json基本语法
JSON 语法是 JavaScript 对象表示语法的子集。
- 数据在名称/值对中
- 数据由逗号 , 分隔
- 使用斜杆 \ 来转义字符
- 大括号 {} 保存对象
- 中括号 [] 保存数组,数组可以包含多个对象

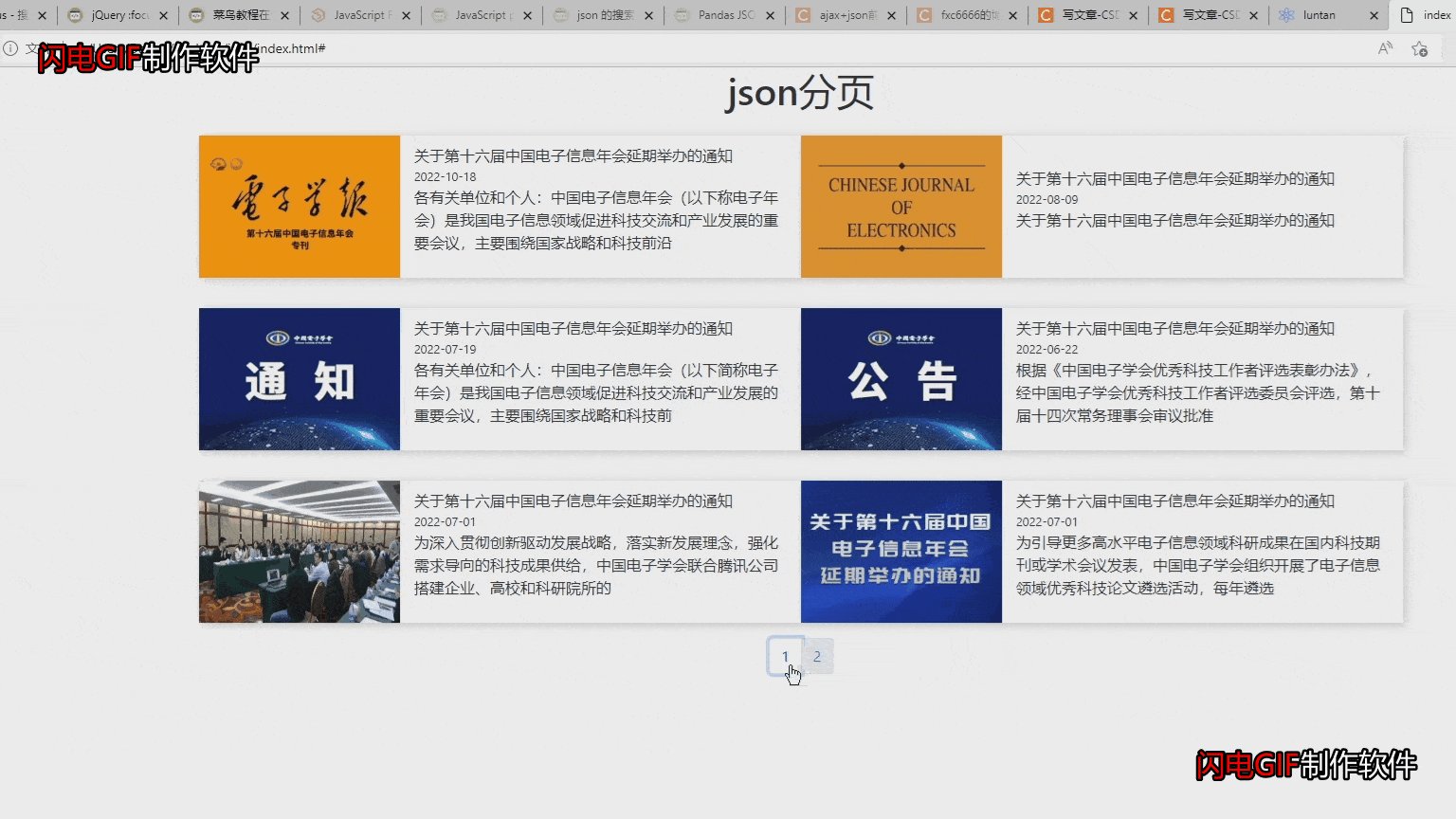
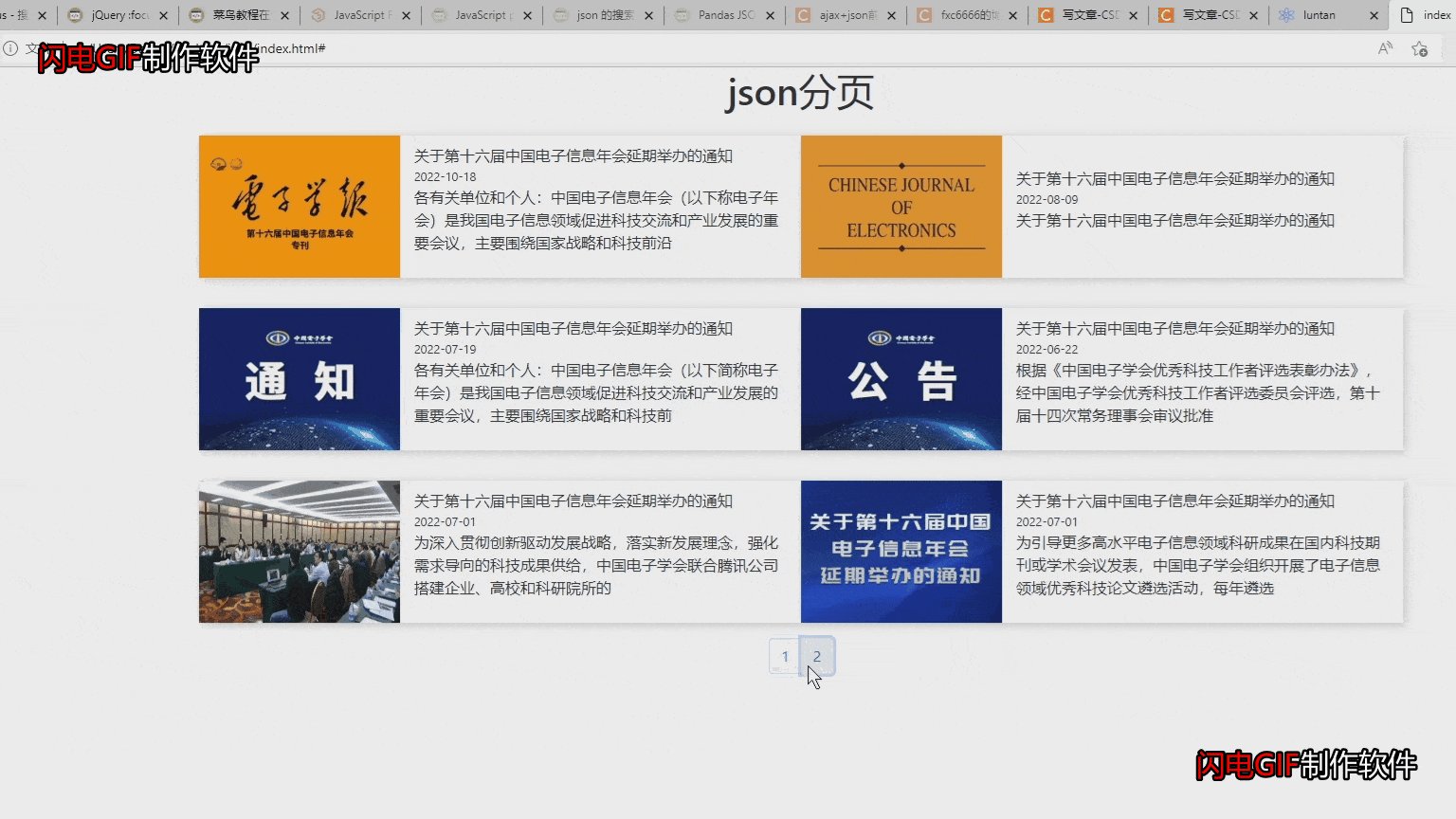
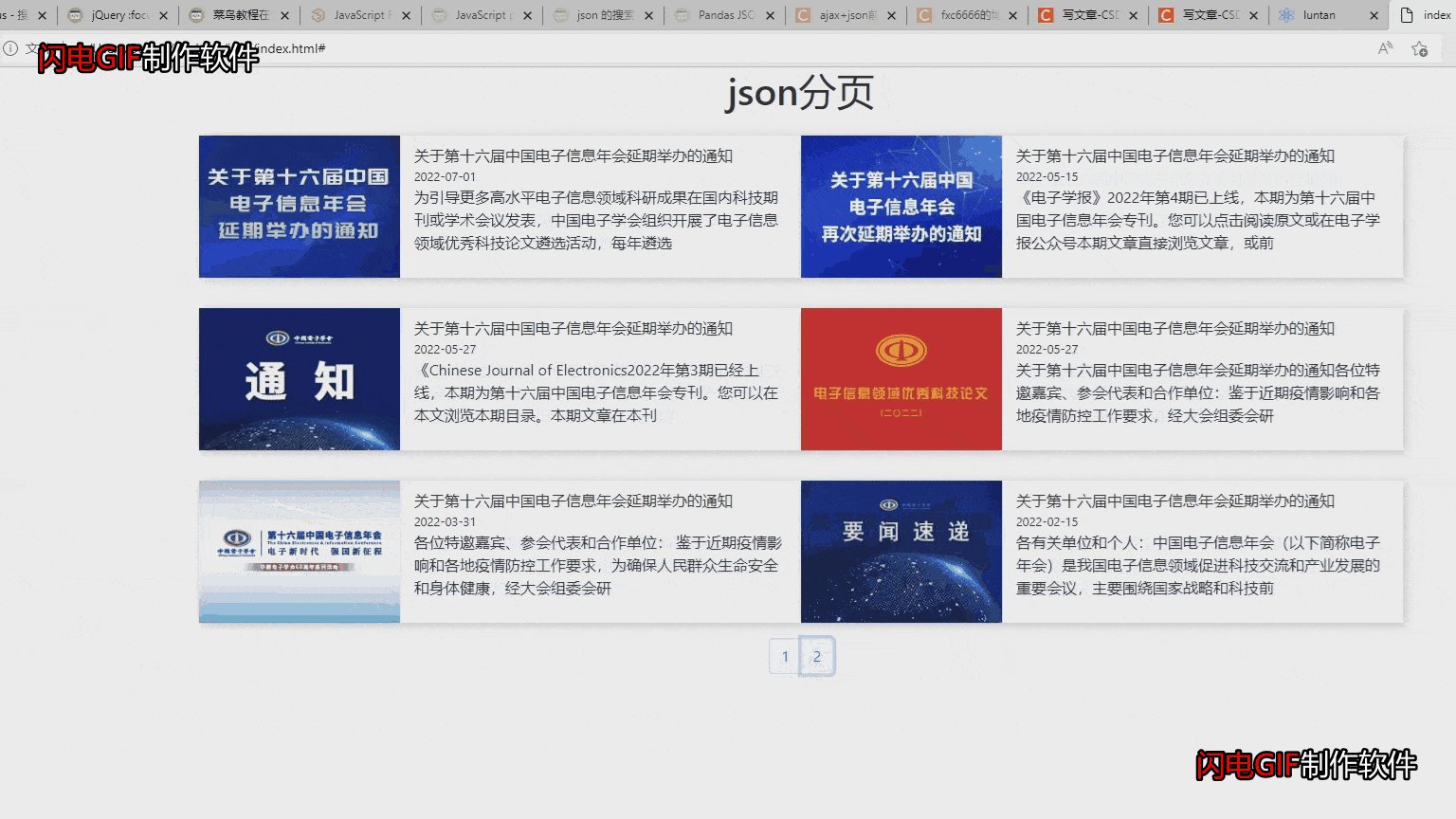
一、分页功能
建立一个函数
// json分页
function pagination(page,number,Json_data){//获取分页数据 page为页number为要获取的数量 Json_data为数据总数
let counts=Json_data.length//获取数据总数
let start=(page-1)*number//获取开始值
let end=(page)*number//获取结束值、
let data=[]
if(start>counts){//如果开始值大于总值就会返回空数组
return false
}
if(end>counts){//如果结束值比总值大就把结束值设为总值
end=counts
}
for(let i=start;i<end;i++){//存入数据
data.push(Json_data[i])
}
return data//返回数据
}注:这里的end变量里的page为什么没有-1,是因为后面的for循环
二、使用
结合上面的带代码做我们刚才GIF图片的案列
js代码
//json数据
var luntan_json = [
{
"title":"关于变更第十六届中国电子信息年会举办时间、地点的通知",
"time":"2022-10-18",
"img":"news1.jpg",
"desc":"各有关单位和个人:中国电子信息年会(以下称电子年会)是我国电子信息领域促进科技交流和产业发展的重要会议,主要围绕国家战略和科技前沿"
},
{"title":"关于第十六届中国电子信息年会延期举办的通知","time":"2022-08-09","img":"news2.jpg","desc":"关于第十六届中国电子信息年会延期举办的通知"
