一、先上效果图
项目情况:vue+screenfull插件
其实文档上写的很清楚:screenfull文档
点击页面的全屏图标,使包裹地图的div实现全屏。

二、安装依赖
npm install --save screenfull三、引入依赖
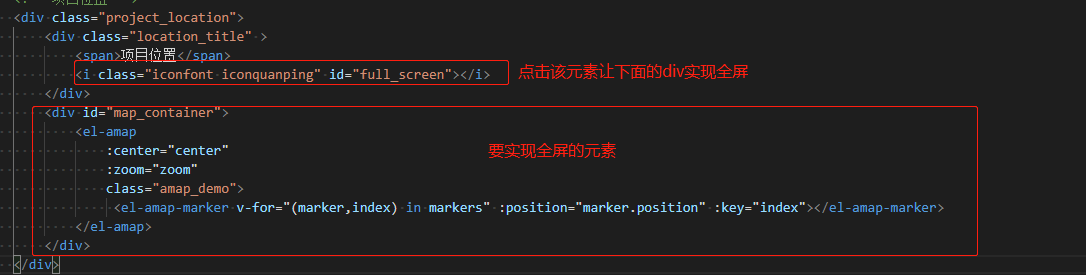
import screenfull from "screenfull"; // 引入全屏显示四、页面结构

五、在页面加载时添加监听
mounted () {
const element = document.getElementById('map_container');
document.getElementById('full_screen').addEventListener('click', () => {
if (screenfull.isEnabled) {
screenfull.request(element); // 元素全屏
}
});
},