Django Template的应用
新建static文件夹,用于存放静态文件css,js,image,icon等文件,在Template文件夹中存放html文件。
在url文件下在urlpatterns添加地址与后台的绑定。使用TemplateView方法处理Template文件(html),TemplateViewas_view方法将html文件转换成view(不用该方法的话要在view文件下写入调用的方法。),实现地址与html的挂接,(不需要谢路径,因为默认寻找Template文件夹的路径)
from django.conf.urls import url
from django.contrib import admin
####### TemplateView方法处理静态文件 #######
from django.views.generic import TemplateView
import xadmin
import crispy_forms
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
#####TemplateView.as_view将html转换成view,利用name方法指明页面名称
url(r'^$',TemplateView.as_view(template_name='index.html'),name='index'),
]
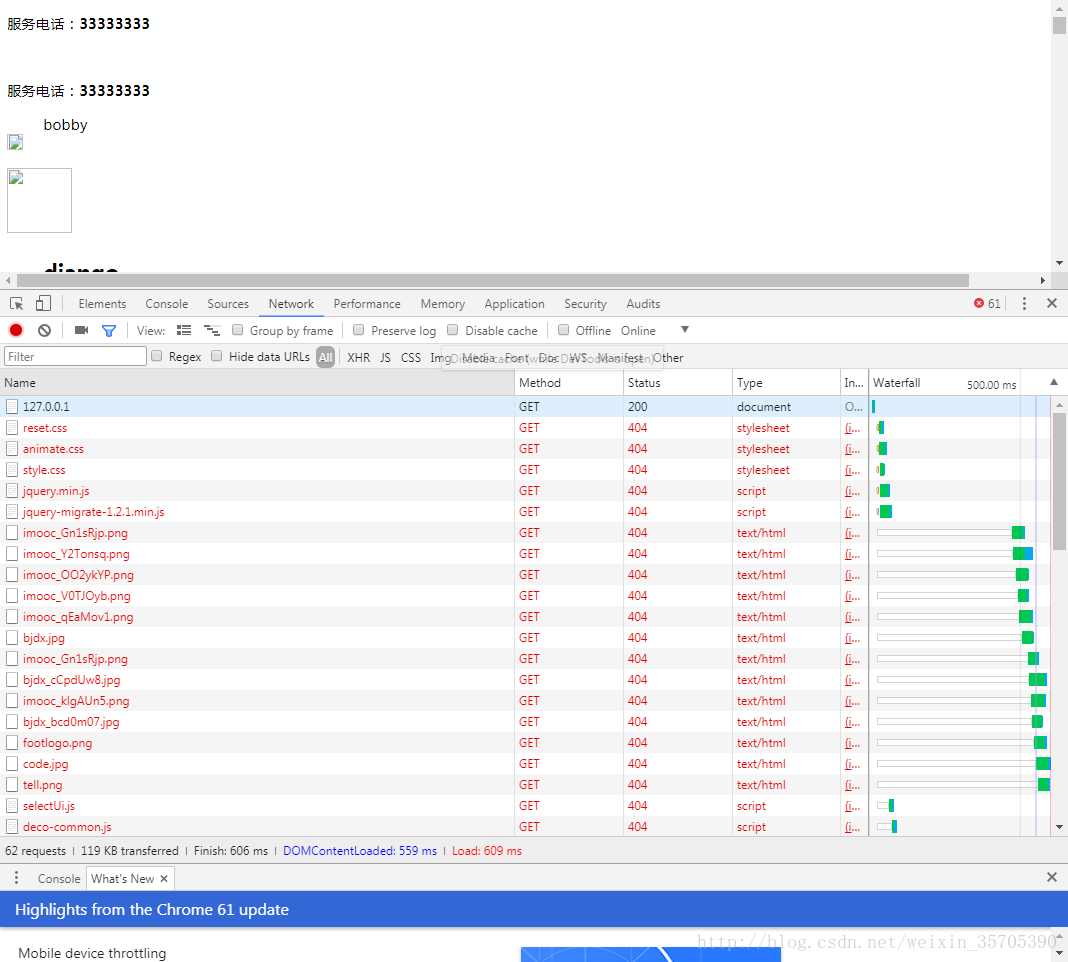
刚开始页面很乱,是因为未加载成功静态文件
静态文件重置了,静态文件加载失败
配置静态文件
在setting中对静态文件路径进行配置,注意python中只能将写成数组(list),不能写成元组
#配置静态文件路径
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
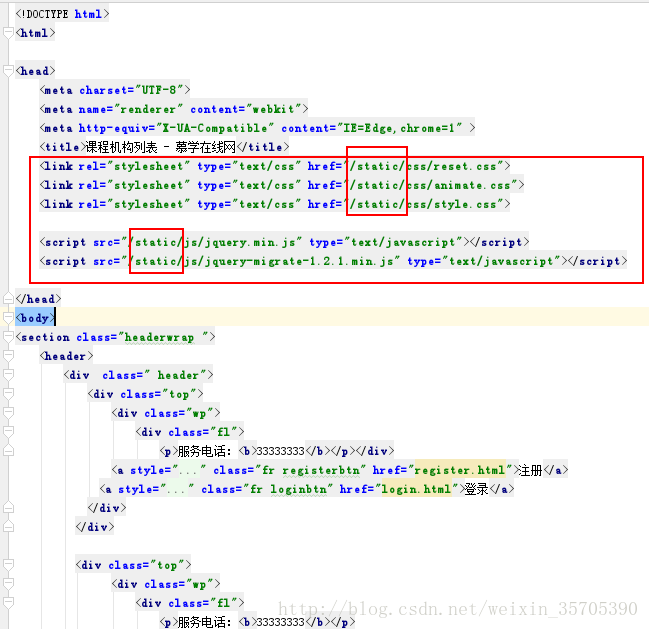
在html文件中修改css和js文件的href的引用路径
配置图片文件、多媒体,在html文件中修改图片和多媒体文件的href的引用路径
根目录下配置不需要反斜杠
以同样的方法加载login的页面
利用TemplateViewas_view方法将html文件转换成view
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url(r'^$',TemplateView.as_view(template_name='index.html'),name='index'),
url(r'^login/$', TemplateView.as_view(template_name='login.html'), name='login'),
]
替换login.html中的静态文件css,js,image文件路径
调整index文件中的login跳转
因为要在后台增加对登陆的逻辑判断,所以在view里面重现构建login方法
在urls中绑定登陆按钮的/login/的后台逻辑函数-user_login,在html中,写好登陆按钮的跳转连接
判断是post还是get方法,post方法表示提交了表单,需要对用户i信息进行校验,get方法代表还在获取页面,仍停留在login页面
if request.method == "POST":
elif request.method == "GET":
判断用户信息,先获取页面post上来的用户名和密码,利用authenticate方法对用户信息进行校验,正确韩慧user对象,错误返回None,再用login方法将登陆信息写入request中,登陆成功跳转至index页面,登陆错误停留在login页面
from django.contrib.auth import authenticate,login
#加入后台逻辑,对用户登陆进行判断
#get函数后面的''是默认值
user_name = request.POST.get('username','')
pass_word = request.POST.get('password','')
#使用authenticate对用户正确性进行简单判断,判断正确返回user 的对象,如果错误返回None
user = authenticate(username = user_name,password = pass_word)
if user is not None:
#调用login函数,实现对request进行操作,将用户信息、session、cookies等写入了request中,再用render将request进行返回
login(request,user)
return render(request, 'index.html', {})
else:
return render(request, 'login.html', {})
Django的防止跨域的安全机制,需要在Template里面增加csrf_token认证
{% csrf_token %}
