文章收藏的好句子:一个人也许无法改变外界,但可以改变自己。
目录
1、TransitionDrawable
2、InsetDrawable
3、ScaleDrawable
1、TransitionDrawable
我们基于Android中的Drawable(二)这篇文章再继续分析其他常用的 Drawable;TransitionDrawable 在 xml 文件中对应的标签是 transition,它实现的是2个 Drawable 之间的淡入淡出效果,为了更好的理解它,我们也先写一个 demo;
(1)在 drawable 文件夹下新建一个 my_transition.xml 文件;
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/img_3"/>
<item android:drawable="@drawable/img_4"/>
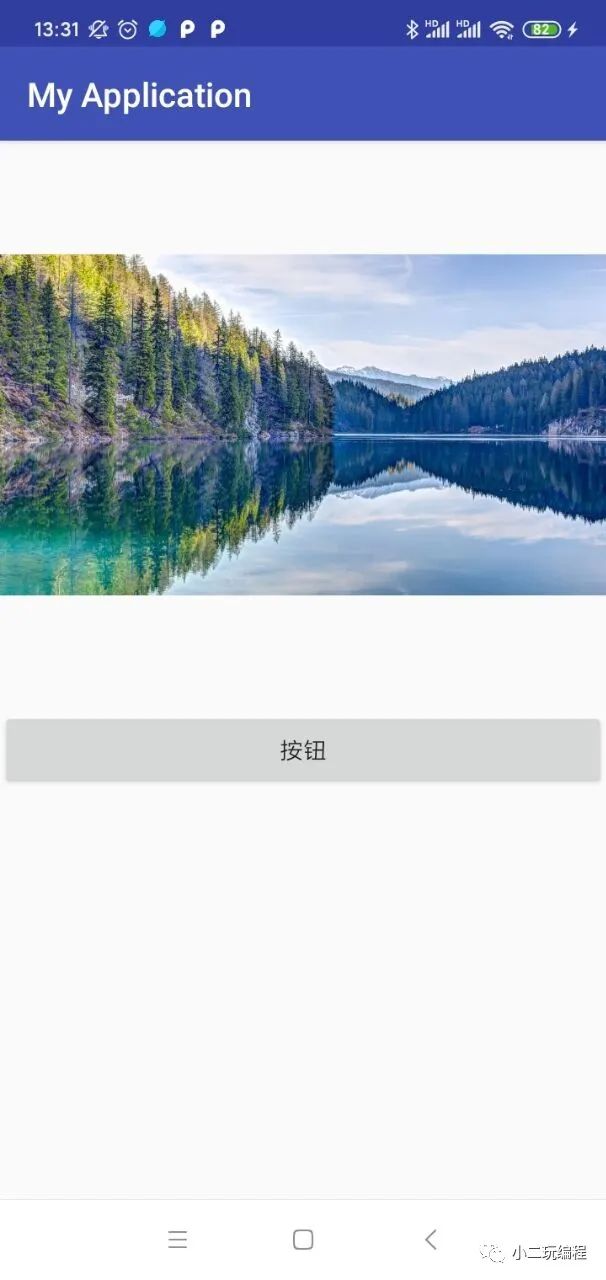
</transition>现在 img_3 的图片如下所示;