},
{"title":"中国电子学会关于举办第十六届中国电子信息年会的通知","time":"2022-07-19","img":"news3.png","desc":"各有关单位和个人:中国电子信息年会(以下简称电子年会)是我国电子信息领域促进科技交流和产业发展的重要会议,主要围绕国家战略和科技前"
},
{"title":"第九届中国电子学会优秀科技工作者表彰公告","time":"2022-06-22","img":"news4.jpg","desc":"根据《中国电子学会优秀科技工作者评选表彰办法》,经中国电子学会优秀科技工作者评选委员会评选,第十届十四次常务理事会审议批准"
},
{"title":"第十届中国电子学会优秀科技工作者表彰公告","time":"2022-07-01","img":"news5.png","desc":"为深入贯彻创新驱动发展战略,落实新发展理念,强化需求导向的科技成果供给,中国电子学会联合腾讯公司搭建企业、高校和科研院所的"
},
{"title":"电子信息领域优秀科技论文遴选活动(2022) 入选论文公告","time":"2022-07-01","img":"news6.png","desc":"为引导更多高水平电子信息领域科研成果在国内科技期刊或学术会议发表,中国电子学会组织开展了电子信息领域优秀科技论文遴选活动,每年遴选"
},
{"title":"电子信息领域优秀科技论文遴选活动(2022) 入选论文公告","time":"2022-07-01","img":"news6.png","desc":"为引导更多高水平电子信息领域科研成果在国内科技期刊或学术会议发表,中国电子学会组织开展了电子信息领域优秀科技论文遴选活动,每年遴选"
},
{"title":"《电子学报》第十六届中国电子信息年会专刊出版","time":"2022-05-15","img":"news7.jpg","desc":"《电子学报》2022年第4期已上线,本期为第十六届中国电子信息年会专刊。您可以点击阅读原文或在电子学报公众号本期文章直接浏览文章,或前"
},
