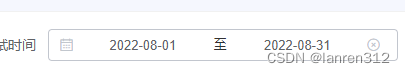
<el-form-item label="比赛时间">
<el-date-picker v-model="time" type="daterange" range-separator="至"
placeholder="选择日期" start-placeholder="开始日期" end-placeholder="结束日期"
@change="handleTable">
</el-date-picker>
</el-form-item>一、前台处理代码
data() {
time:[],
param: {
startTime: null,
endTime: null,
},
}
handleTable () {
if(this.time != null){
this.param.startTime = this.time[0],
this.param.endTime = this.time[1]
}else{
this.param.startTime = null;
this.param.endTime = null;
}
xxxxxxx 请求后台方法
}二、后台接收处理
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date startTime;
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date endTime;
xml中查询
<trim prefix="WHERE (" suffix=")" prefixOverrides="AND |OR ">
<if test="startTime != null">
and t1.start_time >= #{startTime,jdbcType=TIMESTAMP}
</if>
<if test="endTime != null ">
and t1.end_time <= #{endTime,jdbcType=TIMESTAMP}
</if>
</trim>
或者
<if test="startTime != null">
<![CDATA[ and t1.start_time >= #{startTime,jdbcType=TIMESTAMP} ]]>
</if>
自己记录
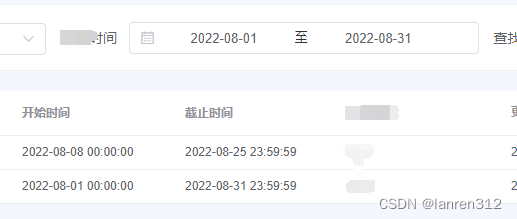
name like concat('%',#{name,jdbcType=VARCHAR},'%') 三、页面数据,准备测试
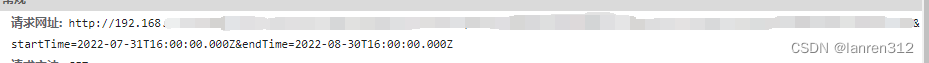
前台请求, 应该查出两条数据,实际只查出一条数据,时间格式是有问题的



四、在vue组件中加 :default-time
<el-date-picker v-model="time" type="daterange" range-separator="至"
placeholder="选择日期" start-placeholder="开始日期" end-placeholder="结束日期"
:default-time="['00:00:00', '23:59:59']"
@change="handleTable">
</el-date-picker>
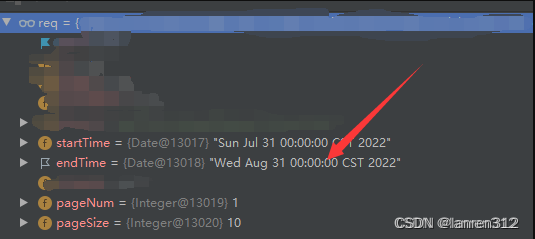
请求的参数有些变化,但后台接收到的格式没变化,查询依然存在问题,应该是接收格式有问题。
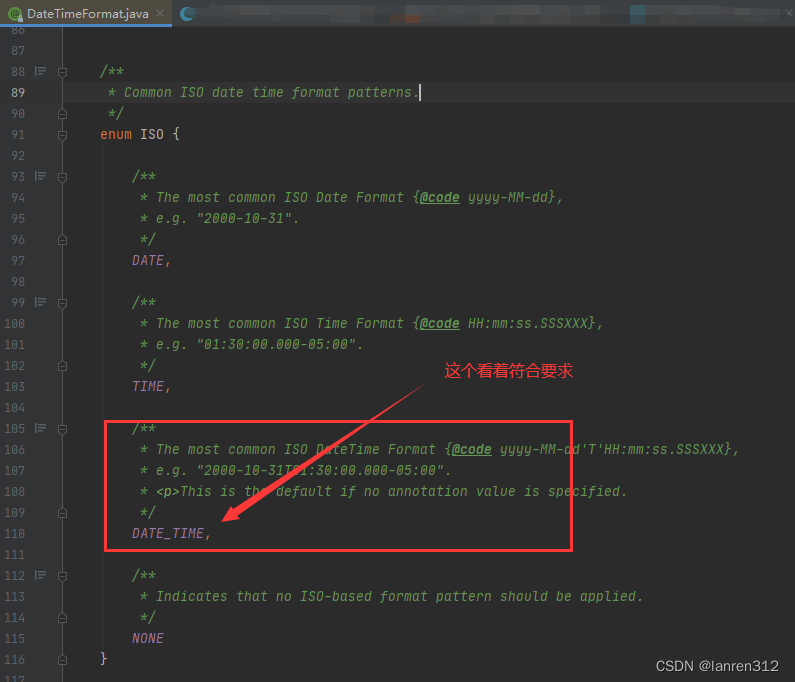
再去看看@DateTimeFormat注解,

修改接收的对象
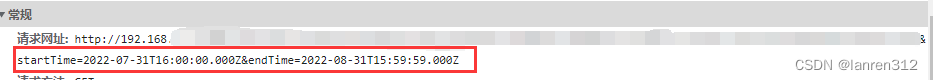
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME)
private Date startTime;
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE_TIME)
private Date endTime;
重启后台,完美解决

备注: 时间字段在数据库中使用的是 datetime 类型
版权声明:本文为lanren312原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。