一、css介绍
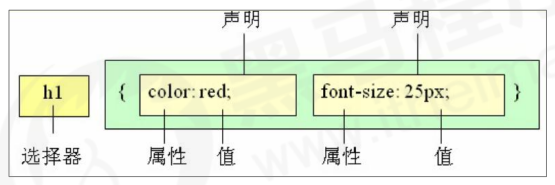
1.CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

(1)选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
(2)属性和属性值以“键值对”的形式出现
(3)属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
(4)属性和属性值之间用英文“:”分开
(5) 多个“键值对”之间用英文“;”进行区分
2.css所有的样式,都包含在<style>标签内,表示是样式表。<style> 一般写到 </head> 上方。
二、css选择器
1.选择器分为基础选择器和复合选择器两个大类。
其中基础选择器是由单个选择器组成的,基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器。

(1)标签选择器和类选择器
<style>
/* 标签选择器:写上标签名 */
p {
color: blueviolet;
}
div {
color: blue;
}
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用
名称是可以随意起的,比如: .suibian{ } 注意不要纯数字或中文
*/
.red {
color: red;
}
.star-sing {
color: yellow;
}
.box1 {
width: 100px;
height: 100px;
background-color: burlywood;
}
.box2 {
width: 100px;
height: 100px;
background-color: rgb(10, 114, 33);
}
.box {
width: 100px;
height: 100px;
}
.background {
background-color: red;
}
</style>
</head>
<body>
<p>易烊千玺</p>
<p>易烊千玺</p>
<p>易烊千玺</p>
<!-- div是一个盒子,用来装内容 -->
<div>吴彦祖</div>
<div>吴彦祖</div>
<div>吴彦祖</div>
<ul>
<li class="red">办事员</li>
<li>是是是</li>
<li class="star-sing">哈哈哈</li>
<li>啦啦啦啦</li>
</ul>
<div class="red">我也想变成红色</div>
<div class="box1">我是第一</div>
<div ></div>
<div class="box1">我是第三</div>
<div>我是第四</div>
<div class="box1">我是第五</div>
<div class="box2">我是第六</div>
<div class="box1">我是第七</div>
<div class="box background">我是第八,我用了类选择器的多类名</div>
<div class="box background">我是第九,我用了类选择器的多类名</div>
</body>(2)id选择器和通配符选择器
<style>
/* id选择器的口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用。而类选择器可以多次调用给多人使用 */
#red {
color: red;
}
/* 通配符选择器可以把所有的,比如html、body、div、span、li等标签都改成黄色。但是应该优先级比类选择器低,所以用了类选择器的标签不会变色 */
* {
color: yellow;
}
</style>
</head>
<body>
<div id="red">易烊千玺</div>
<div>刘德华</div>
</body>版权声明:本文为weixin_59022513原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。