HTML文件:
<div v-for="(item,index) in collimatorlist" v-bind:key="item.id" class="listchoice">
<div class="choice" :class="active==index ? 'activeClass1' : 'activeClass2'"
@click="isClick(index)">
<div class="underline">
<span class="number">{{item.number}}</span>
</div>
<div class="millimeter">
<span class="millimeterNumber">{{item.millimeter}}mm</span>
</div>
</div>
</div>CSS文件:
.activeClass1 {
background-color: green;
}
.activeClass2 {
background-color: skyblue;
}JS文件:
export default {
el: "app",
data() {
return {
avtive: -1
}
},
method() {
isClick(index) {
this.active=index
},
}
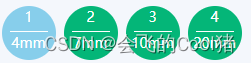
}注意:active=0时,会有默认值,未点击目标时,第一个标签也会改变成skyblue,如下图:

avtive=-1时,页面不会显示改变后的颜色,如下图:

版权声明:本文为big_pig_sir原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。