{"title":"Chinese Journal of Electronics 第十六届中国电子信息年会专刊出版","time":"2022-05-27","img":"news8.jpg","desc":"《Chinese Journal of Electronics2022年第3期已经上线,本期为第十六届中国电子信息年会专刊。您可以在本文浏览本期目录。本期文章在本刊"
},
{"title":"关于第十六届中国电子信息年会再次延期举办的通知","time":"2022-05-27","img":"news9.png","desc":"关于第十六届中国电子信息年会延期举办的通知各位特邀嘉宾、参会代表和合作单位:鉴于近期疫情影响和各地疫情防控工作要求,经大会组委会研"
},
{"title":"关于第十六届中国电子信息年会延期举办的通知","time":"2022-03-31","img":"news10.png","desc":"各位特邀嘉宾、参会代表和合作单位: 鉴于近期疫情影响和各地疫情防控工作要求,为确保人民群众生命安全和身体健康,经大会组委会研"
},
{"title":"中国电子学会关于举办第十六届中国电子信息年会的通知","time":"2022-02-15","img":"news11.jpg","desc":"各有关单位和个人:中国电子信息年会(以下简称电子年会)是我国电子信息领域促进科技交流和产业发展的重要会议,主要围绕国家战略和科技前"
},
]
// json分页
function pagination(page,number,Json_data){//获取分页数据 page为页number为要获取的数量 Json_data为数据总数
let counts=Json_data.length//获取数据总数
let start=(page-1)*number//获取开始值
let end=(page)*number//获取结束值、
let data=[]
if(start>counts){//如果开始值大于总值就会返回空数组
return false
}
if(end>counts){//如果结束值比总值大就把结束值设为总值
end=counts
}
for(let i=start;i<end;i++){//存入数据
data.push(Json_data[i])
}
return data//返回数据
}
go(pagination(1,6,luntan_json))//初始加载json数据