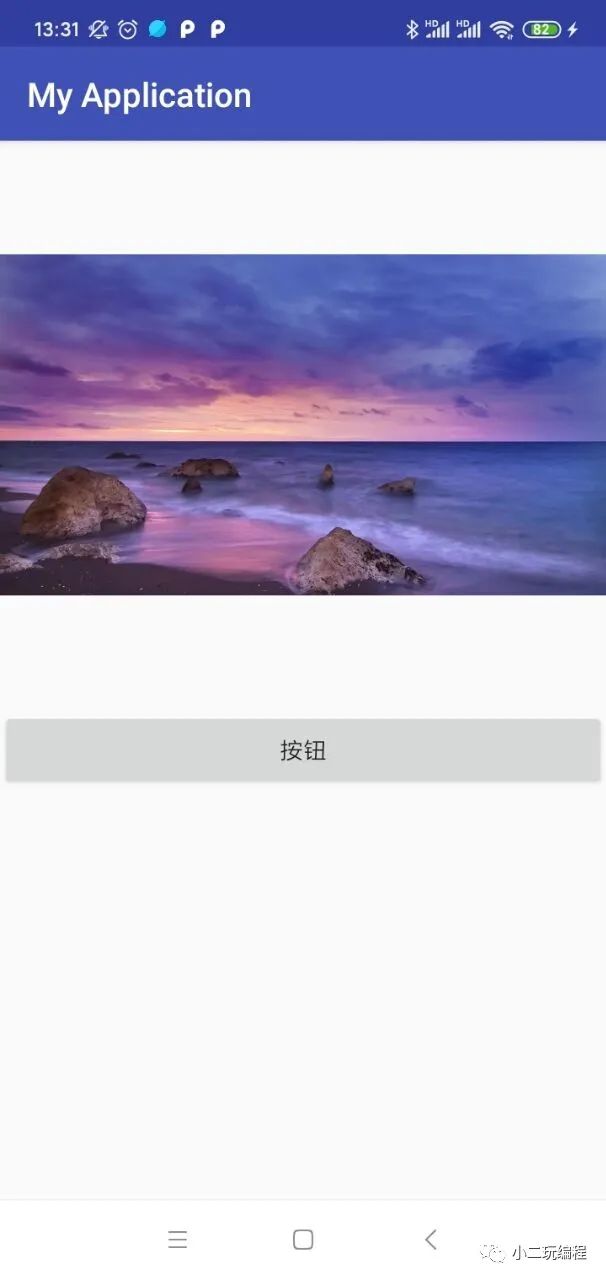
img_4 的图片如下所示;

(2)Activity 的布局文件 activity_transition.xml 如下所示;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/my_transition"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/iv"
android:onClick="onClick"
android:text="按钮"/>
</RelativeLayout>名称为 TransitionActivity 的 Activity 的处理逻辑如下所示;
public class TransitionActivity extends AppCompatActivity {
ImageView mIv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition);
mIv = findViewById(R.id.iv);
}
public void onClick(View v) {
TransitionDrawable transitionDrawable = (TransitionDrawable) mIv.getDrawable();
transitionDrawable.startTransition(3000);
}
}app 一开始运行的效果图如下所示;

当我们点击 “按钮” 后,3s 后就变成了如下的效果图;

