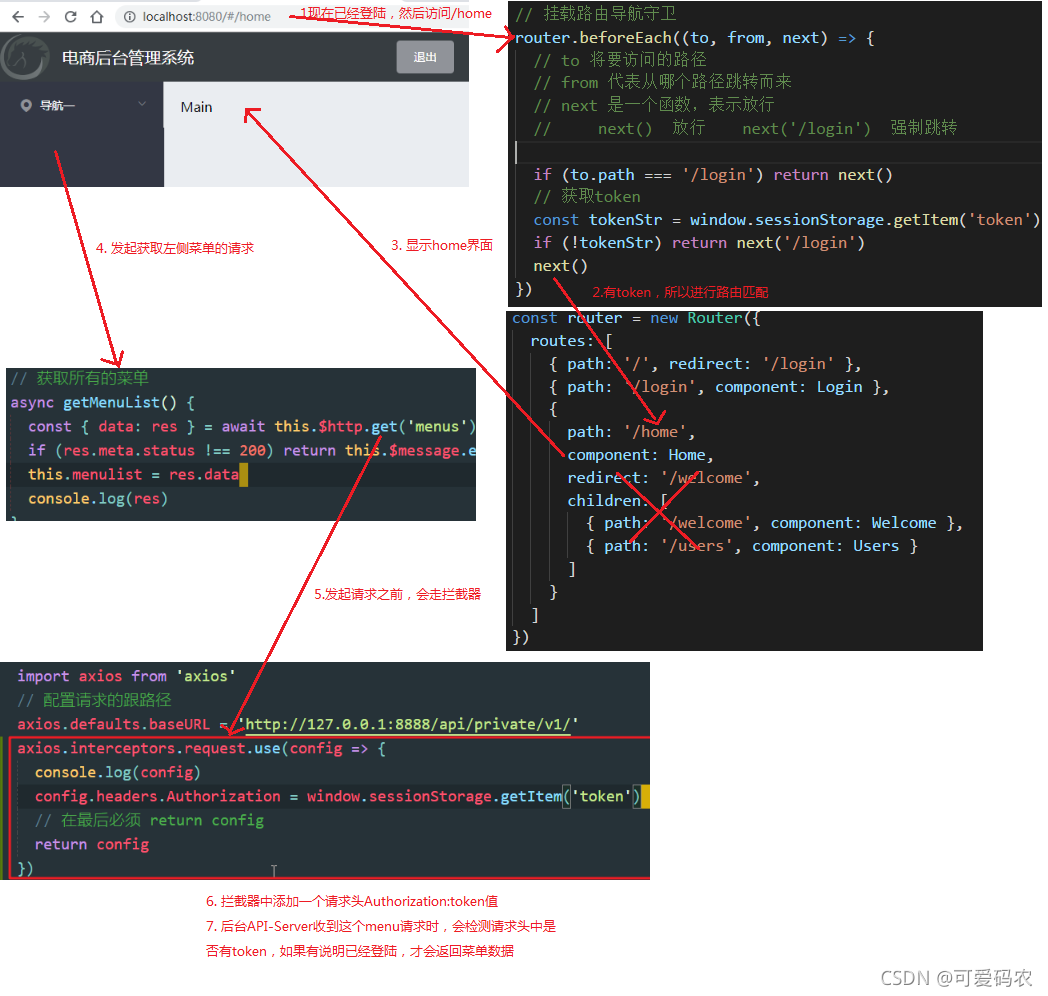
- 疑问:有一个router.beforeEach之前不是好像处理过类似的逻辑么?

之前处理的是路由权限,当用户直接访问登陆之外的url,我们判断是否有token,如果有放行,如果没有则禁行,这个是前端的校验。
跟现在处理的是不一样的,现在这个是接口服务器要求传递这个请求头,它会判断,是否有这个请求头,如果有则认为是登陆过的,有权限的。这个是后端的校验。

版权声明:本文为qq_38188228原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。