项目结构优点:
- 项目开发环境比较友好,可以实现自动刷新
- 生产与开发相分离
- 不使用 I18nPlugin 实现了国际化支持
- 解决了 css 不自动刷新的问题
- 开发时,可以指定 chrome 等自己想要的浏览器打开
- 开发时,可以指定自动打开的页面
- mvc 三层架构
- 实现了事件监听
- jquery 等外部工具的引用
- 目前实现的是单页面应用,但可以实现多页面的
- 使用了 hash
- 拷贝 xml 文件
项目结构不足:
- resource 并不是JSON形式结构,而是 js 形式
- 主要适用于小型项目
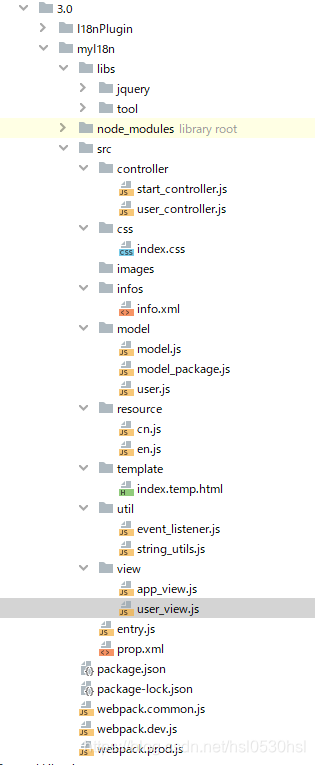
项目主要结构如下:
具体源码请参考Git
效果图如下
JS html css 变更后,包括resource文言的变更,页面都可以自动刷新。
版权声明:本文为hsl0530hsl原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。