背景
有时候用户浏览器进行了缩放,影响到打印布局。
在我看来如果用户有意识的去对网页进行缩放,那么就应该知道缩放会破坏布局。还有很多用户其实压根不知道自己是何时对网页进行了缩放,此时就需要提醒用户应该将浏览器的缩放级别重置成默认的比例。
如何检测
利用最小字体特性
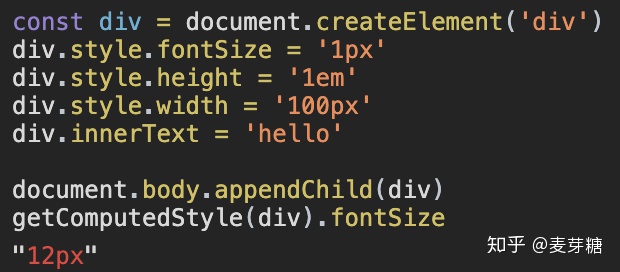
先看个例子,贴在控制台
const 正常的时候

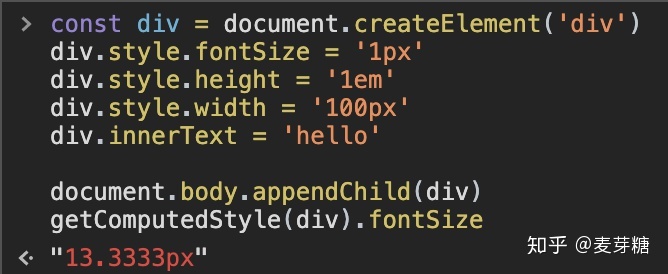
放大110%的时候

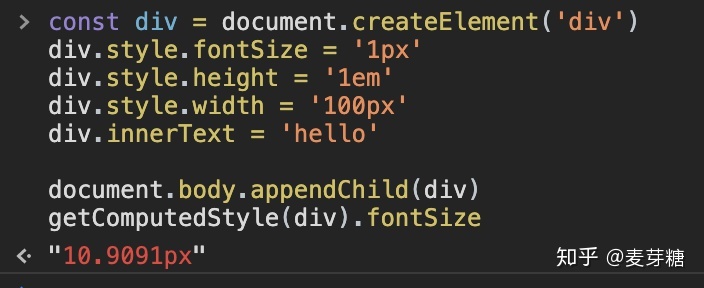
缩小90%的时候

所以可以利用 fontSize !== '12px' 来判断是否开启了缩放。完整方法见 https://github.com/gmfe/is-zoom
为什么会这样?
我的猜测: chrome浏览器最小字体是12px,缩放情况下看到的字并不会缩小,由于是缩放所以实际 fontSize 大于 12px,同理放大的时候。
其他不靠谱方法
利用window.devicePixelRatio
这是设备上物理像素和设备独立像素的比例。在普通屏幕的 PC 浏览器上,在默认无缩放的情况下其默认值是 1。
但是现在高清屏满大街,默认值再也不是1那么简单。比如,mac的 devicePixelRatio = 2,某些准2k屏的devicePixelRatio 满足: 1 < devicePixelRatio < 2。 可见,现在屏幕的 devicePixelRatio 参差不齐。
所以结论是,现在根本无法用 devicePixelRatio 来判断缩放。
利用 window.outerWidth / window.innerWidth
理论上,在默认无缩放的情况下, window.outerWidth / window.innerWidth = 1 但是这个方法存在风险,因为outerWidth 包括侧边栏(如果存在)、窗口镶边、调正窗口大小的边框。假如用户启用了侧边栏,就无法保证检测的准确性。
所以结论是,使用window.outerWidth / window.innerWidth 判断存在风险