<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<title>添加收获地址</title>
<script src="js/rem.js"></script>
<link rel="stylesheet" href="css/base.css" />
</head>
<body>
<div id="app">
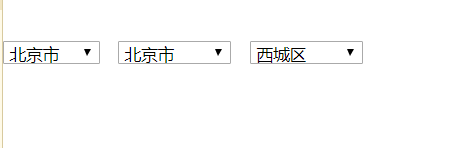
<select @change="onProvinceSelect($event)">
<option v-for="(provinceItem,provinceIndex) in addressList"
:value="provinceIndex">{{provinceItem.text}}</option>
</select>
<select @change="onCitySelect($event)">
<option>---请选择---</option>
<option v-for="(cityItem,cityIndex) in addressList[activeProvince].children"
:value="cityIndex"
>{{cityItem.text}}</option>
</select>
<select>
<option>---请选择---</option>
<option v-for="(areaItem,areaIndex) in addressList[activeProvince].children[activeCity].children"
:value="cityIndex"
>{{areaItem.text}}</option>
</select>
<p>{{province}}</p>
<!-- <div class="model">
<div class="model-content" @click.stop="addressModel = true">
<div class="addressBox">
<ul>
<li v-for="(provinceItem,provinceIndex) in addressList" @click.stop="onProvinceSelect(provinceIndex,provinceItem.text)" :class="{active: provinceIndex === activeProvince}">
<span>{{provinceItem.text}}</span>
<div class="cityBox">
<ul>
<li v-for="(cityItem,cityIndex) in provinceItem.children" @click.stop="onCitySelect(cityIndex,cityItem.text)" :class="{active: cityIndex === activeCity}">
<span>{{cityItem.text}}</span>
<div class="areaBox">
<ul>
<li v-for="(areaItem,areaIndex) in cityItem.children" @click.stop="onAreaSelect(areaIndex,areaItem.text)" :class="{active: areaIndex == activeArea}">
<span>{{areaItem.text}}</span>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div> -->
</div>
<script src="js/vue.js"></script>
<script src="js/data.city.js"></script>
<script>
new Vue({
el: "#app",
data: {
addressList: [], //城市列表
province: '', //选中的省份
city: '', //选中的城市
area: '', //选择的区域
addressText: '请选择', //选中的完整地址
activeProvince: 0,
activeCity: 0,
activeArea: 0
},
mounted: function() {
const that = this;
that.addressList = init_city_picker;
},
methods: {
/*选择省份*/
onProvinceSelect: function(event) {
console.log(event.target[event.target.value].innerHTML);
var that = this;
that.activeProvince = event.target.value;
that.province = event.target[event.target.value].innerHTML;
console.log(event.target.value);
that.addressText = that.province;
console.log(that.activeProvince, that.province)
},
/*选择城市*/
onCitySelect: function(event) {
var that = this;
that.activeCity = event.target.value;
that.city = event.target[event.target.value].innerHTML;
that.addressText = that.province + " " + that.city;
console.log( that.activeCity, that.city, that.addressText);
},
/*选择区域*/
onAreaSelect: function(event) {
var that = this;
that.activeArea = event.target.value;
that.area = event.target[event.target.value].innerHTML
that.addressText = that.province + " " + that.city + " " + that.area;
that.addressModel = false;
console.log(that.activeArea, that.area, that.addressText);
}
}
})
</script>
</body>
</html>
版权声明:本文为qq_41790856原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。