小程序的条件判断语句格式为:
wx:if="{{xxx}}" -------------if(){}
wx:elif="{{xxx}}" ------else if
wx:else="{{xxx}}" ------else]
同时如果通过true/false判断某元素是否显示或者隐藏,同样用wx:if=“{{xxx}}”来判断,xxx为true则显示反之整个元素不创建
例子如下:
wxjs:
1 2 3 4 5 6 7 | data: { iftrue: true , ifnumber:50 } |
wxml:
1 2 3 4 5 6 7 8 9 10 11 | <view><!--数据判断wx: if -wx: if -elif-wx: if - else wx: for --><text wx: if = "{{iftrue}}" >wx: if = "{{iftrue}}" 格式为 true 则显示 false 不显示类似ng- if </text></view><view><text wx: if = "{{ifnumber>80}}" >wx: if = 'xx>80' 判断显示</text><text wx:elif= "{{ifnumber>40}}" >wx:elif= "40-80" 判断显示</text><text wx: else >wx: else = '小于40' 判断显示 </text></view> |
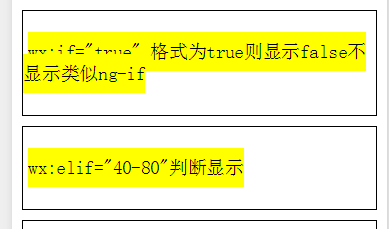
页面显示结果如下: