一、在utils中封装节流函数
import Vue from 'vue'
const preventReClick = Vue.directive('preventReClick', {
inserted: function (el, binding) {
el.addEventListener('click', () => {
if (!el.disabled) {
el.disabled = true
setTimeout(() => {
el.disabled = false
}, binding.value || 4000)
}
})
}
});
export default{ preventReClick }
二、在main.js中引入
import preventReClick from '@/utils/preventReClick.js'
Vue.use(preventReClick)
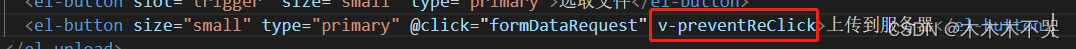
三、在组件中使用
版权声明:本文为weixin_44030791原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。