主要介绍app:layout_constraintWidth_max、app:layout_constrainedWidth、app:layout_constraintDimensionRatio和Guideline的使用
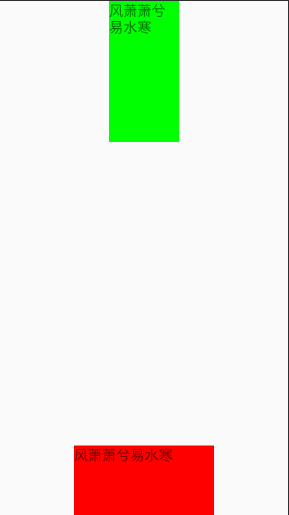
一、app:layout_constraintWidth_max、app:layout_constrainedWidth、app:layout_constraintDimensionRatio的使用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--
app:layout_constrainedWidth="true",此属性默认为false
android:layout_width,值为“wrap_content”与“0dp”时,约束才能生效
app:layout_constraintWidth_max="100dp",此属性必须与两个属性同时使用
-->
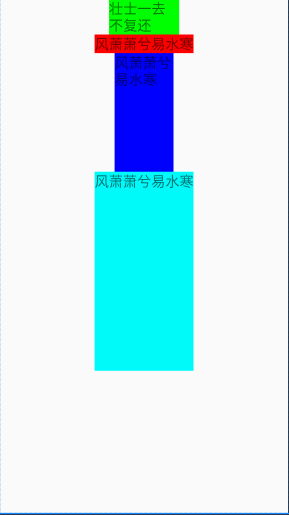
<TextView
android:id="@+id/tv_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:textSize="20sp"
app:layout_constrainedWidth="true"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_max="100dp"
tools:text="壮士一去不复还" />
<TextView
android:id="@+id/tv_second"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:textSize="20sp"
app:layout_constrainedWidth="false"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_first"
app:layout_constraintWidth_max="100dp"
tools:text="风萧萧兮易水寒" />
<!--
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintDimensionRatio="1:2",此时代表宽高比=1:2
这种情况是本来是宽随高走的,但是经过测试发现是高随宽走,宽的最大值是跟屏幕宽相匹配,高是宽的两倍。
很费解。
-->
<TextView
android:id="@+id/tv_third"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#0000ff"
android:textSize="20sp"
app:layout_constraintDimensionRatio="1:2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_second"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒" />
<!--
android:layout_width="wrap_content"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:2"
这种情况是高随宽走,宽包裹内容,宽的最大值是跟屏幕宽相匹配。
高是宽的两倍
-->
<TextView
android:id="@+id/tv_forth"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="#00fafa"
android:textSize="20sp"
app:layout_constraintDimensionRatio="1:2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_third"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒" />
</androidx.constraintlayout.widget.ConstraintLayout>

二、app:layout_constraintDimensionRatio的使用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="H,2:1"
高将按照2:1的比例展示(实质是高是宽的1/2),但是宽将会按照所给约束进行
-->
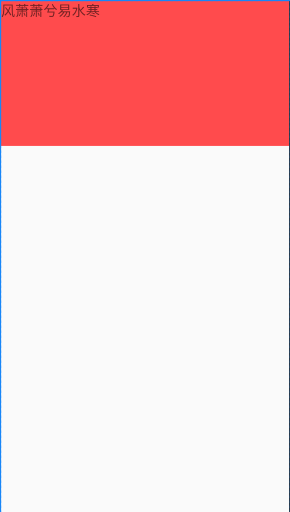
<TextView
android:id="@+id/tv_fifth"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff4b4d"
android:textSize="20sp"
app:layout_constraintDimensionRatio="H,2:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒" />
</androidx.constraintlayout.widget.ConstraintLayout>

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="W,2:1"
宽将按照2:1的比例展示(实质是宽是宽的1/2),但是宽将会按照所给约束进行展示
-->
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#00ff00"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="W,2:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒"
/>
</androidx.constraintlayout.widget.ConstraintLayout>

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--
android:layout_width="100dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="H,2:1"
宽将会按照100dp展示,高是宽的1/2
-->
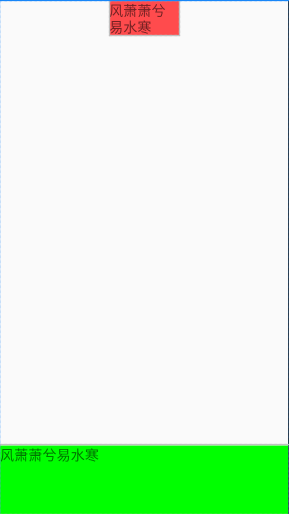
<TextView
android:id="@+id/tv_fifth"
android:layout_width="100dp"
android:layout_height="0dp"
android:background="#ff4b4d"
android:textSize="20sp"
app:layout_constraintDimensionRatio="H,2:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒" />
<!--
android:layout_width="0dp"
android:layout_height="100dp"
app:layout_constraintDimensionRatio="H,2:1"
宽将会按照自己的约束展示,高是给定的100dp
-->
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:background="#00ff00"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="H,2:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒" />
</androidx.constraintlayout.widget.ConstraintLayout>

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--
android:layout_width="100dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="W,2:1"
宽将按照100dp展示,但是高将会是宽的2倍
-->
<TextView
android:layout_width="100dp"
android:layout_height="0dp"
android:background="#00ff00"
android:textSize="20sp"
app:layout_constraintDimensionRatio="W,2:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒" />
<!--
android:layout_width="0dp"
android:layout_height="100dp"
app:layout_constraintDimensionRatio="W,2:1"
高将按照100dp展示,但是宽将会是高的2倍
-->
<TextView
android:layout_width="0dp"
android:layout_height="100dp"
android:background="#ff0000"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="W,2:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintWidth_default="percent"
tools:text="风萧萧兮易水寒" />
</androidx.constraintlayout.widget.ConstraintLayout>

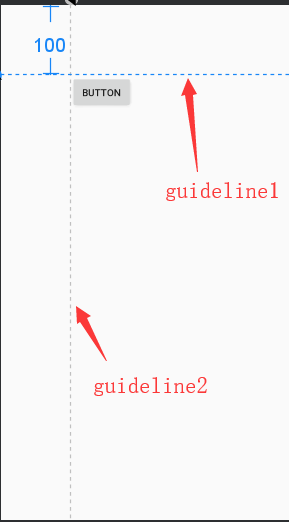
三、Guideline的使用
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
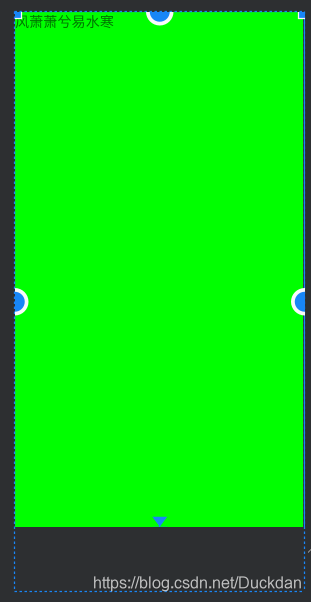
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="100dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="100dp" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintLeft_toLeftOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@id/guideline1" />
</androidx.constraintlayout.widget.ConstraintLayout>

版权声明:本文为Duckdan原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。