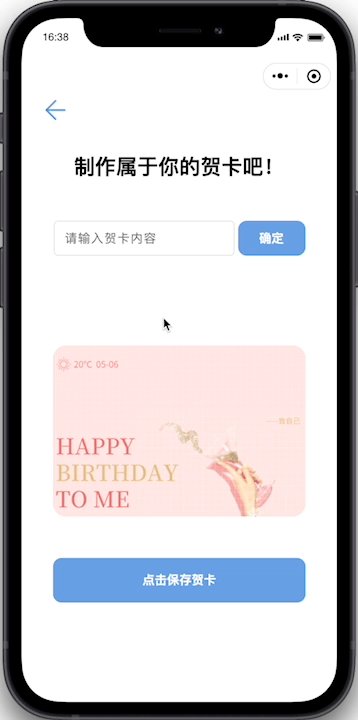
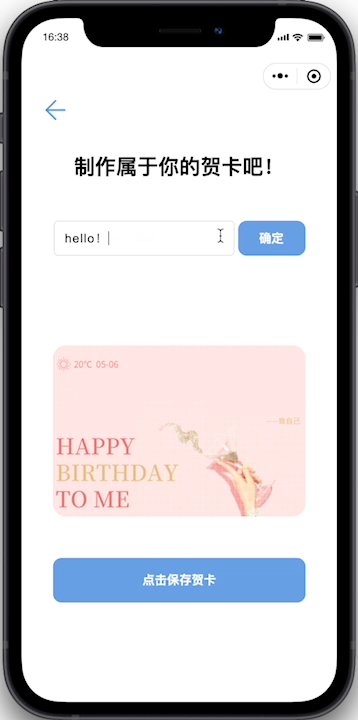
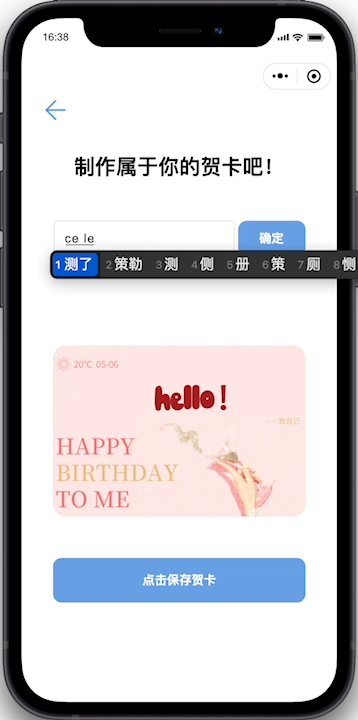
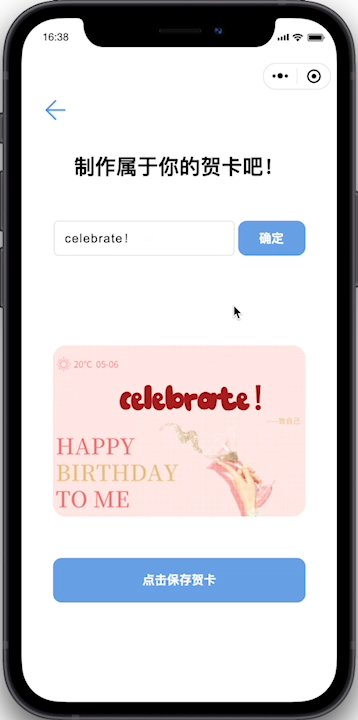