$('.page-link').eq(0).focus()//初始按钮样式
function go(data){
$('.box').html('')
var box_json=''
data.filter(function(e){
box_json+=`<div class="col-12 col-lg-6">
<div class="four-card row flexs-center">
<div class="four-img col-4"><img title="${e.title}" src="images/${e.img}"
alt=""></div>
<div class="four-content col-8">
<div class="four-stitle">
<span>关于第十六届中国电子信息年会延期举办的通知</span><small>${e.time}</small>
</div>
<div class="two-p">
<p>${e.desc}</p>
</div>
</div>
</div>
</div>`
})
$('.box').html(box_json)
}
luntanTwo()
function luntanTwo(){
$('.page-link').click(function(){
var pages=$(this).html()
console.log(pages);
go(pagination(Number(pages),6,luntan_json))
})
}css代码
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
img{
width: 100%;
height: 100%;
}
h1{
text-align: center;
}
.flexs-center{
display: flex;
justify-content: center;
align-items: center;
}
.four-card{
background: #fff;
box-shadow: 2px 2px 10px #ccc;
}
.four-img{
height: 150px;
padding: 0;
}
.four-stitle{
display: flex;
flex-direction: column;
}
.box>div{
margin: 1rem 0;
}html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<link rel="stylesheet" href="css/bootstrap-4.3.1.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="big">
<div class="container">
<h1 class="flexs-center">json分页</h1>
<div class="box-list">
<div class="box row">
<!-- json -->
<div class="col-12 col-lg-6">
<div class="four-card row flexs-center">
<div class="four-img col-4"><img title="关于第十六届中国电子信息年会延期举办的通知" src="images/news3.png"
alt=""></div>
<div class="four-content col-8">
<div class="four-stitle">
<span>关于第十六届中国电子信息年会延期举办的通知</span><small>2019-11-05</small>
</div>
<div class="two-p">
<p>各有关单位和个人:中国电子信息年会(以下称电子年会)是我国电子信息领域促进科技交流和产业发展的重要会议,主要围绕国家战略和科技前沿</p>
</div>
</div>
</div>
</div>
</div>
<!-- 按钮 -->
<div class="luntan-btn flexs-center">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>
如果有什么问题,和错误欢迎来评论区留言哦
版权声明:本文为fxc6666原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。