
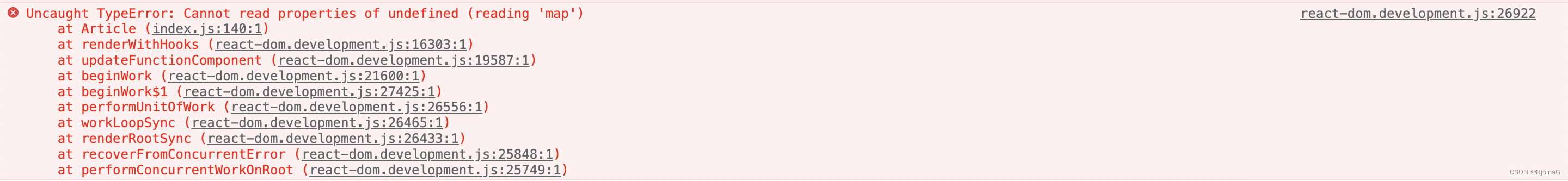
如图所示,如果出现这种错误,原因是一开始定义的数组为undefined,所以无法成功渲染,解决的办法是在jsx上渲染的时候,先做个判断,当有值时才执行渲染。
{channelList&&channelList.map((item) => (
<Option key={item.id} value={item.id}>
{item.name}
</Option>
))}
版权声明:本文为weixin_46582376原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。