
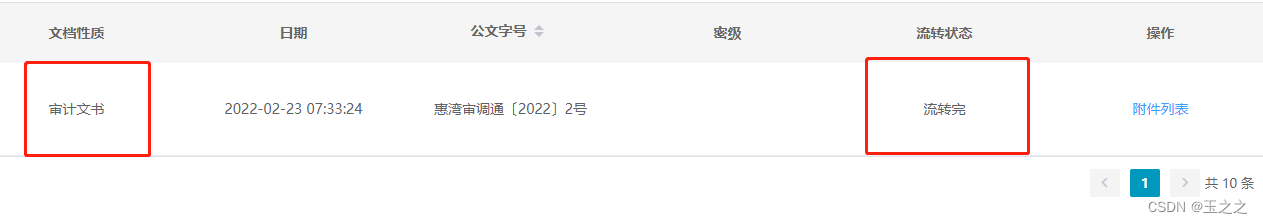
如图,目前需要将code转化为汉字

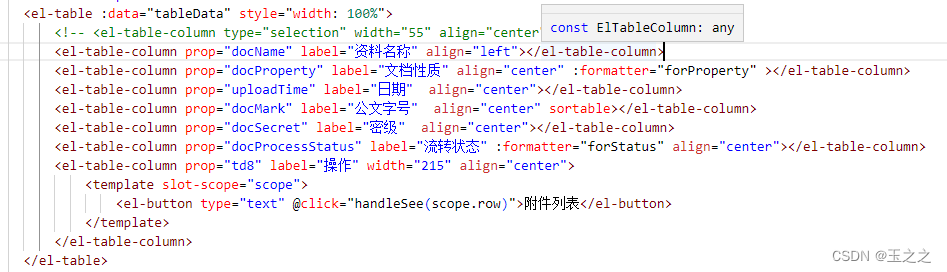
再对应所需要更改的表头上加上 :formatter="forstatus" 其中forstatus为自定义替换的方法
//过滤流转状态
forStatus(row,column,cellValue,index){
// if(cellValue === '1'){
// return "流转中"
// } else if(cellValue === '2'){
// return "流转完"
// } else if(cellValue === '3'){
// return "阅文库"
// } else if(cellValue === '4'){
// return "从本地引入资料"
// } else{
// return "状态不明确"
// }
switch(cellValue) {
case '1':
return "流转中"
case '2':
return "流转完"
case '3':
return "阅文库"
case '4':
return "从本地引入资料"
default:
}
},
如上图所示,匹配code种类过多时,建议不用if语句,用swicth
版权声明:本文为qq_45645324原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。