后代选择器和子代选择器的区别
- 后代选择器:div p:匹配div中所有的p元素
- 子代选择器:div>p:匹配div子元素中的p元素
代码:
CSS部分
<style>
.wrap {
width: 400px;
height: 220px;
padding: 9px;
font: 700/20px/40px "microsoft yahei";
text-align: center;
margin-top: 100px auto;
border: 1px solid #000;
box-sizing: border-box;
}
/*.wrap p {
color: red;
}*/
.wrap>p {
color: green;
}
</style>
body部分
<div class="wrap">
<div><p>九尺龙泉万卷书</p></div>
<p>上天生我意何如</p>
<p>九尺龙泉万卷书</p>
<p>上天生我意何如</p>
<p>九尺龙泉万卷书</p>
</div>
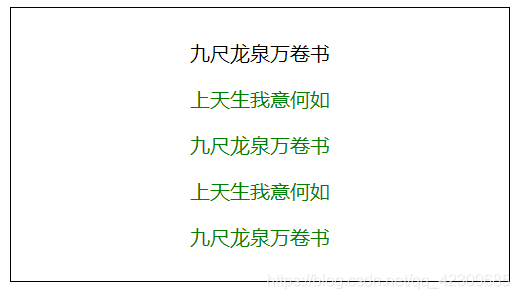
在测试的时候故意将p元素放在了一个div里面,使得这个p元素不是.wrap的直接子元素,用子代选择器果然不能操作这个p元素。
二后代选择器是可以选中p元素的,不管是不是直接子代
版权声明:本文为qq_42309685原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。