增加多种登陆方式,增加邮箱验证,重写authenticate函数,实现多种方式登陆,但一定要注意登陆的字段是不能重复的,否者.objects.get()是取不到值的,会报错。
#自定义后台auth认证方法-->>> 通过邮箱或者用户名登录
# ①在settings.py文件中重载变量(必须重载该变量)
AUTHENTICATION_BACKENDS = (
'users.views.CustomBackend', # 自定义类
)
# ②自定义认证方法
from django.contrib.auth.backends import ModelBakend
# UserProfile是用户表
from .models import UserProfile
# 将这个类配置到settings.py文件中
from django.db.models import Q
class CustomerBackend(ModelBackend):
# 传入两个关键词参数
def authenticate(self, username=None, password=None, **kwargs):
try:
user = UserProfile.objects.get(Q(username=username)|Q(email=username))
# 存在数据库的用户名是加密的,所有不能get
# 通过user中的check_password()方法,检测密码是否正确
if user.check_password(password):
# 用户名密码正确,返回user对象
return user
# 如果get不到数据,或者多个数据,就返回异常
except Exception as e:
return None
在前段html页面(Template模板中)增加判断逻辑,实现top元素显示与否
#判断登陆成功与否返回不一样的头部文件
{% if request.user.is_authenticated %}
返回登陆成功的头部元素
{% else %}
返回未登陆成功的头部元素
{% endif %}
基于类进行登陆
view文件夹中创建LoginView类,用于登陆页面后台逻辑处理,使用内置的get和post函数(多种方法详细查看View内置方法),快速直接获取get和post的request数据。
class LoginView(View):
def get(self,request):
return render(request,'login.html',{})
def post(self,request):
user_name = request.POST.get('username', '')
pass_word = request.POST.get('password', '')
# 使用authenticate对用户正确性进行简单判断,判断正确返回user 的对象,如果错误返回None
user = authenticate(username=user_name, password=pass_word)
if user is not None:
# 调用login函数,实现对request进行操作,将用户信息、session、cookies等写入了request中,再用render将request进行返回
login(request, user)
return render(request, 'index.html', {})
else:
# 账号密码有问题时
return render(request, 'login.html', {"msg": "账号密码有问题"})
在urls中将html页面与后台逻辑LoginView绑定,利用as_view()方法将html转换成view,利用name方法指明页面名称
url(r'^login/$', LoginView.as_view(), name='user_login'),
form表单的使用
在app下新建form.py,在form.py文件下定义好类,继承于forms.Form,切记类中的字段名字与html中post上来的字段名称是一致的。
from django import forms
class LoginForm(forms.Form):
#字段名称一定要对应
username = forms.CharField(required=True)
password = forms.CharField(required=True,min_length=5)
改写LoginView类,引入LoginForm,利用is_valid()在后台进行简单逻辑判断,减少服务器查询压力
class LoginView(View):
def get(self,request):
print('get')
return render(request,'login.html',{})
def post(self,request):
login_form = LoginForm(request.POST)
#返回报错值,有报错则valid为False,没报错则为True,减少服务器查询压力。
if login_form.is_valid():
