1.本节引用:
可能有的一些疑问:
1.什么是.9图片?
答:图片后缀名前有.9的图片,如pic1.9.png这样的图片
2. .9图片能干嘛?
答: 在图片拉伸的时候特定的区域不会发生图片失真,而不失真的区域可以由我们自己绘制
3. .9图片用什么做?
答:工欲善其事,必先利其器,做.9图片的工具有:
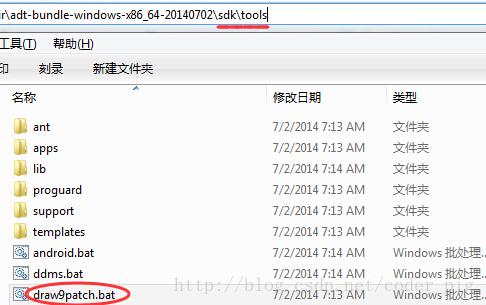
1). Android SDK自带:使用draw9patch.bat

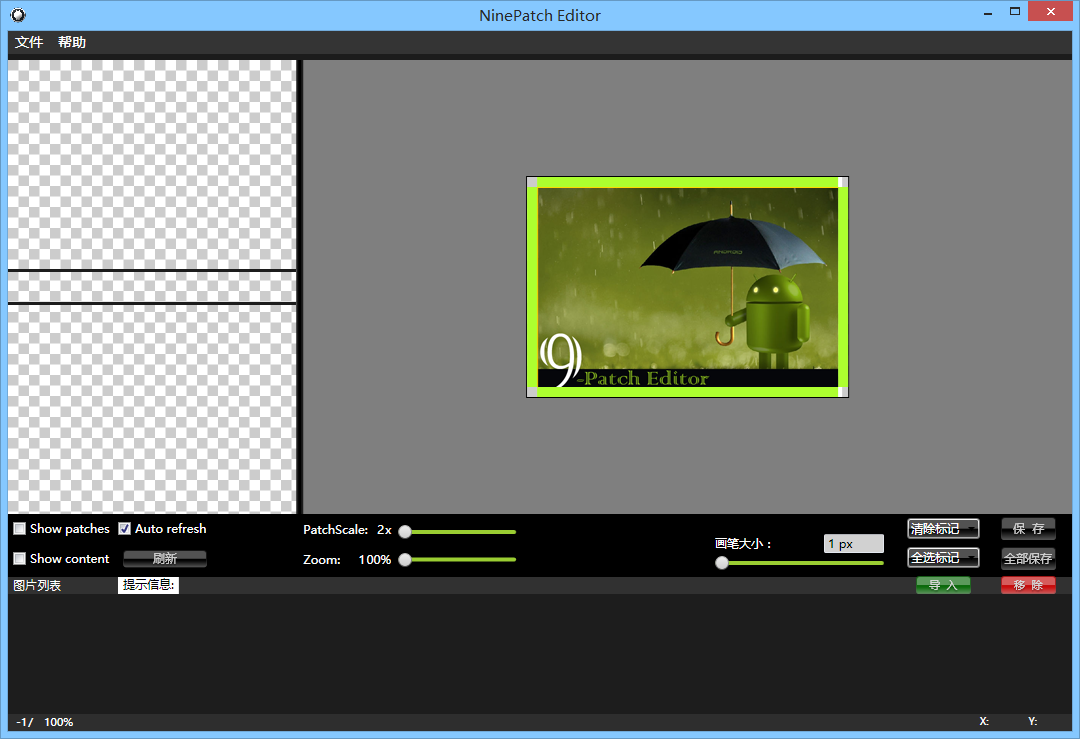
2). NinePatchEditor,相比起自带的,做了一些优化,支持批量操作,而且界面看起来美观一点:
有兴趣的可以去搜索下载下。

3). NinePng九图神器,手机版的.9处理工具,做得还是比较赞的,但是要连wifi互传图片,实际操作起来有点麻烦,功能还是比较强大的,有兴趣到相关应用市场搜索下载:

4). PhotoShop,这就显得比较夸张了,一般用这个做.9图的都是美工,有兴趣的可搜下相关教程!
2.图片怎么做?
!!核心要点:左上拉伸,右下内容!!!!!!
其实核心就上面的内容!先来找个图片试试手!
有这样的图片:

,我们通过TextView的android:blackground可以设置为TextView的一个背景,内容少的时候还正常,一多起来就可能出现下面这种情况: 会发现图片被拉伸变形了,很明显,这不合我们的需求,于是乎我们需要对这个图片来进行一些处理,让圆角部分的不随长度拉伸,中间部分才拉伸
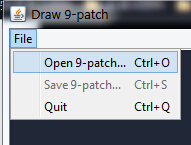
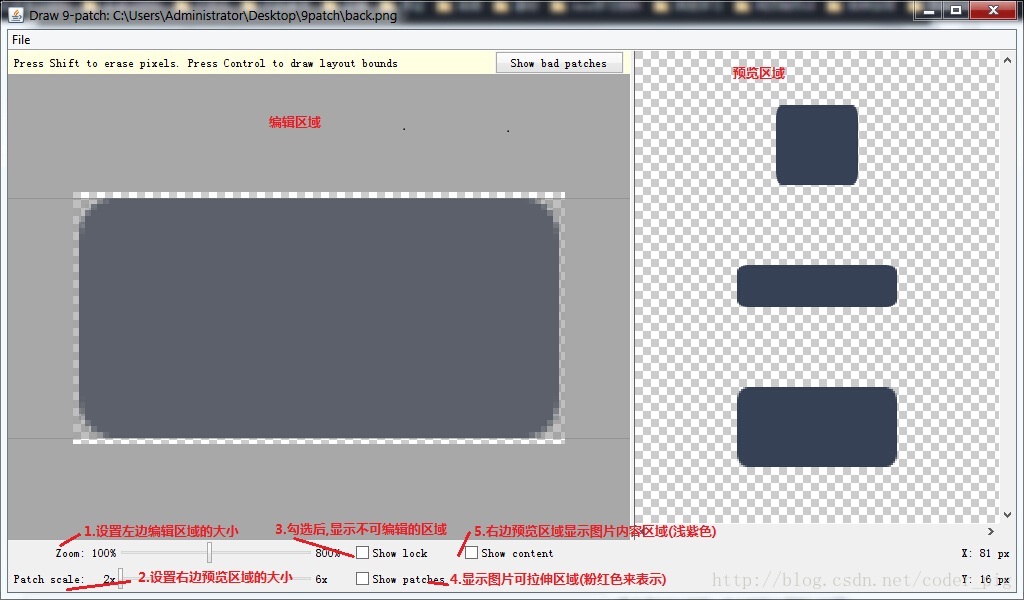
打开我们的draw9patch.bat,点击左上角File,来到对应目录打开我们要处理的图片素材, 接下来就可以看到我们工具的主界面了:

右面的预览区域分别是:纵向拉伸,横向拉伸,横纵都拉伸的预览

1).调Zoom和Patch scale:设置自己适合的缩放比例,勾选show patch 可以让Zoom足够大,因为后面我们需要处理"斑马线"
2).接下来我们只需要在"斑马线"上进行操作就可以了: PS:黑色那条线是一条条点出来的,如果想消除点的话:按住shift点即可!
3).保存图片,以.9.png结尾 比如这里保存的文件名是back.9.png,然后把他加入我们的工程,设置为TextView的背景。