问题场景
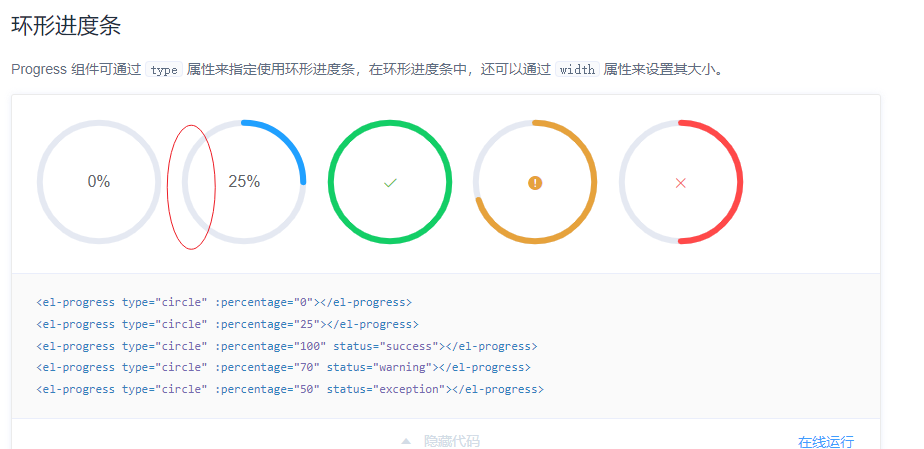
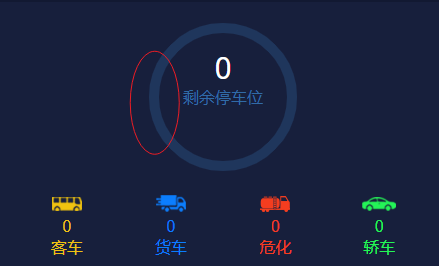
vue项目中使用element ui中的环行进度条,需求更改进度条未满部分的背景颜色,保持项目风格一致;
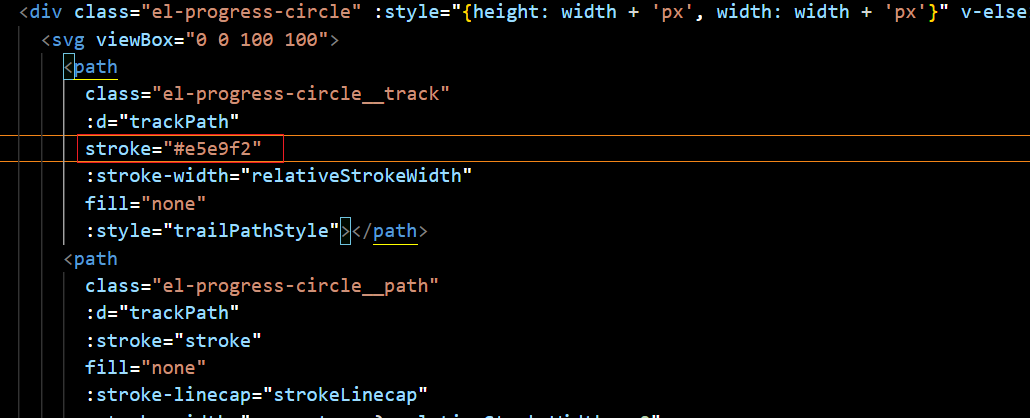
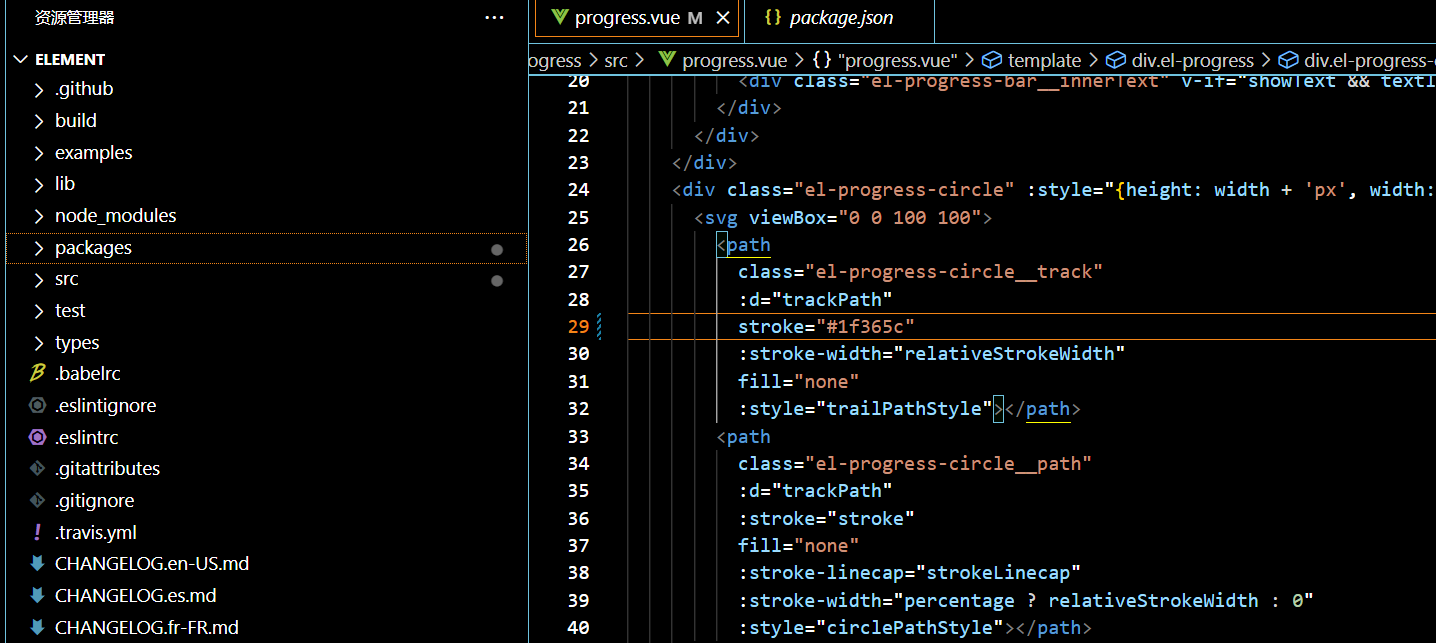
element ui官方文档并没有暴露方法进行修改未满状态的颜色,于是找到项目node_modules\element-ui\packages\progress\src下的progress.vue进行修改:
stroke为未满状态下的颜色,更改后重启项目发现并没有用。是因为项目引用的是源码打包后生成的lib文件夹下的代码。
解决问题
1、将github上element ui源码下载下来
git clone https://github.com/ElemeFE/element.git
下载 完成是一个名为element ui的文件夹
2、将文件夹用vscode打开并下载依赖
npm install (注意:npm install有时报错,换cnpm install)
下载依赖完成后文件夹下出现node_modules文件夹
3、修改
packages下progress.vue