效果展示:

前置准备:
需要添加文本的图片素材
用于触发上传文字显示的 按钮组件(下文简称“ 触发组件 ”)
具体步骤(4):
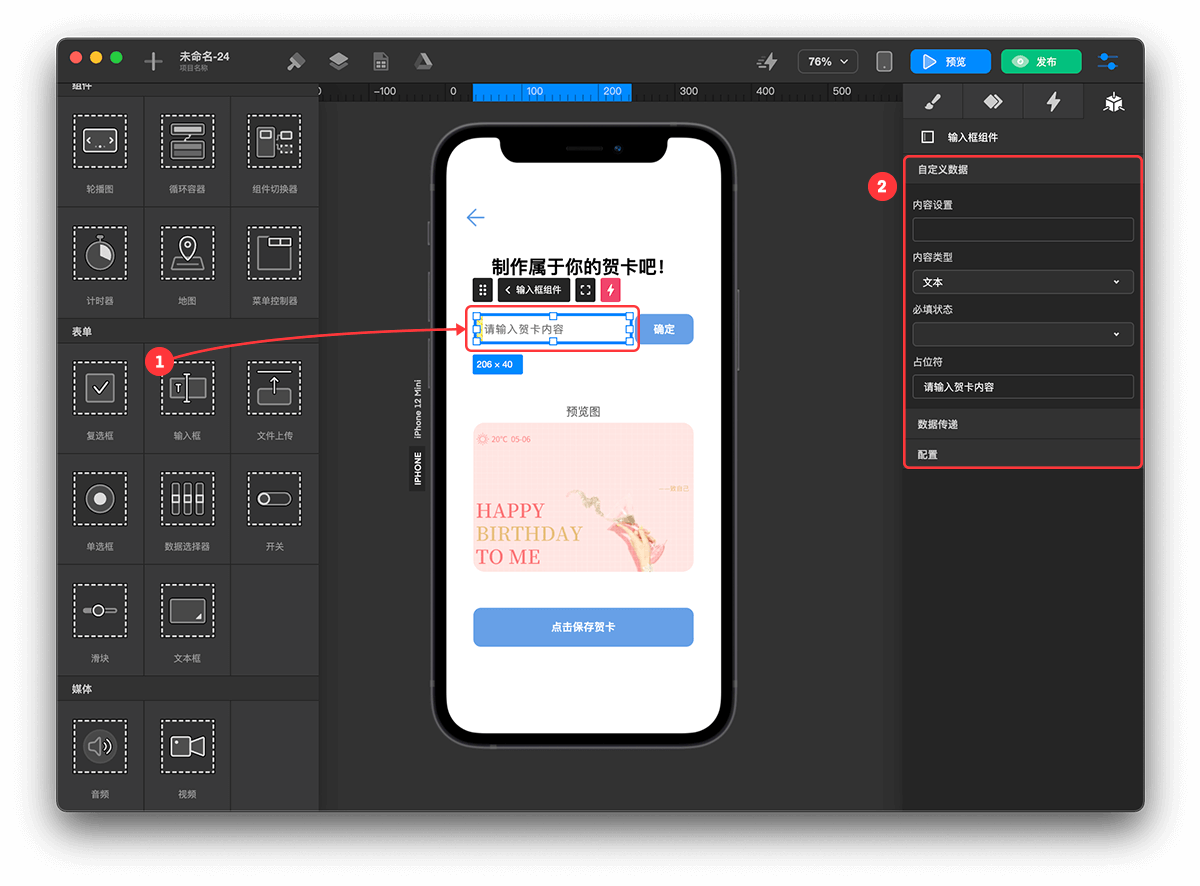
添加 输入框组件
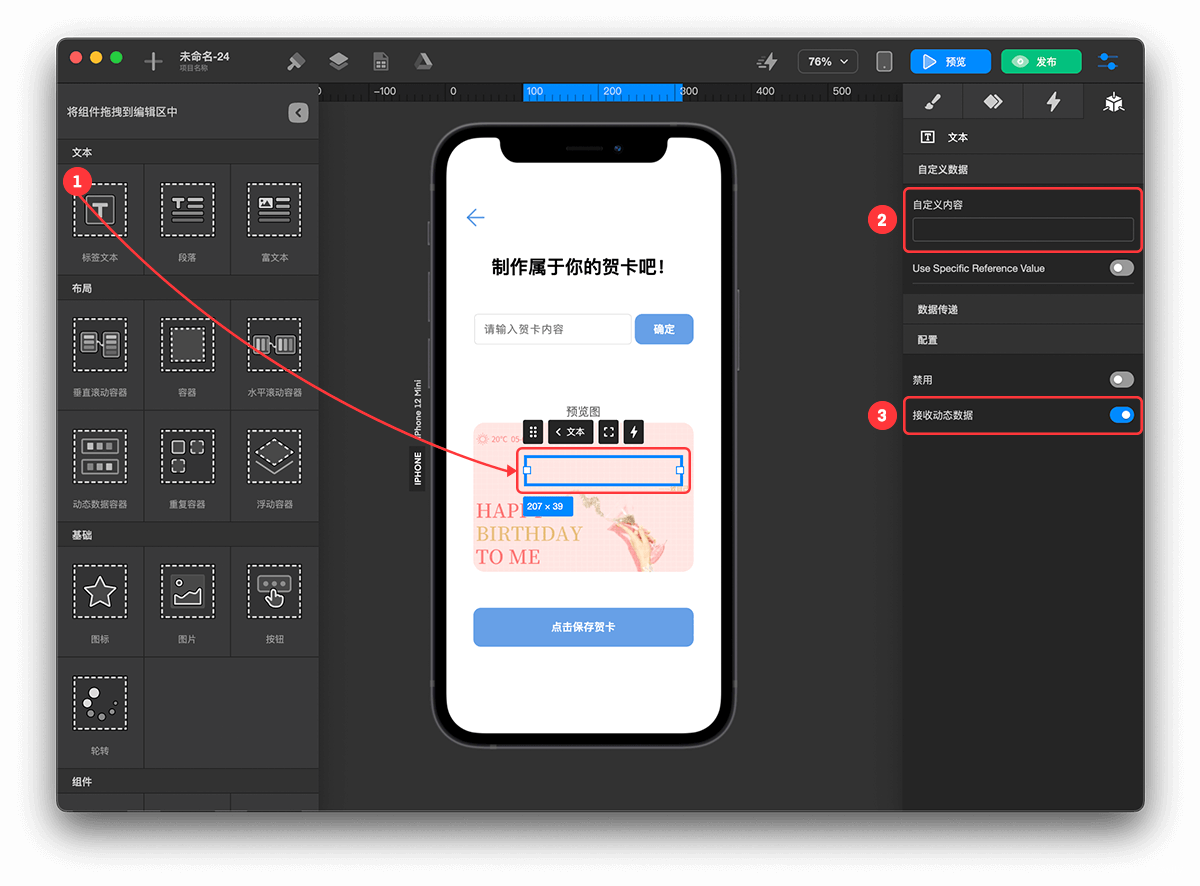
添加 文本组件
