ConstraintLayout 布局详解
简介
约束布局ConstraintLayout 是一个ViewGroup,可以在Api9以上的Android系统使用它,它的出现主要是为了解决布局嵌套过多的问题,以灵活的方式定位和调整小部件。从 Android Studio 2.3 起,官方的模板默认使用 ConstraintLayout。
优点
在开发过程中经常能遇到一些复杂的UI,可能会出现布局嵌套过多的问题,嵌套得越多,设备绘制视图所需的时间和计算功耗也就越多,ConstraintLayout使用起来比RelativeLayout更灵活,可以按照比例约束控件位置和尺寸。
使用方法
添加依赖
implementation 'com.android.support.constraint:constraint-layout:1.1.3'属性解释
1、
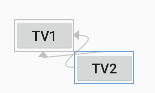
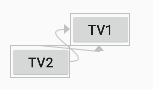
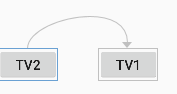
app:layout_constraintLeft_toLeftOf="@+id/tv1"
表示此控件的左边框与某个控件的左边框对齐
2、app:layout_constraintLeft_toRightOf="@+id/tv1"
表示此控件的左边框与某个控件的右边框对齐或者在其右边
3、app:layout_constraintRight_toLeftOf="@+id/tv1"
表示此控件的右边框与某个控件的左边框对齐或在其左边
4、app:layout_constraintRight_toRightOf="@+id/tv1"
表示此控件的右边框与某个控件的右边框对齐
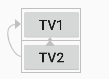
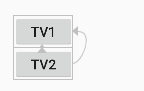
5、app:layout_constraintTop_toTopOf="@+id/tv1"
表示此控件的顶部边框与某个控件的顶部边框水平对齐
6、layout_constraintTop_toBottomOf="@+id/tv1"
表示此控件的顶部边框与某个控件的底部边框水平对齐或在其下边
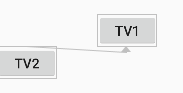
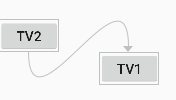
7、app:layout_constraintBottom_toTopOf="@+id/tv1"
表示此控件的底部边框与某个控件的顶部边框水平对齐或其上边
8、app:layout_constraintBottom_toBottomOf="@+id/tv1"
表示此控件的底部边框与某个控件的底部边框水平对齐或其上边
9、app:layout_constraintBaseline_toBaselineOf="@+id/tv1"
表示此控件与某个控件水平对齐
10、tools:layout_editor_absoluteX="148dp"
表示此控件在布局中X轴的绝对坐标点。
11、tools:layout_editor_absoluteY="178dp"
表示此控件在布局中Y轴的绝对坐标点
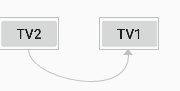
15、layout_constraintStart_toEndOf
表示此控件的左边界在某个控件右边界的右边,及表示此控件在某个控件的右边
16、layout_constraintStart_toStartOf
表示此控件的左边界与某个控件的左边界在同一垂直线上.
17、layout_constraintEnd_toStartOf``
表示此控件的右边界与某个控件的左边界在同一垂直线上
18、layout_constraintEnd_toEndOf
表示此控件的右边界与某个控件的右边界对齐
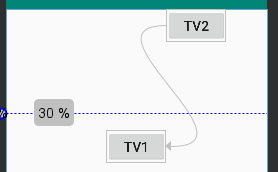
19、layout_constraintHorizontal_bias
表示此控件在布局中的水平方向上的偏移百分百
20、layout_constraintVertical_bias
表示此控件在布局中的的垂直方向上的偏移百分百。
21、app:layout_constraintCircle="@id/tv1"
表示此控件相对于指定控件
22、app:layout_constraintCircleRadius="150dp"
表示此控件和指定控件中心的距离
23、app:layout_constraintCircleAngle="120"
表示此控件和指定控件中心连线与Y轴的角度(0-360°)
Guideline
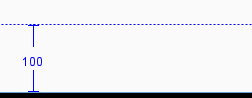
Guideline,是一个辅助控件,可见性为GONE,主要作用是充当一个锚点。高度0dp,宽度与父容器等宽 android:orientation="vertical" 宽度0dp,高度与父容器等高 android:orientation="horizontal"24、
app:layout_constraintGuide_begin="100dp"
表示距离父容器顶部的距离
25、app:layout_constraintGuide_end="100dp"
表示距离父容器底部的距离
26、app:layout_constraintGuide_percent=”0.3”"
表示在距离布局上方30%的位置