最近遇到微信浏览器分享,wxConfig 授权noPermissionJsApi: []
此时 微信已添加业务域名
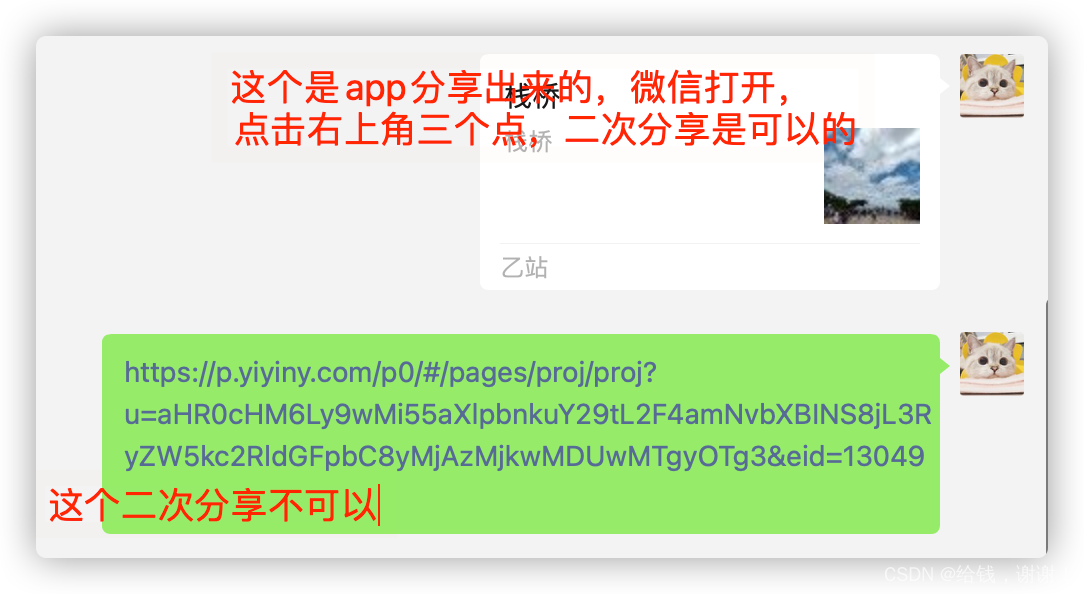
app分享出来的链接h5 打开 二次分享是可以的; 直接复制h5 链接到微信浏览器打开分享不可以
虽然同样wcconfig会报此问题,但是不影响app分享链接的二次分享
此问题应该是微信那边禁止了,具体不是很清楚
代码仅供参考
// 微信自动授权登录
function initWxH5Sdk() {
// 微信SDK权限注册
var wxConfigRe
var wxConfig = function() {
ajax.Api_C.wxConfig(0, ["web", location.href], function(err, rep) {
// alert(err)
// alert(JSON.stringify(rep))
if (rep && rep.appId) {
rep.debug = true
rep.jsApiList = [
'updateAppMessageShareData',
'updateTimelineShareData'
]
wx.config(rep)
return
}
wxConfigRe()
})
}
var initSteps = [1000, 2000, 4000, 8000, 16000, 32000, 64000]
var initI = 0
wxConfigRe = function(e) {
setTimeout(wxConfig, initI < initSteps.length ? initSteps[initI++] : initSteps[initSteps.length - 1])
}
// 错误回调
wx.error(wxConfigRe)
wx.ready(function() {
// 默认分享设置
var share = {
title: 'title', // 分享标题
desc: 'summary', // 分享描述
link: 'link', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'cdnUrl + logo', // 分享图标
}
console.log(share)
if (vueSelf.wxUpdated) {
wx.updateAppMessageShareData(share)
wx.updateTimelineShareData(share)
}
console.log('wx ready')
// history.replaceState(null, null, vueSelf.safeHash(ab_.urlHash()))
})
// 初始化
wxConfig()
}
版权声明:本文为weixin_43073383原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。