不同的链接可以有不同的样式
链接样式
链接样式,可以用任何css属性(如颜色,字体,背景等)
特别的链接,可以有不同的样式,这取决于它们是什么状态
以下四个链接状态:
- a:link 正常,未访问过的链接
- a:visited 用户已访问过的链接
- a:hover 当用户鼠标放在链接上时
- a:active 链接被点击的那一刻
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover必须跟在a:link和a:visited后面
- a:active必须跟在a:hover后面
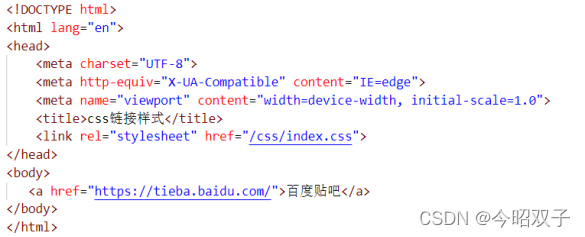
html代码:

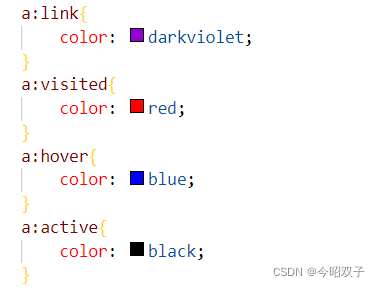
css代码:

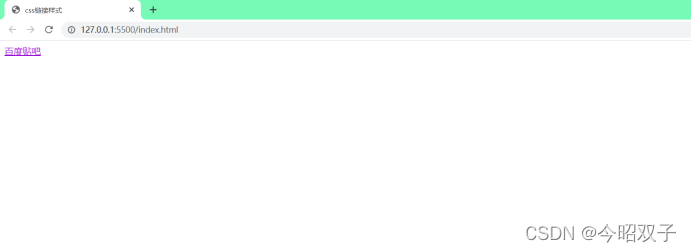
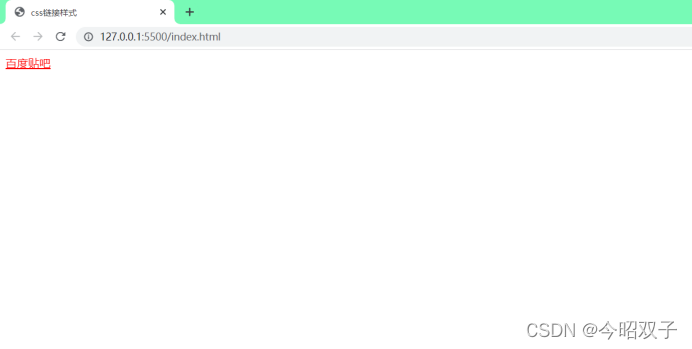
浏览器呈现效果:
这是未访问的链接 颜色为深紫色

这是已访问过后的链接 颜色为红色

这是鼠标悬停链接时,颜色为蓝色

这是链接被点击的那一刻,颜色为黑色

版权声明:本文为m0_57774967原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。