在 my_transition.xml 文件中,transition 标签下的 item 标签其实就是一种 Drawable;一般我们用 TransitionDrawable 作为 ImageView 的前景图,或者用作 View 的背景图,我们可通过 TransitionDrawable 的 startTransition 和 reverseTransition 方法来实现淡入淡出的效果以及它的逆过程。
2、InsetDrawable
InsetDrawable 在 xml 布局文件中对应的标签是 inset;如果要实现一个 View 的背景比 View 本身还要小,可以使用 InsetDrawable 来实现,类似与 Drawable 的 padding 属性;InsetDrawable 还可以实现将其他 Drawable 内嵌到自己当中,并可以在四周留出一定的间距;好,为了更好的理解,我们也写一个 demo ;
(1)在 drawable 文件夹下新建一个 my_inset_drawable.xml 文件;
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetBottom="30dp"
android:drawable="@drawable/img_4"
android:insetTop="30dp"
android:insetLeft="30dp"
android:insetRight="30dp"
>
</inset>(2)Activity 的 activity_inset_drawable.xml 文件如下所示;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.a86188.myapplication.InsetDrawableActivity">
<ImageView
android:layout_width="match_parent"
android:src="@drawable/my_inset_drawable"
android:background="#FF0000"
android:layout_height="200px" />
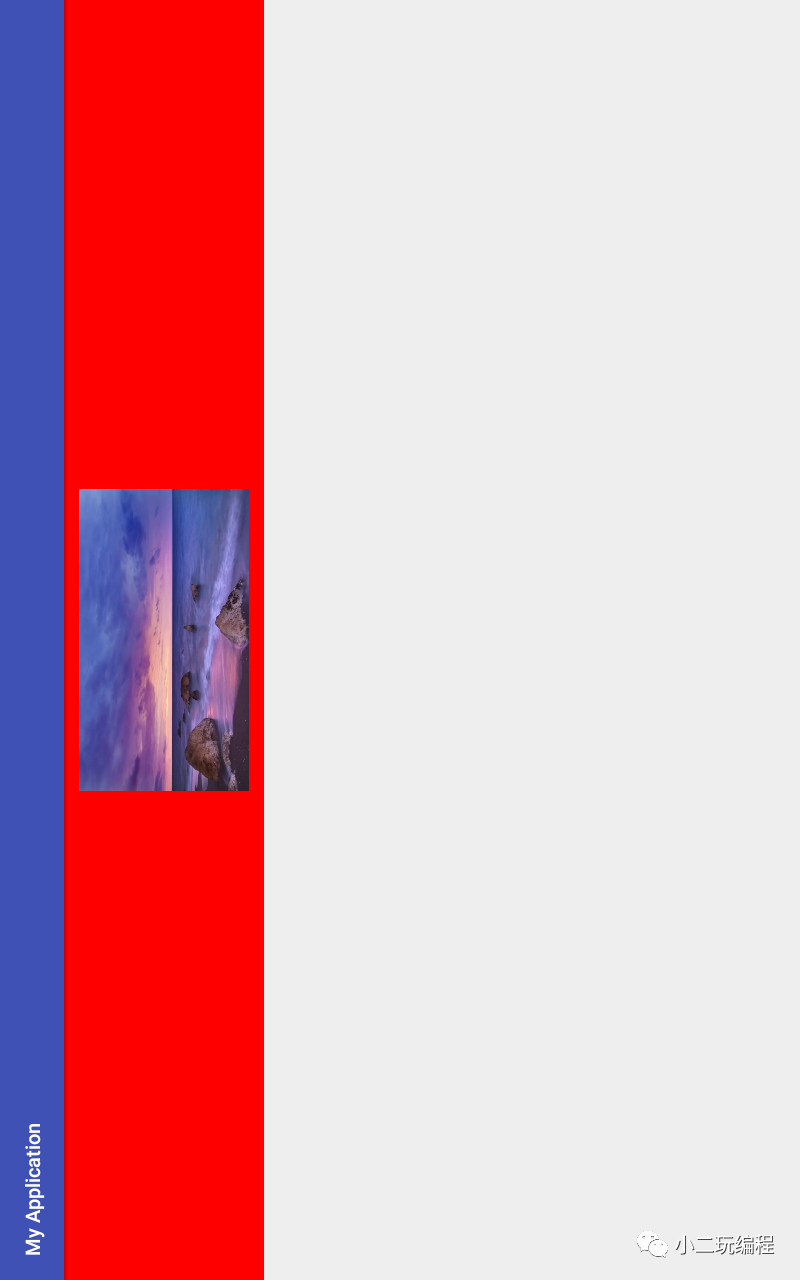
</RelativeLayout>app 的运行结果如下所示;

