input输入框实现下拉并且可以模糊搜索
!【这是html部分(得引入jQuery,因为js用jQuery写的,没引入就生不了效果了)】
<div class="dropdowns">
<input type="text" class="list-input list-search" readonly="readonly">
<ul class="dropdown-menu">
<input type="text" class="list-input list-search_1" placeholder="输入相应颜色" >
<i class="glyphicons"></i>
<ul class="dropdown-menu_1">
<li ><a href="javascript:;">红色</a></li>
<li ><a href="javascript:;">黄色</a></li>
<li ><a href="javascript:;">蓝色</a></li>
<li ><a href="javascript:;">橙色</a></li>
<li ><a href="javascript:;">黑色</a></li>
<li ><a href="javascript:;">白色</a></li>
</ul>
</ul>
</div>
【这是完整的js部分】
$(document).ready(function(){
// //点击空白收回下拉框
// $('.wew').click(function () {
// alert(11)
// $('.dropdown-menu').hide();
// });
//搜索条件查询
$(".list-search_1").on('input propertychange', function () {
var searchTerm = $(this).val();
$(this).siblings('.dropdown-menu_1').show();
$(this).addClass('cli');
var searchSplit = searchTerm.replace(/ /g, "'):containsi('");
$.extend($.expr[':'], {
'containsi': function(elem, i, match, array)
{
return (elem.textContent || elem.innerText || '').toLowerCase()
.indexOf((match[3] || "").toLowerCase()) >= 0;
}
});
$(this).siblings('.dropdown-menu_1').find('li').not(":containsi('" + searchSplit + "')").each(function() {
$(this).hide();
});
$(this).siblings('.dropdown-menu_1').find("li:containsi('" + searchSplit + "')").each(function() {
$(this).show();
});
});
// input 输入框点击事件
$('.dropdowns').on('click', function(e){
$(".dropdowns").find("ul").hide();// 让ul隐藏(当你一个页面多个这样的输入框时你就会用到)
$(this).find('ul').show();// 当前子节点显示
e.stopPropagation();// 阻止事件冒泡
});
// 下拉框里面内容收起
$('.dropdown-menu li a').on('click', function(e) {
$(this).parents('.dropdown-menu').hide().siblings('.list-search').removeClass('selected').removeClass('cli').val($(this).text());
e.stopPropagation();// 阻止事件冒泡
});
});
【css没写啥样式,只是将html的列表开始时隐藏】
@charset "UTF-8";
.dropdowns{width: 500px;margin: 0 auto}
.dropdown-menu{
display: none;
}
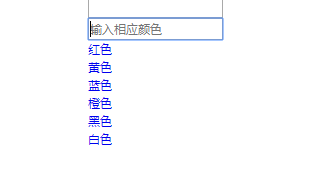
来看下效果图
 这是这是点击下拉框时候的
这是这是点击下拉框时候的
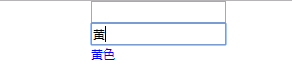
 这是输入字之后的(这里我是将input模拟成了select下拉框,有需要的可以改为select框,也可用伪类自己在input后加个小下拉箭头)
这是输入字之后的(这里我是将input模拟成了select下拉框,有需要的可以改为select框,也可用伪类自己在input后加个小下拉箭头)
本人小菜一枚,这是第一次写博客,还有很多不明白的地方,希望能给到大家帮助!
版权声明:本文为weixin_44882864原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。