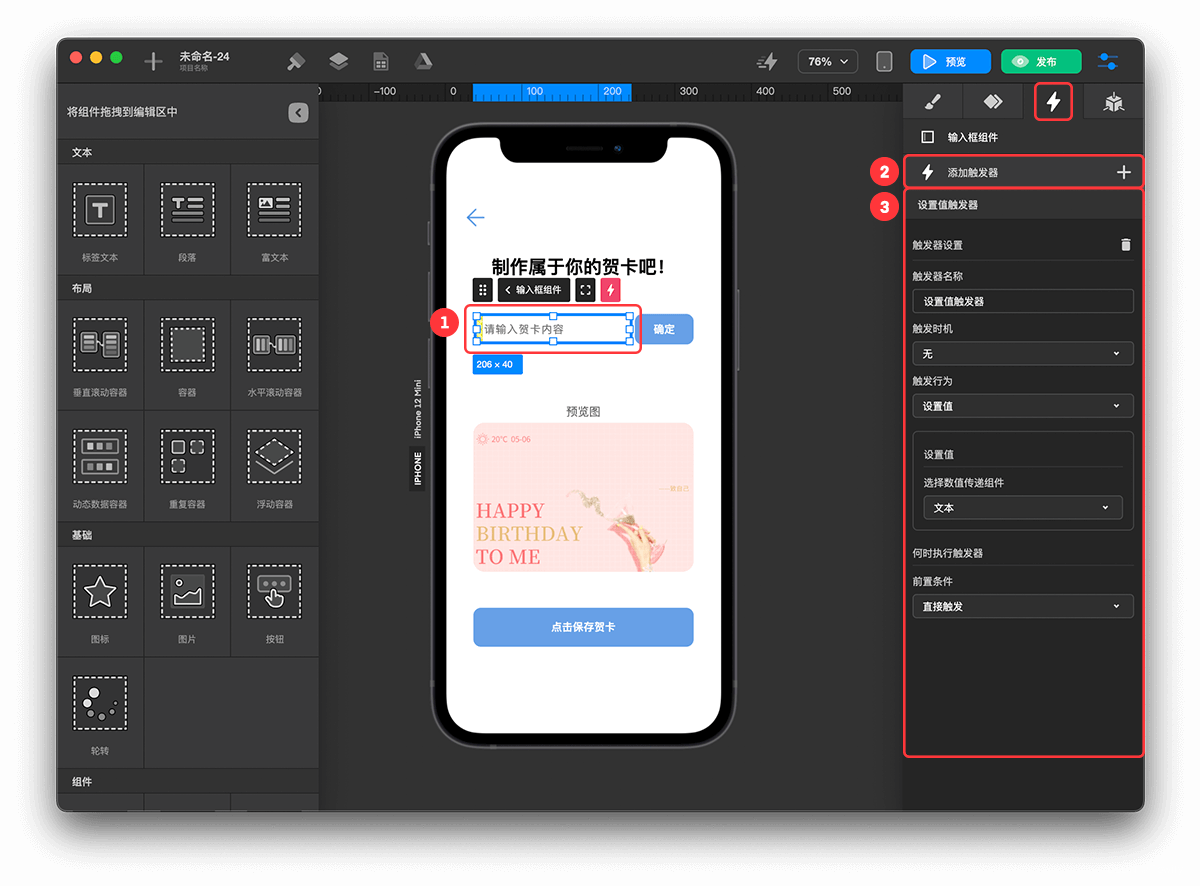
创建传递值触发器
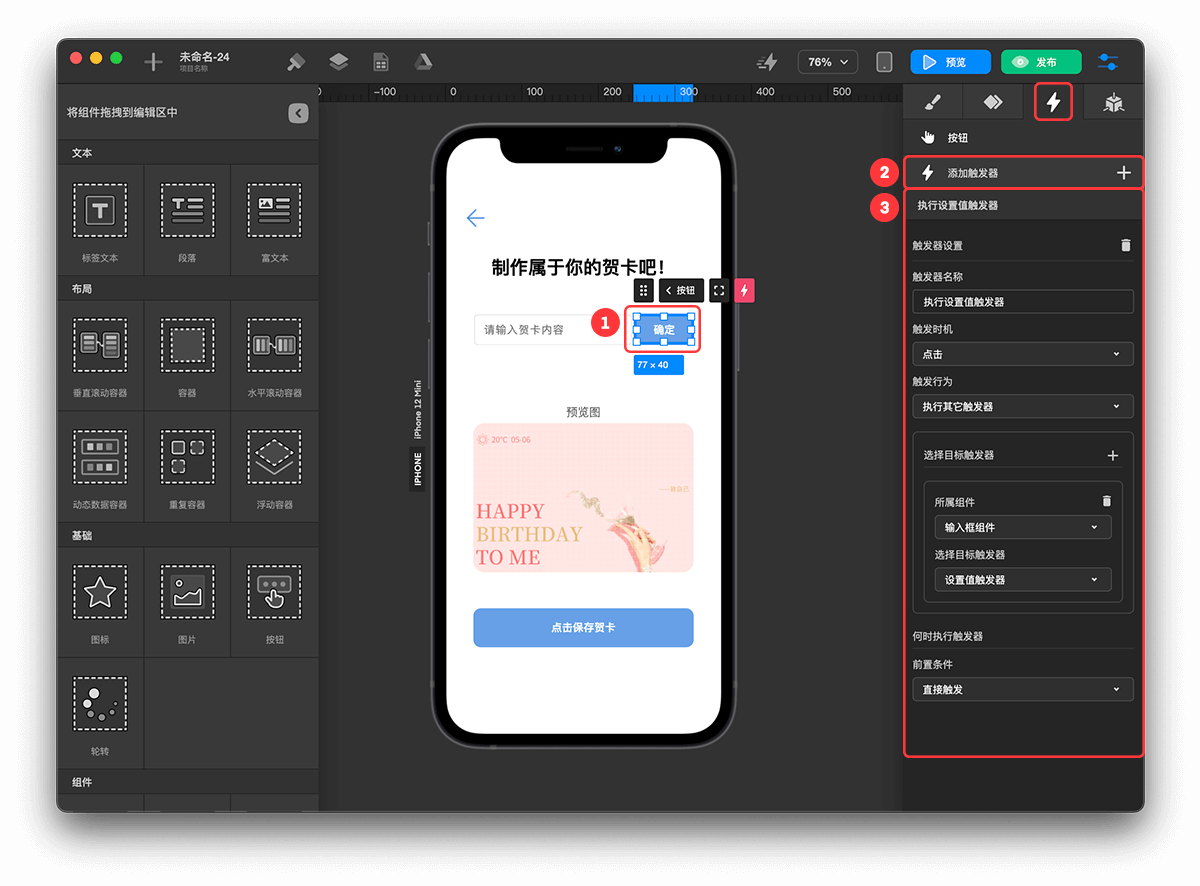
创建执行其他触发器
步骤分解:
添加输入框组件
添加 输入框组件
配置 输入框组件

添加文本组件
添加文本组件
清除默认文本内容
打开 接受动态数据项

创建传递值触发器
选中 输入框组件
创建设置值 触发器
配置触发器

创建执行其他触发器
选中 触发组件
创建执行其他 触发器
配置 触发器

这样就可以在小程序中实现输入文字并上传显示了。
版权声明:本文为Towify原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。