首先看一下,我们的 ImageView 的区域是红色背景的这一块对不对?ImageView 的前景就是我们看到的图片对不对?很明显,图片距离 ImageView 顶部 30 dp,图片距离 ImageView 底部 30 dp;好,我们对开发中常见的 inset 标签的属性进行说明一下;
android:insetBottom : View 的背景或者前景在 View 实际区域的底部内边距。
android:insetTop : View 的背景或者前景在 View 实际区域的顶部内边距。
android:insetRight : View 的背景或者前景在 View 实际区域的右边内边距。
android:insetLeft : View 的背景或者前景在 View 实际区域的左边内边距。
3、ScaleDrawable
ScaleDrawable 在 xml 文件中对应于 scale 标签,它可以根据自己的等级将指定的 Drawable 缩放到一定比例,为了更好的理解,我们也先写一个 demo 出来;
(1)在 drawable 文件夹下新建一个 scale_drawable.xml 文件;
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/img_3"
android:scaleGravity="center"
android:scaleHeight="75%"
android:scaleWidth="75%">
</scale>(2)Activity 的布局文件 activity_scale_drawable.xml 如下所示;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@drawable/scale_drawable"
/>
</RelativeLayout>(3)Activity 的子类 ScaleDrawableActivity 对 ScaleDrawable 进行处理;
public class ScaleDrawableActivity extends AppCompatActivity {
ImageView iv;
private ScaleDrawable scaleDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scale_drawable);
iv = (ImageView)findViewById(R.id.iv);
scaleDrawable = (ScaleDrawable)iv.getBackground();
scaleDrawable.setLevel(1);
}
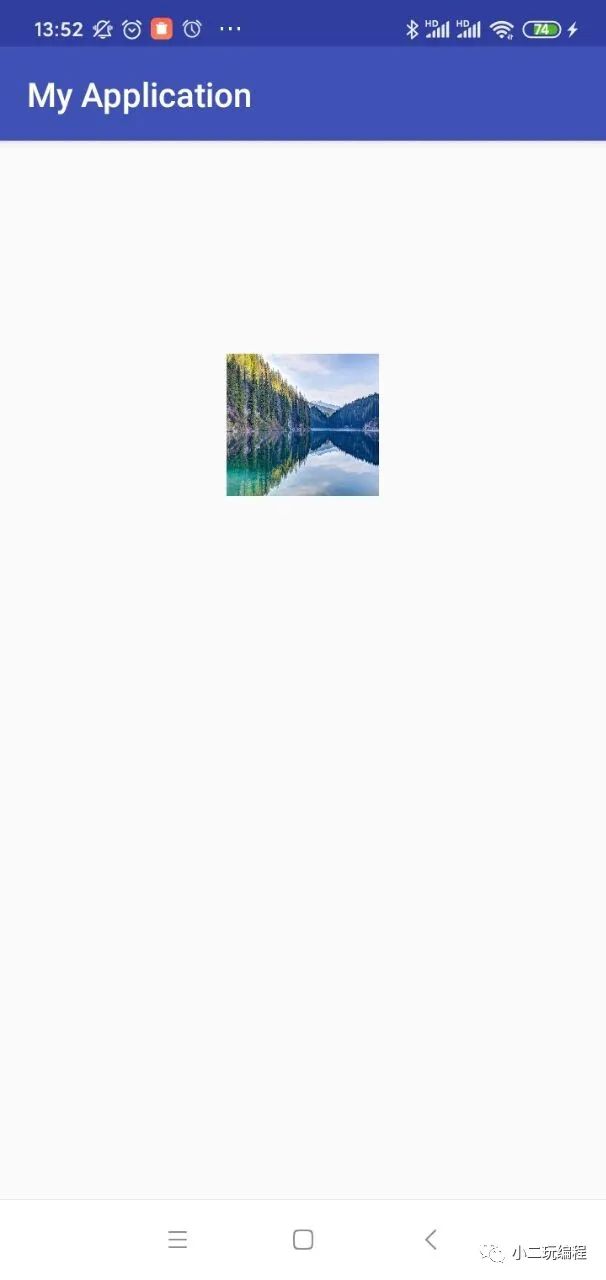
}app运行的结果如下所示;

好,我们现在将 ScaleDrawableActivity 中的 scaleDrawable.setLevel(1) 这行代码改为 scaleDrawable.setLevel(1000),然后再运行一下app,效果图如下所示;

看到没有,图片明显变大了,看 ScaleDrawable 中的 setLevel 方法中的参数,参数的取值范围是1-10000,在取值范围内,参数越大,内部的 Drawable 就看起来越大;ScaleDrawable 的默认等级为 0,那么 ScaleDrawable 将无法显示出来。我们可以将 Drawable 的等级设置为大于10000 的值,比如10050,虽然也能正常工作,但是不推荐这么做,有可能会出现其他的问题。
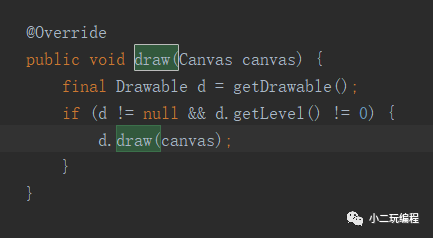
刚刚说了,如果 ScaleDrawable 的为0,那么 ScaleDrawable 就无法显示出来,这是不是真的呢?我们看一下 ScaleDrawable 的 draw(Canvas canvas)方法;

看到了没,当等级不为0的时候才调用 Drawable 的 draw 方法;好,我们再看看 scale 标签的属性;
android:scaleGravity: 等同于 shape 的 android:gravity 属性。
android:scaleHeight :表示 Drawable 的高的缩放比例,值越大,内部 Drawable 的高度显示得越小, 例如 android:scaleHeight=70%”,那么显示时 Drawable 的高度只有原来的30%。
android:scaleWidth : 表示 Drawable 的宽的缩放比例,值越大,内部 Drawable 的宽显示得越小,例如 android:scaleWidth=70%”,那么显示时 Drawable 的宽度只有原来的30%。