解决Echarts图表在浏览器缩放后位置偏移
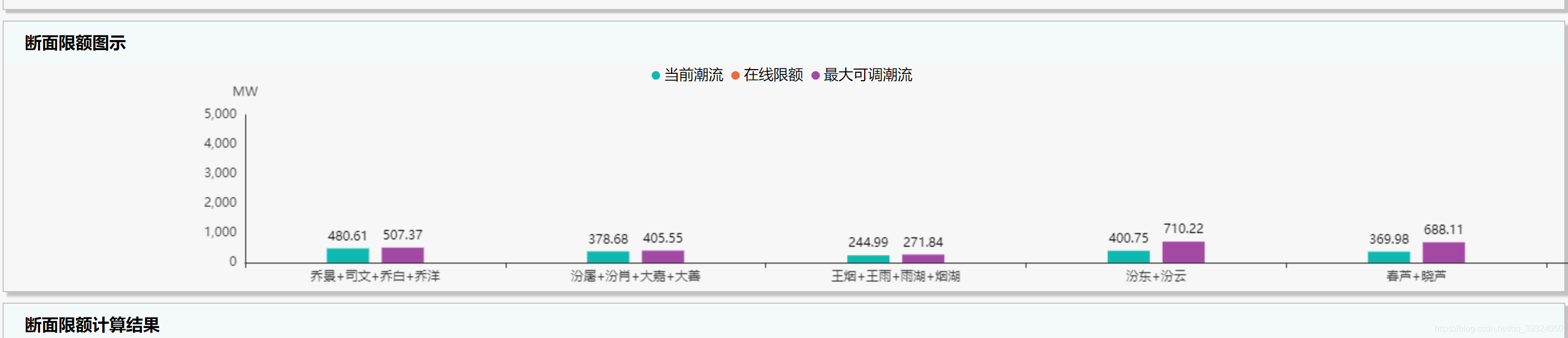
在项目中使用到了Echarts绘制一个柱状图,在测试浏览器缩放自适应的时候,发现柱状图的大小没有进行自适应,位置也会产生偏移
从画面可以看出图表比较模糊,看起来是没有进行重新渲染,所以尝试在窗口resize的时候进行重新渲染:
$(window).resize(function(){
$app.curve.resize();
});
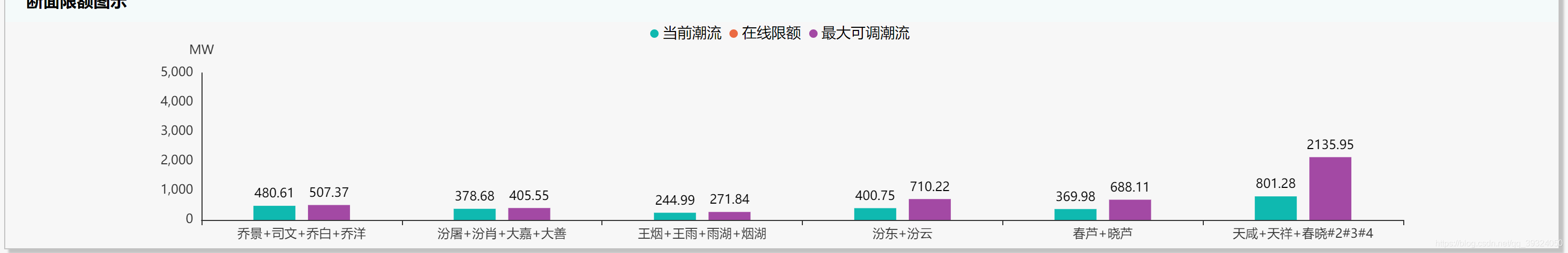
问题解决
版权声明:本文为qq_39324050原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。