最近在工作中经常碰这几个方法。所以想总结一下这几个方法。我们把call(),apply(),bind()方法分为一类。他们的作用是改变this的指向,它的调用者为函数。而map()方法类似于foreach。它的调用者为数组。
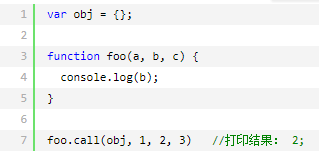
call():

调用call方法时同时立即执行foo函数,但this的指向为obj
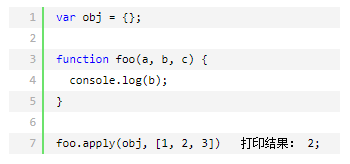
apply():

调用apply方法时同时立即执行foo函数,但this的指向为obj
这两个方法的区别为:
apply方法的第一个参数指定this的指向,第二个参数为一个数组。对应着函数中的a,b,c传递过去了
call方法除了第一个参数指定this的指向外,其余的都将作为参数依次传递给函数本身
bind():
而bind()方法用法差不多,但他不是立即执行的,而是将调用它的函数返回。函数还是一样的函数。只是this的指向变了
map():
它的调用者为数组,类似于foreEach方法
var data = [1, 2, 3, 4];
var arrayOfSquares = data.map(function (item) {
return item * item;
});
alert(arrayOfSquares); // 1, 4, 9, 16
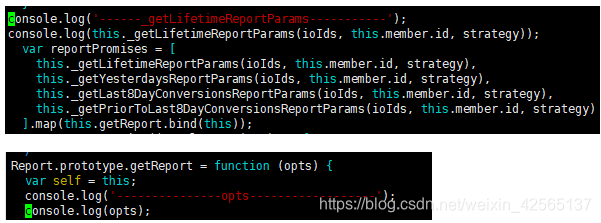
工作中遇到的实例:

console.log(this._getLifetimeReportParams(ioIds, this.member.id, strategy));返回的是一个{},则reportPromises是一个数组里面有个四个对象。bind()方法用于改变this的指向,它不会像apply和call方法,改变了this指向后立即执行。而是返回一个新的函数,这个函数还是本来的函数,只是this指向变了,它没有立即执行。而[].map则相当于Forech(),传进去的值为一个回调函数,其参数为当前对象。可以看成[].map(getReport(opts))。而这个opts就等于当前数组遍历的对象
opts==this._getLifetimeReportParams(ioIds, this.member.id, strategy)
版权声明:本文为weixin_42565137原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。