最近element-ui遇到了很多坑,做项目想要让el-descriptions标签内容文本水平垂直居中,上网查发现都不顶用

花了一些时间,查阅了下官方文档。
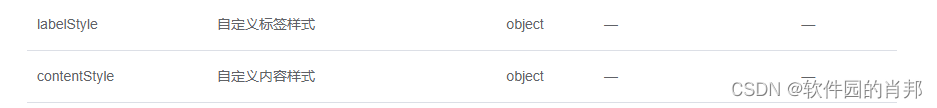
发现不能直接对它样式进行修改,通过contentStyle和tabelStyle属性设置其样式,且属性值需要封装成对象

知道原理就好办了,先设置样式对象
data() {
return {
rowCenter:{
"text-align":"center"
}
}
}将创建好的样式对象通过element-ui给我们的属性值进行设置
<el-descriptions :contentStyle="rowCenter" :labelStyle="rowCenter">
<el-descriptions-item>
</el-descriptions-item>
</el-descriptions>最后查看下效果

非常Nice!!
版权声明:本文为weixin_45366616原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。