uniapp 配置 代理 可以参考 Proxy error: Could not proxy request /api2/users/login from localhost:8080 to localhost:3000 (ENOTFO_Reagan_的博客-CSDN博客_could not proxy request

第一步:检查一下自己的package.json文件中的 scripts 里有没有 start、server

第二步:在manifest.json文件中的h5 下添加 devServer 配置

第三步:在代码中运行
<template>
<view>
<button @click="page">请求接口</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
page() {
uni.request({
// 其中 api 是代理了 192.168.21.37:8080 这个
url: '/api/v1/sysmenu/page',
method: 'POST',
success: res => {
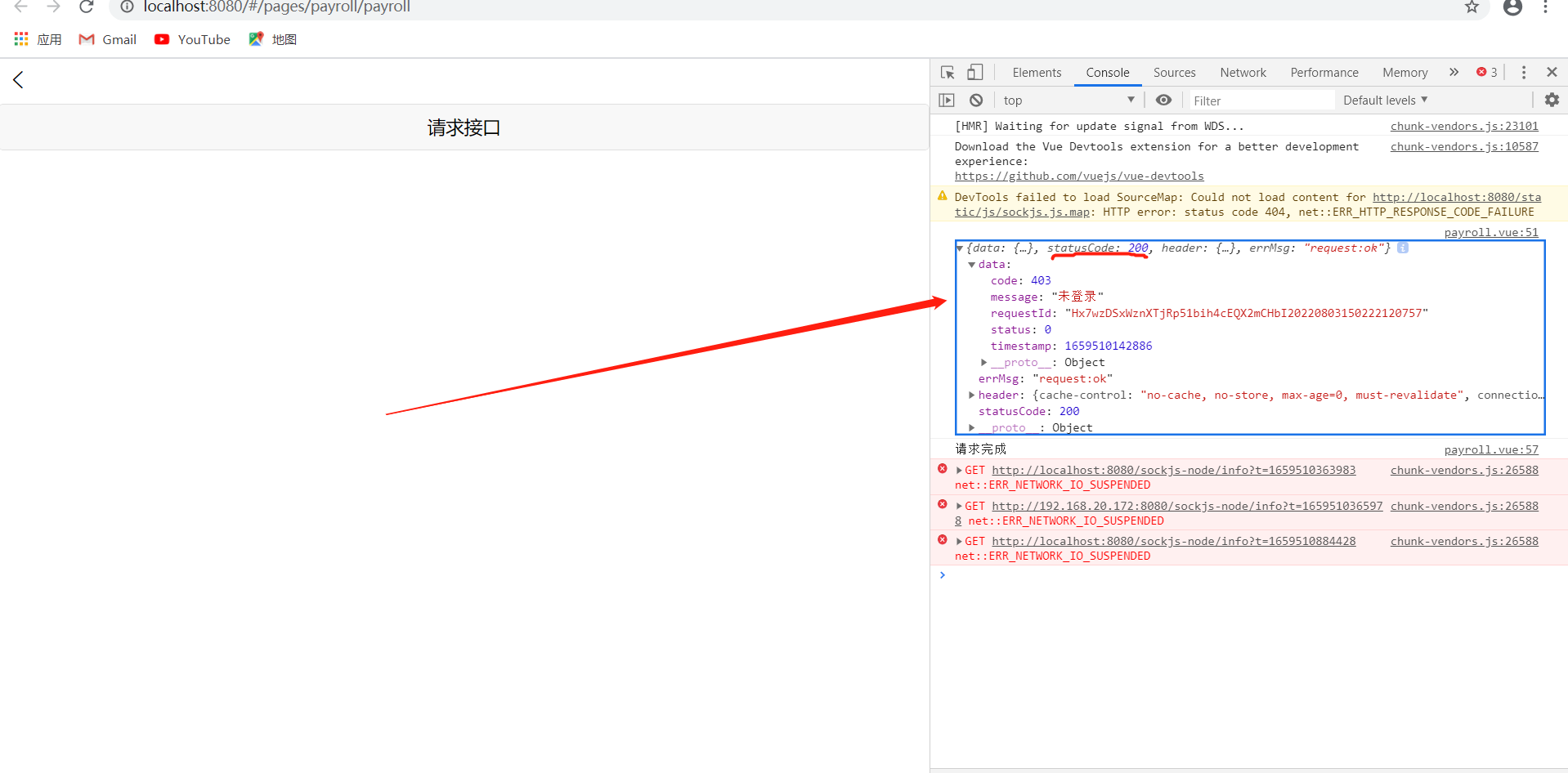
console.log(res);
},
fail: () => {
console.log('请求失败');
},
complete: () => {
console.log('请求完成');
}
})
}
}
}
</script>
<style>
</style>第四步:运行,成功的标识,200

