什么是矢量切片?
为了加载速率,传统的切片方法都是通过将图片进行分层缓存,使用户在不同观察层级上加载对应的缓存图片而实现的。通俗点说,当你远看的时候,反正你就能看到那么点马赛克,我累死累活给你加载的这么清晰干嘛,给你看马赛克不就完了;而你近看的时候反正视野就那么点地方,这时候我再把每一根毛都给你展示得清清楚楚也不会花费多少资源。
一般的切片的常用领域对应着底图的加载,一张清晰的城市底图可能达到7、8个甚至上两位数的gb量级,不使用切片方案用户没个个把小时都没法看。这些底图一般都是栅格(raster)格式,开发人员简单的把这种格式理解为一张由像素组成的图片我觉得没有任何不妥。
但是随着矢量(vector)数据的数据量日益的增大,再加上raster数据本身是有极限的(总会有一个最小像素大小在那里控制着信息的表达),所以矢量切片出现了。
矢量切片顾名思义是矢量+切片的组合,因此也就结合了矢量不会丢失信息的特征和切片快速加载信息的特征这两大优点。你手机里的百度或者高德地图的一般底图使用的就是矢量切片技术,所以数据的加载才会如此的顺滑,缩放层级也能达到无限大(当然他们都做了缩放控制)。
矢量切片原理
矢量切片和栅格切片的原理是完全不同的。对于栅格切片来说,切片就是一个切蛋糕的过程,如果分16个层级,我就在16个层级上都用井字刀法一横一竖规规矩矩地把片给切出来。
但切片这个动词用在了矢量上实际上是有歧义的,准确的说应该叫矢量的稀疏。
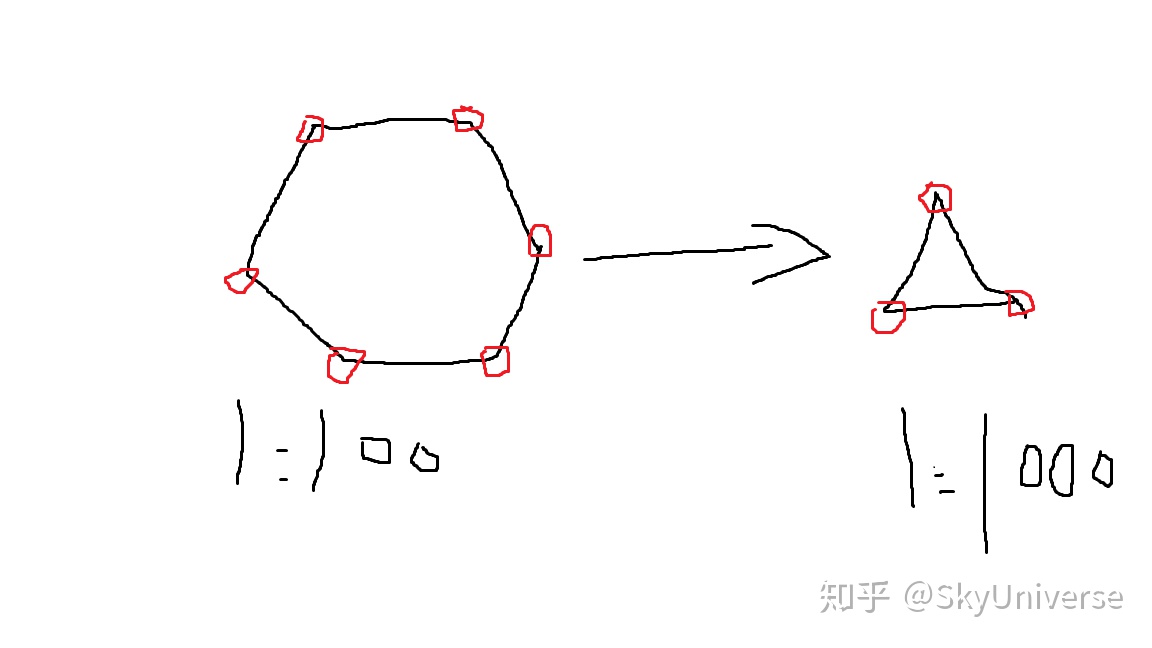
打个比方,一个面可能由6个点组成,通过矢量切片(或者说稀疏),我可以在缩放层级较小的时候通过用20个点表达,来弱化不必要的特征表达。就这么简单。

矢量切片的发布和加载(mbtiles+cesium)
矢量切片的发布请见 https://zhuanlan.zhihu.com/p/337408338
cesium 本身并不支持矢量切片的加载,那我要在不启用cesium这个框架的前提下去加载矢量切片的方法只有一个字“抢”。
cesium项目组没有,我又不想给cesium项目组打白工从0开始写方法,但是隔壁ol有,我抢过来用不就好了。
贴出我的开源项目 luotiancai/vectortiles
代码主体部分源自 Cesium 加载矢量瓦片 mapbox vector tile
虽然老哥混淆了代码,浪费我一下午时间在console.log,但本着开源为上的互联网精神,我就给后来者栽栽树吧。
项目虽然还有一些稳定性上的问题,但主要功能都已经实现了。