4、修改完成后执行
npm run dist
成功编译后生成lib文件夹
5、把生成的
lib文件夹复制到项目路径node_modules\element-ui替换掉lib文件夹,重启项目
未满的进度条颜色由白色变为深色

我们可以把包发布到npm包管理器
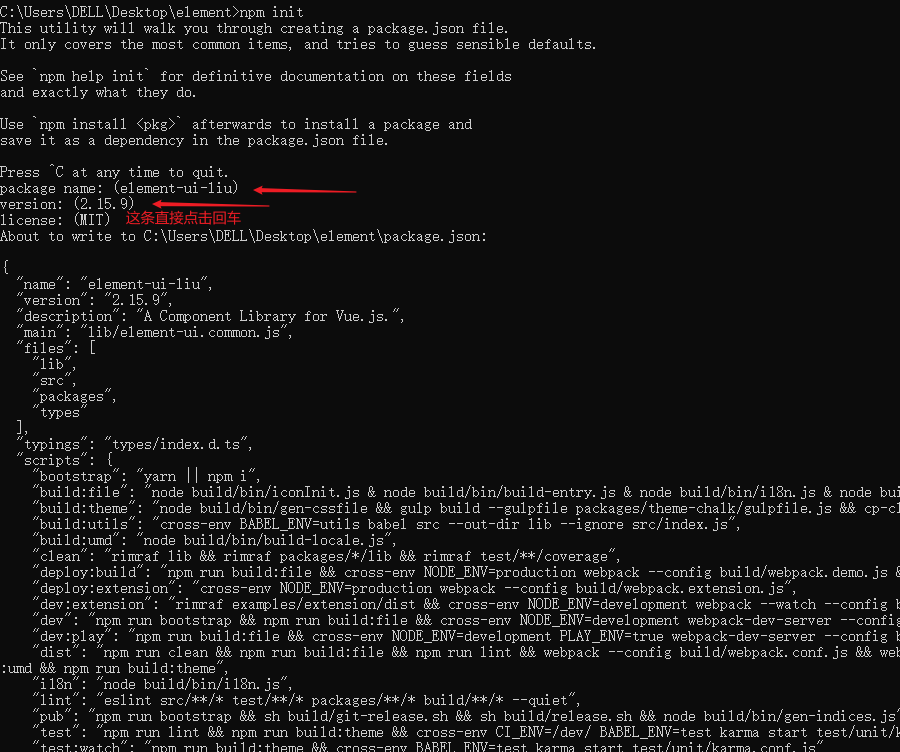
1、进入cmd命令窗口,进入下载的elementui文件夹下,执行npm init,进入重命名包名、版本号

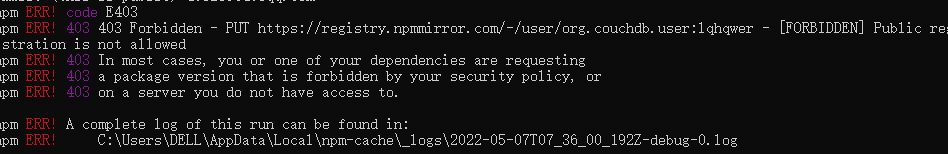
2、登录npm,执行npm login,输入用户名、密码和邮箱后若报错
这里执行npm config set registry https://registry.npmjs.org切换镜像
重新输入用户名、密码和邮箱后成功登录
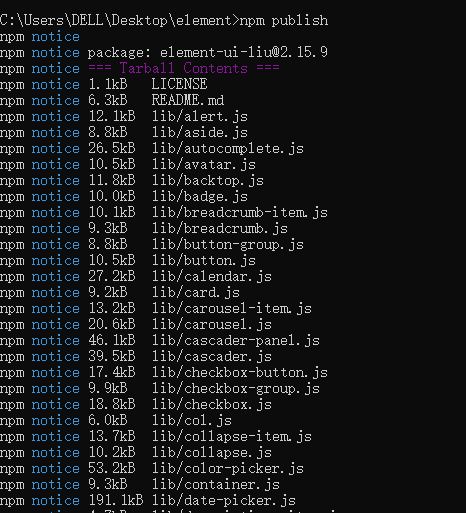
执行 npm publish 推送发布 、
、
3、将项目中
package.json文件中devDependencies, “element-ui”: “^2.15.1”,改为如:
"element-ui-liu": "^2.15.9"
“你的包名”: “^你的版本号”
重启项目