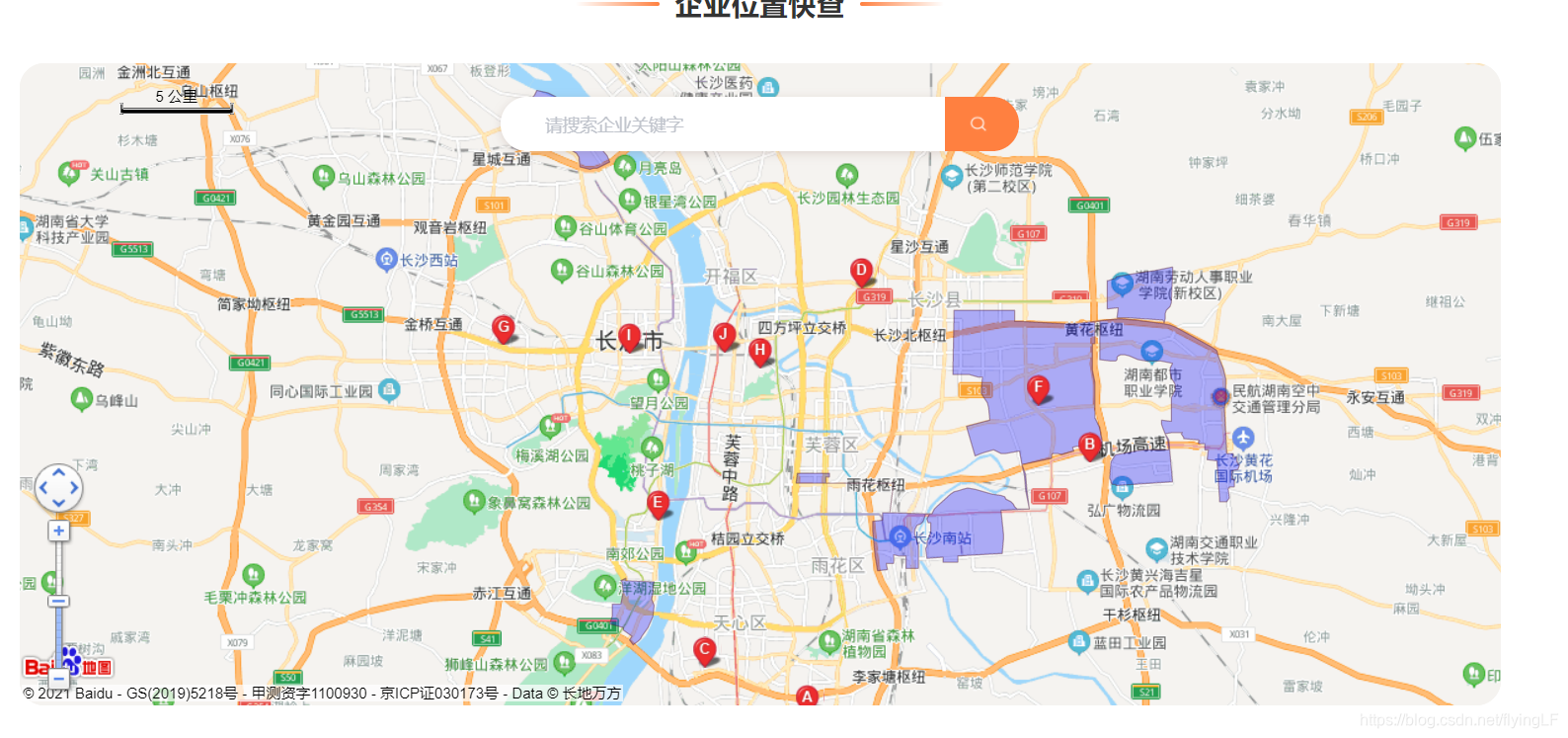
vue使用Baidu Map(百度地图)插件开发实际应用中会出现检索完地址后,删除过快标记点无法及时清空的问题,类似:
还有很多红色标记,实际输入框内搜索值已经清空了。
解决方法,代码:
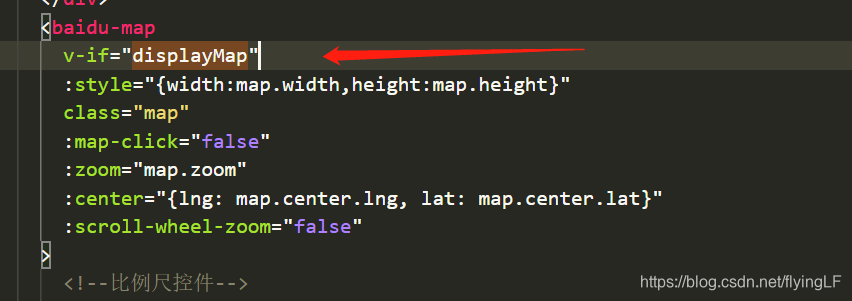
定义一个v-if控制重渲染
监听检索值,利用$nextTick()方法改变变量状态,控制地图重加载
watch: {
/**
* ***
* 解决地图检索值为空时,标记点未及时清空问题(此问题出现在输入框内容删除过快时)
*/
business_keyword: function(params) {
if (params === '') {
this.displayMap = false
this.$nextTick(() => {
this.displayMap = true
})
}
}
},
版权声明:本文为flyingLF原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。