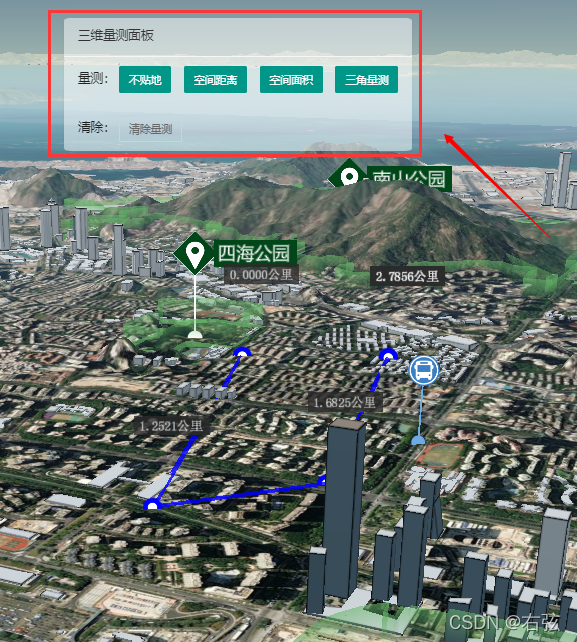
Cesium实战系列文章总目录: 传送门1.实现效果

2.实现方法
参考csdn博客:参考博客
参考github开源代码:插件源码
具体实现包括UI介绍设计、measure.js插件库引入及使用等。
2.1UI界面设计
使用前端开源UI框架layui,三维量测面板设计代码如下:
<!-- 三维量测控件面板 -->
<div class="layui-card" id="measurePanel">
<div class="layui-card-header">三维量测面板</div>
<div class="layui-card-body">
<div>量测:
<button type="button" class="layui-btn layui-btn-sm">不贴地</button>
<button type="button" class="layui-btn layui-btn-sm">空间距离</button>
<button type="button" class="layui-btn layui-btn-sm">空间面积</button>
<button type="button" class="layui-btn layui-btn-sm">三角量测</button>
</div>
<br>
<div>清除:
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">清除量测</button>
</div>
</div>
</div>
插件显示面板样式:
/* 三维量测面板样式 */
#measurePanel {
position: absolute;
top: 2%;
left: 40%;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 2%;
}
2.2功能调用
需要使用jQuery,引入cesium-measure.js文件后,直接调用即可。
// 三维量测插件(github上的Cesium-measure插件)
let measure = new Cesium.Measure(viewer);
let clampToGround = true;
$('.layui-card-body button').on('click', function() {
let text = $(this).text();
if (text) {
switch (text) {
case '不贴地':
clampToGround = false;
break;
case '空间距离':
measure.drawLineMeasureGraphics({
clampToGround: clampToGround,
callback: () => {}
});
break;
case '空间面积':
measure.drawAreaMeasureGraphics({
clampToGround: clampToGround,
callback: () => {}
});
break;
case '三角量测':
measure.drawTrianglesMeasureGraphics({
callback: () => {}
});
break;
case '清除量测':
measure._drawLayer.entities.removeAll();
break;
}
}
});
版权声明:本文为weixin_45782925原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。