user_name = request.POST.get('username', '')
pass_word = request.POST.get('password', '')
print('post')
# 使用authenticate对用户正确性进行简单判断,判断正确返回user 的对象,如果错误返回None
user = authenticate(username=user_name, password=pass_word)
if user is not None:
# 调用login函数,实现对request进行操作,将用户信息、session、cookies等写入了request中,再用render将request进行返回
login(request, user)
return render(request, 'index.html', {})
else:
# 账号密码有问题时
return render(request, 'login.html', {"msg": "账号密码有问题"})
输出错误提示
完善后台逻辑(增加了form表单验证,错误提示)
class LoginView(View):
def get(self,request):
return render(request,'login.html',{})
def post(self,request):
login_form = LoginForm(request.POST)
#返回报错值,有报错则valid为False,没报错则为True,减少服务器查询压力。
if login_form.is_valid():
user_name = request.POST.get('username', '')
pass_word = request.POST.get('password', '')
# 使用authenticate对用户正确性进行简单判断,判断正确返回user 的对象,如果错误返回None
user = authenticate(username=user_name, password=pass_word)
if user is not None:
# 调用login函数,实现对request进行操作,将用户信息、session、cookies等写入了request中,再用render将request进行返回
login(request, user)
return render(request, 'index.html', {})
else:
# 通过了form表单的验证,但是账号密码不正确时
return render(request, 'login.html', {"msg": "账号密码有问题"})
else:
# form表单验证不通过,返回表单错误信息
return render(request, 'login.html', {"login_form": login_form}) #直接传入login_form,在Template里面调用error值
Template使用errorput进行focus,前后端结合,抛出错误提示
<div class="form-group marb20 {% if login_form.errors.username %}errorput{% endif %}">
<label>用 户 名</label>
<input name="username" id="account_l" type="text" placeholder="手机号/邮箱" />
</div>
<div class="form-group marb8 {% if login_form.errors.password %}errorput{% endif %}">
<label>密 码</label>
<input name="password" id="password_l" type="password" placeholder="请输入您的密码" />
</div>
<div class="error btns login-form-tips" id="jsLoginTips">{% for key,error in login_form.errors.items %}{{ error }}{% endfor %}{{ msg }}</div>
浏览器的有状态模式和无状态模式,cookies与sessions
浏览器的无状态模式
浏览器的有状态模式
有状态模式下又分为cookies和sessions模式
cookies是将数据以键值对的形式存储在本地,有安全风险。
sessions是以sessionsID的形式将用户信息存储在本地,在服务器端同时也存储sessionsKey,当浏览器post的sessions与服务器的sessions对应的时候,服务器冲数据库中的sessionsData中解密并实现取出用户信息,认可用户的登陆状态,实现登陆。
简单理解cookies是本地,sessions是云端。
版权声明:本文为weixin_35705390原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。