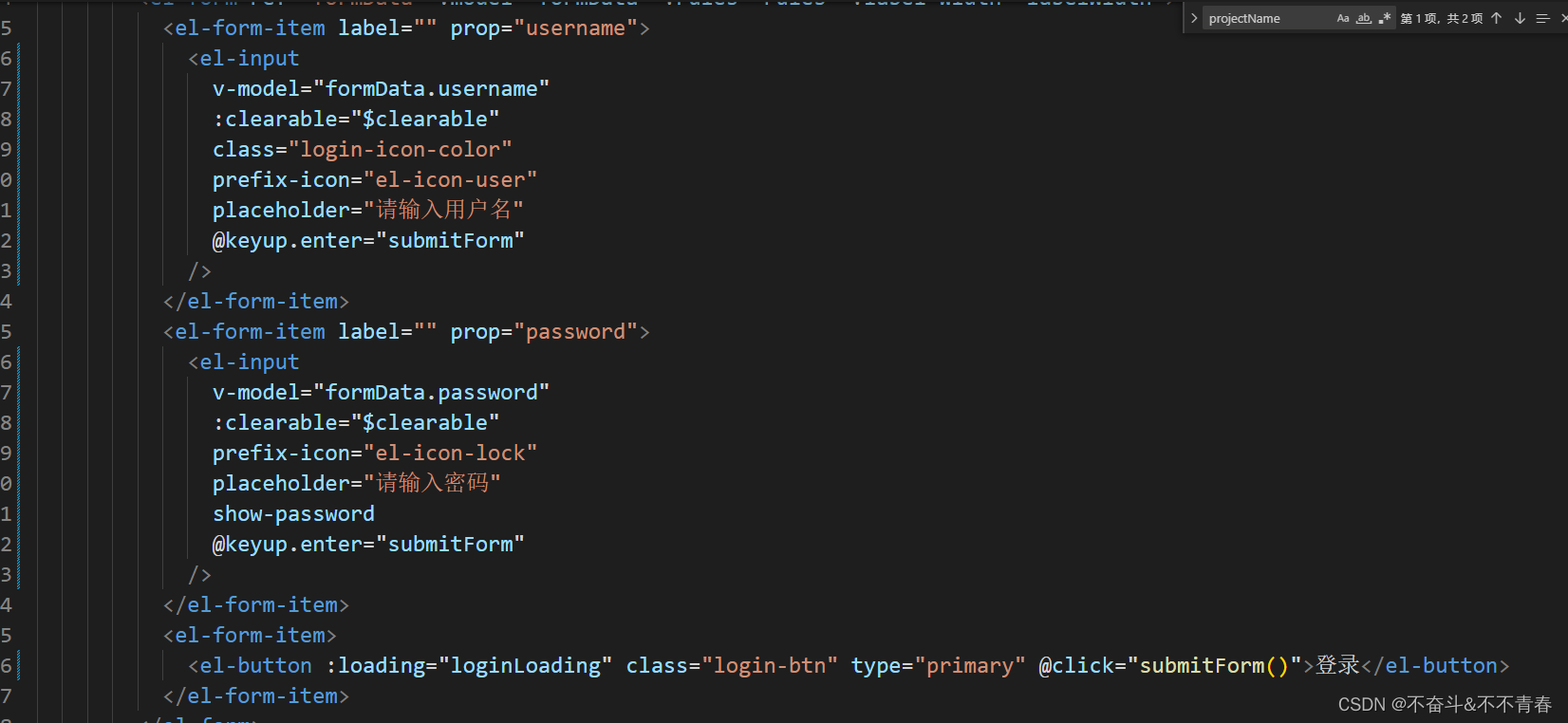
问题如下图所示,点击@keyup.enter不生效
1. 一般情况解决办法
在按钮上绑定keyup事件,加上.native覆盖原有封装的keyup事件
<el-button type="primary" class="sub-btn" style="width:100%;" :disabled="btnDisabled" :loading="logining" @click.native.prevent="handleSubmit" @keyup.native.enter="handleSubmit">{{loginStr}}</el-button>
2. 终极解决办法
使用的是element-ui按钮,因为有遇到过第一种情况绑定之后无效情况,记录下此方法。在created使用
created () {
document.onkeyup = e => {
if (e.keyCode === 13 && e.target.baseURI.match(/login/)) {
// 调用登录 验证方法
this.submitForm()
}
}
}
版权声明:本文为yjl13598765406原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。