axios 跨域的配置
前面两步都是一样的
第三步:配置 axios的 baseURL 在main.js文件中 引入 axios之后 添加

// 引入封装后的axios
import axios from './util/api.js'
Vue.prototype.$axios = axios
axios.defaults.baseURL = '/api'
第四步:代码里 运用
<template>
<view>
<button @click="page">请求接口</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
page() {
this.$axios({
method: 'post',
url: '/v1/sysmenu/page',
data: {
dto: {},
pageNo: 1,
pageSize: 10
},
headers: {
Authorization: 'eyJhbGciOiJIUzUxMiJ9.eyJzdWIDmQ2UN765zakCRpx7ZTnFyovUB_Z8_nk4TXOTiSwxtA3chksJmYgNwGNJFOLddOrF6iqf5g'
}
}).then(response => {
console.log(response);
});
}
}
}
</script>
<style>
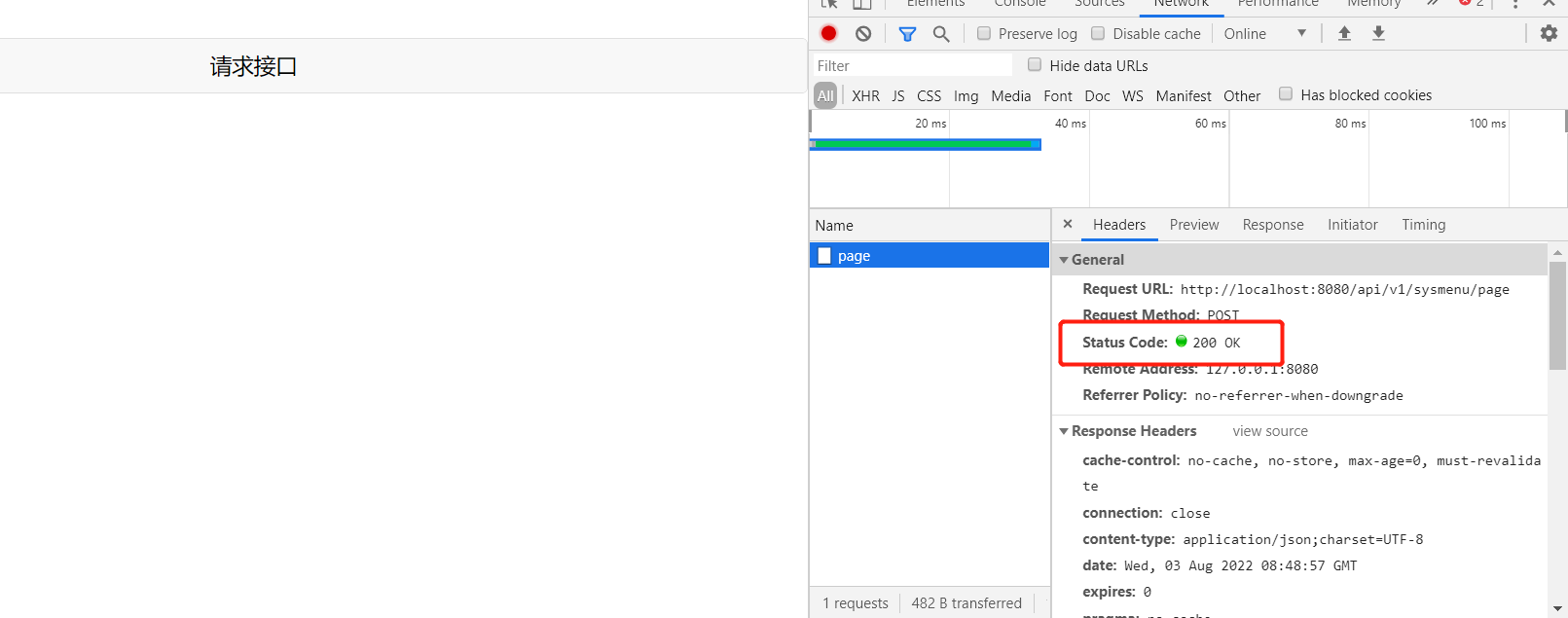
</style>第五步:测试 标识200 运行成功

版权声明:本文为m0_56787367原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。