问题
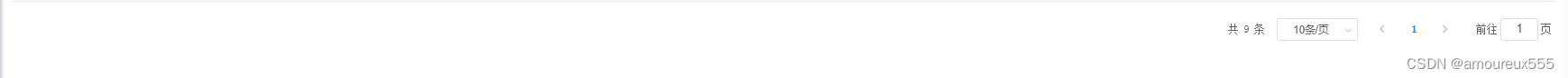
分页如何实现下面效果,位置靠右

以前都是align=“right”, 但是饿了么更新版本后将这个方法弃用了
解决

element-ui官网 ,分页的基础用法明确指出->后的元素会靠右显示,也就是说这个箭头符放在哪的前面,那后面的元素就会靠右,想要所有元素靠右的话,就将它放在最前面
分页靠右代码
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10, 20, 30, 40]"
:page-size="100"
layout="->,total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
下班~
版权声明:本文为qq_46123200原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。