1. localstorage存储对象
let localData = {};
//query.id是要存储的对象的key值
localData[query.id] = { page: 1, label: algConfigData.outData[0] };
//localData为你存储对象的名称,data是你要存储的内容
window.localStorage.setItem("localData", JSON.stringify(data));2. 取出localstorage中存储的对象
window.localStorage.getItem("localData");
//由于存储的是对象,所以需要使用JSON.parse将对象转化为字符串
JSON.parse(window.localStorage.getItem("localData"));3. 使用localstorage根据id不同,存储多组对象
//首先进入页面需要先判断是否存在localData
if (window.localStorage.getItem("localData")) {
//如果值存在,我们可以先获取到存储的数据
const data = JSON.parse(window.localStorage.getItem("localData"));
const id = query.id;
//因为要根据id的不同,来存储不同数据
//如果当前id存在,修改page的值
if (data[id]) {
page.value = data[id].page;
annotationStore.setCurrentLabel(data[id].label);
} else {
//如果id不存在,这时就可以使用setItem存储新的数据(这样根据id来判断,就不会覆盖原来存储的数据)
data[id] = { page: 1, label: currentLabel.value };
window.localStorage.setItem("localData", JSON.stringify(data));
}
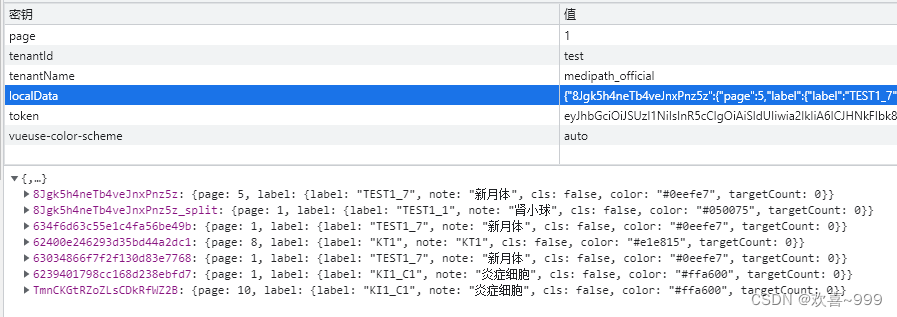
}4.效果如下:

版权声明:本文为m0_52761651原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。