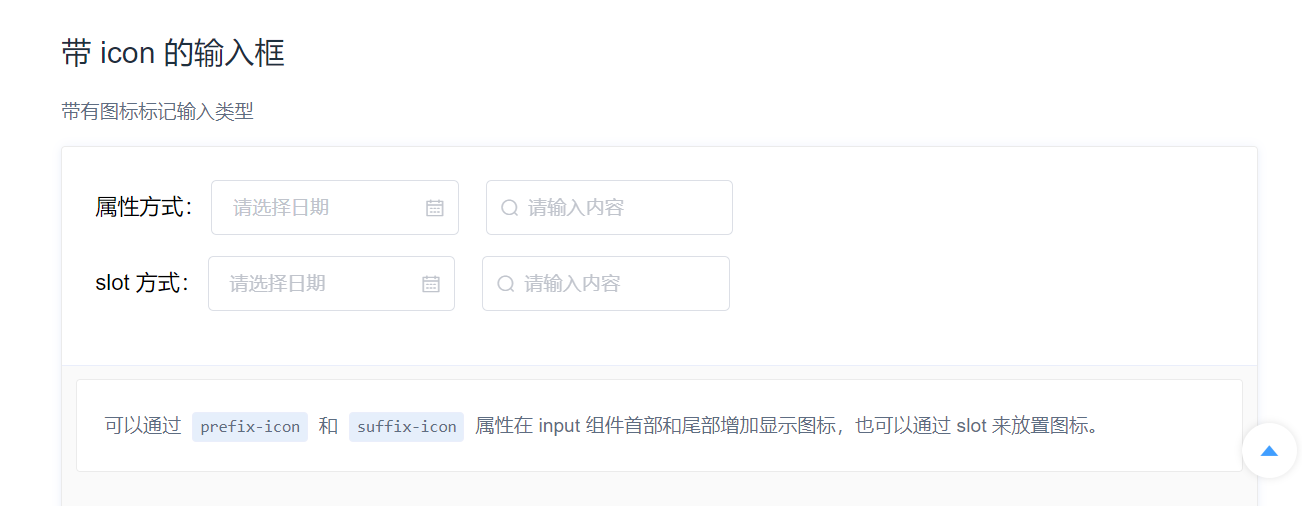
可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。官网介绍

对应的代码是:
<div class="demo-input-suffix">
属性方式:
<el-input
placeholder="请选择日期"
suffix-icon="el-icon-date"
v-model="input1">
</el-input>
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2">
</el-input>
</div>
<div class="demo-input-suffix">
slot 方式:
<el-input
placeholder="请选择日期"
v-model="input3">
<i slot="suffix" class="el-input__icon el-icon-date"></i>
</el-input>
<el-input
placeholder="请输入内容"
v-model="input4">
<i slot="prefix" class="el-input__icon el-icon-search"></i>
</el-input>
</div>
<script>
export default {
data() {
return {
input1: '',
input2: '',
input3: '',
input4: ''
}
}
}
</script>其中,与图标标记相关的代码是:
suffix-icon="el-icon-date"//el-icon-date对应日期图标
prefix-icon="el-icon-search"//el-icon-search对应搜索图标版权声明:本文为hudabao888666原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。